UITbableView作为列表展示信息,除了展示的功能,有时还会用到删除,比如购物车、收藏列表等。
单行删除功能可以直接使用系统自带的删除功能,当横向轻扫cell时,右侧出现红色的删除按钮,点击删除当前cell。或者让表格进入编辑状态后,点击左侧的红色按钮,右侧出现删除按钮,删除,如下图所示。单行自带删除已经在前面文章中进行过讲解,需要的可以去查阅。


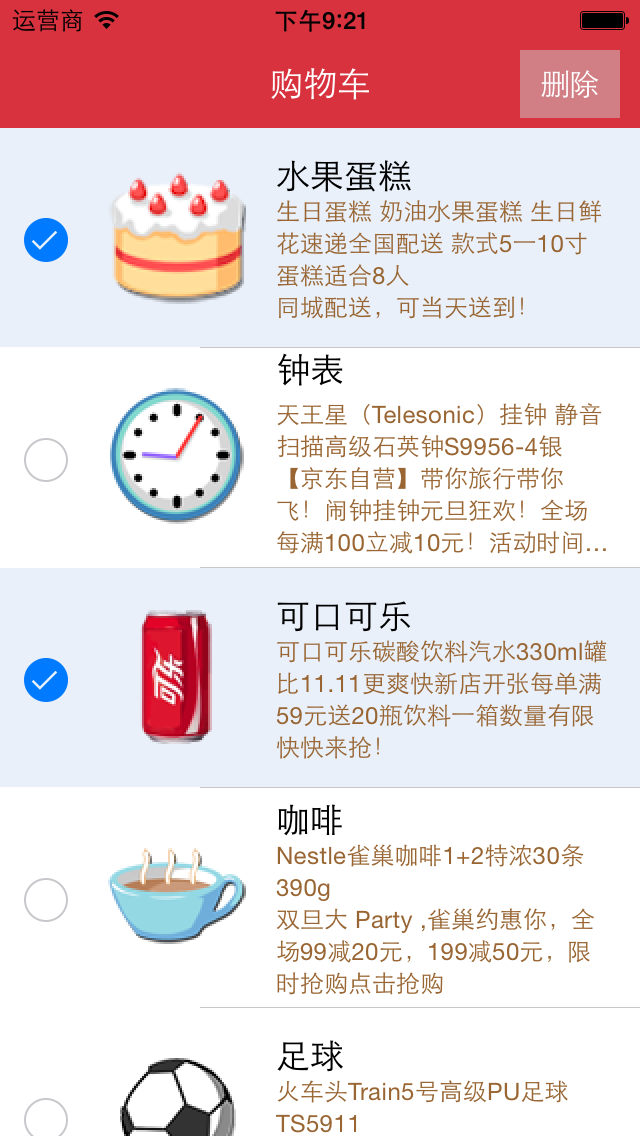
多选删除是点击编辑按钮,让表格进入编辑状态后,每行的左侧出现一个小圆圈,当点击行的时候,可以选中该行或者取消选中该行,当点击按钮确定删除的时候才会把选中的行全部删除掉,如图所示。


使用系统多选删除功能的步骤:
1、让tableView进入编辑状态,也就是设置它的editing为YES
2、返回编辑模式,也就是实现UITableViewDelegate中的tableview:editingStyleForRowAtIndexPath:方法,在里面返回UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert。如果不实现,默认返回的就是删除模式
3、实现UITableViewDelegate中的tableView: didSelectRowAtIndexPath: 和tableView: didDeselectRowAtIndexPath:方法。在里面对选中的商品集合中的数据进行修改
4、点击删除时,将选中商品数据从列表对应总商品集合中删除掉,并刷新界面。
代码:
// Goods.h // 购物车表格删除 // // Created by jerei on 15-1-7. // Copyright (c) 2015年 jerei. All rights reserved. // #import <Foundation/Foundation.h> @interface Goods : NSObject @property (nonatomic, copy) NSString *icon; @property (nonatomic, copy) NSString *name; @property (nonatomic, copy) NSString *details; -(id)initWithDic:(NSDictionary*)dic; +(id)goodsWithDic:(NSDictionary*)dic; @end // // Goods.m // 购物车表格删除 // // Created by jerei on 15-1-7. // Copyright (c) 2015年 jerei. All rights reserved. // #import "Goods.h" @implementation Goods -(id)initWithDic:(NSDictionary *)dic { if (self = [super init]) { self.icon = [dic objectForKey:@"icon"]; self.name = [dic objectForKey:@"name"]; self.details = [dic objectForKey:@"details"]; } return self; } +(id)goodsWithDic:(NSDictionary *)dic { Goods *good = [[Goods alloc] initWithDic:dic]; return good; } @end // // ViewController.m // JRTableView多选删除 // // Created by jerehedu on 15/6/11. // Copyright (c) 2015年 jerehedu. All rights reserved. // #import "ViewController.h" #import "Goods.h" @interface ViewController ()<UITableViewDataSource, UITableViewDelegate> { UITableView *_tableView; //列表 NSMutableArray *_goodsAry; //商品数组 NSMutableArray *_selectArray; //选中的数组 UIButton *_editBtn; //编辑按钮 } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; //初始化选中数组 _selectArray = [NSMutableArray array]; //设置界面 [self setTheInterface]; //取数据 [self getGoodsInfoFromFile]; } #pragma mark - 取数据 -(void)getGoodsInfoFromFile{ NSArray *ary = [NSArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"ShoppingGoodsList" ofType:@"plist"]]; //把数据存到模型对象中,然后把对象存到数组中 _goodsAry = [NSMutableArray array]; for (int i=0; i<ary.count; i++) { Goods *good = [Goods goodsWithDic:ary[i]]; [_goodsAry addObject:good]; } } #pragma mark - 初始化界面 -(void)setTheInterface{ //bg UIImageView *imgView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)]; imgView.image = [UIImage imageNamed:@"redup.png"]; [self.view addSubview:imgView]; //添加标题 UILabel *titleLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 20, self.view.frame.size.width, 44)]; titleLabel.text = @"购物车"; titleLabel.textAlignment = NSTextAlignmentCenter; titleLabel.textColor = [UIColor whiteColor]; [self.view addSubview:titleLabel]; //添加编辑按钮 _editBtn = [UIButton buttonWithType:UIButtonTypeCustom]; _editBtn.frame = CGRectMake(self.view.frame.size.width-60, 25, 50, 34); [_editBtn setTitle:@"编辑" forState:UIControlStateNormal]; [_editBtn setTitle:@"删除" forState:UIControlStateSelected]; _editBtn.titleLabel.font = [UIFont systemFontOfSize:15]; _editBtn.backgroundColor = [UIColor colorWithRed:0.8 green:0.8 blue:0.8 alpha:0.5]; [self.view addSubview:_editBtn]; [_editBtn addTarget:self action:@selector(clickEditBtn:) forControlEvents:UIControlEventTouchUpInside]; //添加tableview _tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 64, self.view.frame.size.width, self.view.frame.size.height-64)]; _tableView.dataSource = self; _tableView.delegate = self; [self.view addSubview:_tableView]; _tableView.rowHeight = 110; } #pragma mark 数据源 返回有几行 -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return _goodsAry.count; } #pragma mark 每行显示内容 -(UITableViewCell*)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *idGood = @"goods"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:idGood]; if (cell==nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:idGood]; cell.detailTextLabel.numberOfLines = 6; cell.detailTextLabel.textColor = [UIColor brownColor]; } Goods *good = _goodsAry[indexPath.row]; cell.imageView.image = [UIImage imageNamed:good.icon]; cell.textLabel.text = good.name; cell.detailTextLabel.text = good.details; return cell; } #pragma mark 选中行 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (!_tableView.editing) return; Goods *good = [_goodsAry objectAtIndex:indexPath.row]; if (![_selectArray containsObject:good]) { [_selectArray addObject:good]; } } #pragma mark 取消选中行 -(void)tableView:(UITableView *)tableView didDeselectRowAtIndexPath:(NSIndexPath *)indexPath { if (!_tableView.editing) return; Goods *good = [_goodsAry objectAtIndex:indexPath.row]; if ([_selectArray containsObject:good]) { [_selectArray removeObject:good]; } } #pragma mark 点击编辑按钮 - (IBAction)clickEditBtn:(UIButton *)sender { BOOL flag = _tableView.editing; if (flag) { //删除的操作 //得到删除的商品索引 NSMutableArray *indexArray = [NSMutableArray array]; for (Goods *good in _selectArray) { NSInteger num = [_goodsAry indexOfObject:good]; NSIndexPath *path = [NSIndexPath indexPathForRow:num inSection:0]; [indexArray addObject:path]; } //修改数据模型 [_goodsAry removeObjectsInArray:_selectArray]; [_selectArray removeAllObjects]; //刷新 [_tableView deleteRowsAtIndexPaths:indexArray withRowAnimation:UITableViewRowAnimationFade]; _tableView.editing = NO; _editBtn.selected = NO; }else { //开始选择行 [_selectArray removeAllObjects]; _tableView.editing = YES; _editBtn.selected = YES; } } #pragma mark 返回编辑模式,默认为删除模式 -(UITableViewCellEditingStyle)tableView:(UITableView *)tableView editingStyleForRowAtIndexPath:(NSIndexPath *)indexPath { return UITableViewCellEditingStyleDelete | UITableViewCellEditingStyleInsert; } @end
作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
出处:http://www.cnblogs.com/jerehedu/
版权声明:本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
技术咨询:
