在App中有一个常见的功能,从系统相册或者打开照相机得到一张图片,然后作为用户的头像。从相册中选取的图片明明都是矩形的图片,但是展示到界面上却变成圆形图片,这个神奇的效果是如何实现的呢?
请大家跟着下面的步骤,去实现选取并展示圆角头像的功能吧!
| 一、设置显示头像的圆角图片 |
1. 显示用户头像用UIImageView实现,添加默认图片后效果如下图所示,头像显示为矩形图片。

代码实现:
// ViewController.m // SetUserImage // // Created by jerei on 15-4-26. // Copyright (c) 2015年 jerei. All rights reserved. // #import "ViewController.h" #define kWidth self.view.bounds.size.width #define kWH 100 @interface ViewController () { UIImageView *_userImage; } @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; [self addUserImageView]; } #pragma mark 添加显示用户头像的ImageView -(void)addUserImageView { _userImage = [[UIImageView alloc] initWithFrame:CGRectMake((kWidth-kWH)/2, 100, kWH, kWH)]; _userImage.image = [UIImage imageNamed:@"img1.png"]; [self.view addSubview:_userImage]; } @end
2. UIView里面有一个属性layer,CALayer类主要为内容展示和动画操作,在这里我们可以通过对layer的设置来得到圆角的头像。

让我们一起在.m文件中添加一个设置圆角图片的方法吧!
代码:
#pragma mark 设置显示用户头像的圆角ImageView - (void)setUserImageView { //圆角的半径 _userImage.layer.cornerRadius = 50; //是否显示圆角以外的部分 _userImage.layer.masksToBounds = YES; //边框宽度 _userImage.layer.borderWidth = 5; //边框颜色 _userImage.layer.borderColor = [[UIColor colorWithRed:0.86 green:0.52 blue:0.73 alpha:1] CGColor]; }
除了圆形,我们还可以将其设置为其他形状,如下图所示。假设显示的头像为正方形,也就是宽高相等,那么当layer.cornerRadius等于头像宽度一半时,正好为正圆形。



| 二、为用户头像添加单击事件 |
UIImageView只是用来做图片展示的,因此默认不响应用户的点击事件,如果想让其和按钮一样响应点击事件,需要先开启用户交互,然后通过添加手势来实现点击效果。
代码:
#pragma mark 为图片添加单击手势 - (void)addSingleTap { _userImage.userInteractionEnabled = YES; UITapGestureRecognizer *singleTap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapUserImage:)]; //设置点击的手指根数 [singleTap setNumberOfTouchesRequired:1]; //设置单击次数 [singleTap setNumberOfTapsRequired:1]; //把单击手势加到用户头像图片上 [_userImage addGestureRecognizer:singleTap]; } #pragma mark 单击图片响应的方法 - (void)tapUserImage:(UITapGestureRecognizer*)tap { NSLog(@"click userImage..."); }
| 三、选取图片 |
用户头像图片的选取一般为两种,一是直接从手机相册中选择,二是打开照相机现拍一张。无论是哪种方式,都用到同一个类UIImagePickerController。
UIImagePickerController是图片选取控制器,用于从手机相册选取图片,选取图片后,将调用代理中方法,因此在文件的开头,要遵守该类的协议。
代码1:
@interface ViewController ()<UIImagePickerControllerDelegate,UINavigationControllerDelegate> { UIImageView *_userImage; } @end
代码2:
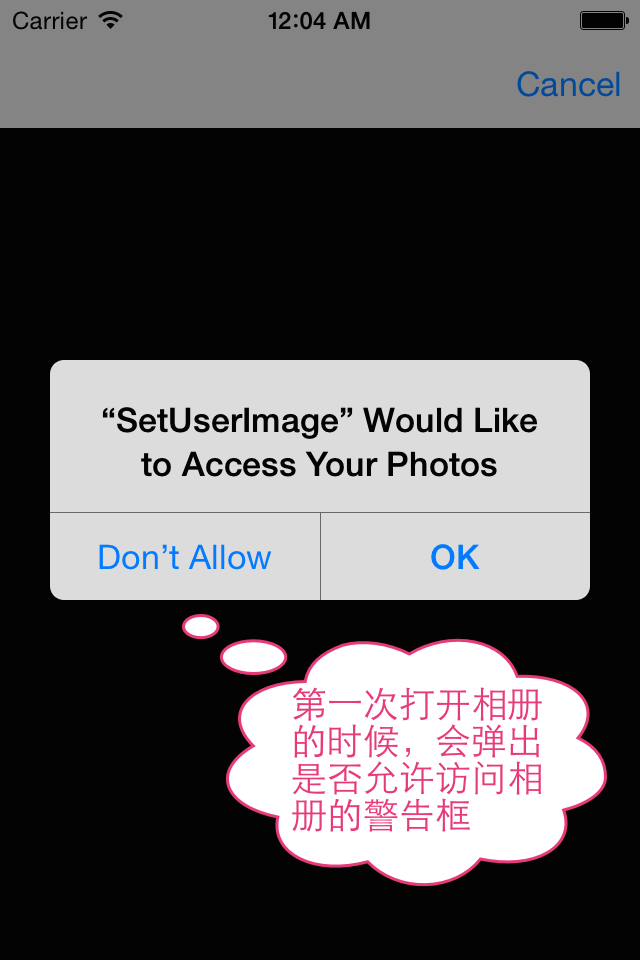
#pragma mark 单击图片响应的方法 - (void)tapUserImage:(UITapGestureRecognizer*)tap { NSLog(@"click userImage..."); [self openThePhotoAlbum]; } #pragma mark 打开系统相册或照相机 - (void)openThePhotoAlbum { //创建图片选取器对象 UIImagePickerController * pickerViwController = [[UIImagePickerController alloc] init]; /* 图片来源 UIImagePickerControllerSourceTypePhotoLibrary:表示显示所有的照片 UIImagePickerControllerSourceTypeCamera:表示从摄像头选取照片 UIImagePickerControllerSourceTypeSavedPhotosAlbum:表示仅仅从相册中选取照片。 */ pickerViwController.sourceType = UIImagePickerControllerSourceTypePhotoLibrary; //允许用户编辑图片 (YES可以编辑,NO只能选择照片) // pickerViwController.allowsEditing = YES; //设置代理 pickerViwController.delegate = self; [self presentViewController:pickerViwController animated:YES completion:nil]; } #pragma mark 相册协议中方法,选中某张图片后调用方法 - (void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info { [self dismissViewControllerAnimated:YES completion:nil]; //头像设置为选中的图片 [info objectForKey:UIImagePickerControllerOriginalImage]; UIImage* image = [info objectForKey:@"UIImagePickerControllerOriginalImage"]; _userImage.image = image; }





作者:杰瑞教育
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
出处:http://www.cnblogs.com/jerehedu/
本文版权归烟台杰瑞教育科技有限公司和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。