CSS 指层叠样式表 (Cascading Style Sheets)
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。 //selector {property: value}
 //请使用花括号来包围声明。
//请使用花括号来包围声明。
*如果值为若干单词,则要给值加引号。 //p {font-family: "sans serif";}
*多重声明:(空格和大小写)
body {
color: #000;
background: #fff;
margin: 0;
padding: 0;
font-family: Georgia, Palatino, serif;
}
*选择器的分组。 //h1,h2,h3,h4,h5,h6 {color: green;}
*样式的继承,例如body设置字体为A,则body中的属性的字体也显示为A。
派生选择器/后代选择器/子元素选择器/相邻兄弟选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
比如,你希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}id 选择器/ id 选择器详解
id 选择器以 "#" 来定义。 //#id名 {属性:值;}
*id 属性只能在每个 HTML 文档中出现一次。
*id 选择器常常用于建立派生选择器。(id名为sidebar)
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}CSS 类选择器
在 CSS 中,类选择器以一个点号显示:.center {text-align: center} //class=“center”的HTML元素设置居中
*类名的第一个字符不能使用数字!
*class 也可被用作派生选择器:(<td class="fancy">) //也可以是td.fancy(元素也可以基于它们的类而被选择)
.fancy td {
color: #f60;
background: #666;
}=================================================================
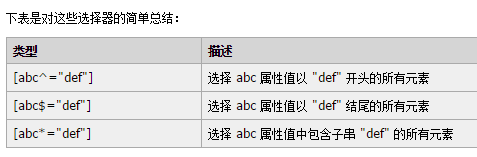
属性选择器 //[title]{color:red;} //[title=W3School]{border:5px solid blue;}
*[title~=world]{color:red;} ->属性值含有“world”的
*[lang|=en] { color:red; } -> 属性值含有“en”的,适用于由连字符分隔的属性值。
*设置表单的样式:input[type="text"]{。。。}
如何创建 CSS
插入样式表的方法有三种:外部样式表、内部样式表、内部样式、多重样式
- 外部样式表(当样式需要应用于很多页面时,外部样式表将是理想的选择。)
<head> <
linkrel="stylesheet" type="text/css" href="mystyle.css" /> </head>
*css文件内的内容和之前在头部的style内写的一致。(内部样式表)
*不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” 。
- 内部样式表(单个文档需要特殊的样式时,就应该使用内部样式表。)
<head><style type="text/css">。。。</style></head>
- 内部样式(慎用) //<p
style="。。">。。。</p> - 多重样式(如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。)
*在外部的基础上,在HTML源码中添加样式。有重复的样式选择器时,优先显示HTML源码中的。
==============================================
CSS 样式
CSS 背景
CSS 允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果。
背景色设置(background-color)//p {background-color:red;}
背景图像(background-image) //body {background-image: url(/i/eg_bg_04.gif);}
背景重复(background-repeat) //p{background-repeat:repeat-x/y;} 。
*repeat-x 和 repeat-y 分别导致图像只在水平或垂直方向上重复,no-repeat 则不允许图像在任何方向上平铺。
背景定位(background-position)//body{background-position:center;} //top、bottom、left、right 和 center
*也可以组合如top right等。或者用百分比 X% Y%(水平方向,垂直方向)。或用长度值。
背景关联(background-attachment)//scroll(默认值)、fixed //随文档滚动 or 固定
*所有背景属性都不能继承。//就是说body设置背景为什么,对于body内的其他元素(p,h1)什么的不影响它们的背景设置。
CSS 文本
通过文本属性,您可以改变文本的颜色、字符间距,对齐文本,装饰文本,对文本进行缩进,等等。
缩进文本(text-indent)//p {text-indent:5em;} //把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
*text-indent 属性可以继承。
水平对齐(text-align) // left、right 和 center
字间隔(word-spacing) //p.tight {word-spacing: -0.5em;}
字母间隔(letter-spacing) //h1 {letter-spacing: -0.5em;}
字符转换(text-transform)//h1 {text-transform: uppercase;} //none、uppercase(大写)、lowercase(小写)、capitalize(首字母大写)
文本装饰(text-decoration) //a {text-decoration: none;} //none、underline、overline、line-through、blink //可以混搭使用
处理空白符(white-space) //p {white-space: normal;}

文本方向(direction) //ltr、rtl(正,逆序)
CSS 字体/CSS 字体系列
CSS 字体属性定义文本的字体系列、大小、加粗、风格(如斜体)和变形(如小型大写字母)。
指定字体(font-family)//可以设置多个字体类型,优先级匹配。如果第一种字体,系统没有就去匹配第二种,以此类推。
*只有当字体名中有一个或多个空格(比如 New York),或者如果字体名包括 # 或 $ 之类的符号,才需要在 font-family 声明中加引号。
字体风格(font-style)//normal、italic(斜体)、oblique(倾斜)
字体变形(font-variant)//p {font-variant:small-caps;}
字体加粗(font-weight)//normal(400)、bold(700)或者用数字(100-900)
字体大小(font-size) //px,em,百分比
*简写属性将字体属性设置在一个声明之内。 //p.ex2{font:italic bold 12px/30px arial,sans-serif;}
CSS 链接
我们能够以不同的方法为链接设置样式。
链接的四种状态:(就按照这个顺序去设置)
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
a:link {color:#FF0000;} /* 未被访问的链接 */
a:visited {color:#00FF00;} /* 已被访问的链接 */
a:hover {color:#FF00FF;} /* 鼠标指针移动到链接上 */
a:active {color:#0000FF;} /* 正在被点击的链接 */
- a:hover 必须位于 a:link 和 a:visited 之后
- a:active 必须位于 a:hover 之后
*常见的链接样式:文本修饰(text-decoration)、背景色(background-color)、字体大小等。
CSS 列表
CSS 列表属性允许你放置、改变列表项标志,或者将图像作为列表项标志。
列表类型(list-style-type) //ul {list-style-type : square}
列表项图像(list-style-image) //ul li {list-style-image : url(xxx.gif)}
列表标志位置(list-style-position)
*简写列表样式 li {list-style : url(example.gif) square inside}
CSS 表格
CSS 表格属性可以帮助您极大地改善表格的外观。
表格边框(border) //单线条边框,请使用 border-collapse 属性
表格宽度(width)、高度(height)、水平和垂直方向的表格文本对齐(text-align/vertical-align)、表格内边距(padding)、表格颜色(background-color)
CSS 轮廓
CSS outline 属性规定元素轮廓的样式、颜色和宽度。
========================================
CSS 框模型概述
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

CSS 内边距(padding)
*按照上、右、下、左的顺序分别设置各边的内边距,各边均可以使用不同的单位或百分比值 //h1 {padding: 10px 0.25em 2ex 20%;}
*也可以单独出来设置 //padding-top //right、bottom、left
*如果一个段落的父元素是 div 元素,那么它的内边距要根据 div 的 width 计算。
CSS 边框(border)
CSS border 属性允许你规定元素边框的样式、宽度和颜色。
边框的样式(border-style) //一个声明可定义多种样式。
定义单边样式:border-left-style //top、right、buttom
边框的宽度(border-width) //值可以为thin 、medium 和 thick 分别设置为等于 5px、3px 和 2px,而另一个用户代理则分别设置为 3px、2px 和 1px。
定义单边的宽度:border-left-width //top、right、buttom
边框的颜色(border-color) //颜色值小于 4 个,值复制就会起作用。(上下 左右)
定义单边的颜色:border-left-color //top、right、buttom
*透明边框:border-color: transparent;
CSS 外边距(margin)
margin 属性接受任何长度单位,可以是像素、英寸、毫米或 em。
值得顺序是(上右下左) //没有左就填充右的值 没有下则填充上的值 //如果只有一个值 那四个边都是该值

单边外边距:margin-left //top、right、buttom
CSS 外边距合并
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。//理解

====================================================
CSS 定位 (Positioning)
属性允许你对元素进行定位。
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
position 属性值的含义: //h2 {position:absolute;left:100px;top:150px;} //离左边框100px,上边框150px
- *static(默认定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)
- *相对定位:元素原有位置上进行移动;绝对定位:忽略元素在界面的位置,以边界为初始值去进行移动;
- *设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
- *CSS float 属性:在 CSS 中,我们通过 float 属性实现元素的浮动。//img{
float:right;} (也可以加上边框属性,增加边距) - *clear属性:阻止行框围绕浮动框。 //clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
- *clear属性 让周围的元素为浮动元素留出空间。
 //clear有些不理解,后面在学习下。
//clear有些不理解,后面在学习下。- =============================================================
- 通配符选择器:* {color:red;}
- CSS 类选择器 : p.important {color:red;} //选择器.类名 {声明} //可以多类选择器类名有多个字段组成的情况下
- 属性选择器:a[href][title] {color:red;} //也可以写到具体的href=".."
- *部分属性值

- 后代选择器:h1 em {color:red;} //h1标签下的em标签
- 与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素:h1 > strong {color:red;} //第二级关系的才会适用
- CSS 伪类用于向某些选择器添加特殊的效果。
- *
p:first-childi{color: red;} //相当于第一个p选择器的元素中的所有i选择器的元素 - CSS 伪元素用于向某些选择器设置特殊效果。
- "first-line" 伪元素中的样式对 XX元素的第一行文本进行格式化。
- "first-letter" 伪元素用于向文本的首字母设置特殊样式。
- ":before" 伪元素可以在元素的内容前面插入新内容 //h1:before{content:url(logo.gif);}
- ":after" 伪元素可以在元素的内容之后插入新内容。
- =============================================================
CSS 水平对齐
使用 margin 属性来水平对齐
使用 position 属性进行左和右对齐
使用 float 属性来进行左和右对齐
CSS 尺寸 (Dimension) 属性允许你控制元素的高度和宽度。同样,它允许你增加行间距 //参考
CSS 分类属性允许你规定如何以及在何处显示元素。//参考
CSS 导航条
*导航栏 = 链接列表
*水平导航条:li{display:inline;} //垂直是block
- float:left - 使用 float 来把块元素滑向彼此。
- display:block - 把链接显示为块元素可使整个链接区域可点击(不仅仅是文本),同时也允许我们规定宽度。
- 60px - 由于块元素默认占用全部可用宽度,链接无法滑动至彼此相邻。我们需要规定 60 像素的宽度。