一、深拷贝和浅拷贝的区别
浅拷贝:只拷贝数组(或对象)的引用。
深拷贝:直接拷贝整个对象到新的内存。
二、如何深拷贝一级数组?
一维数组并且数组元素为基本类型,可使用以下方法:
-
for循环或for...of
-
slice()
-
concat()
下面分别来看一下小例子:
//使用for...of
var arr=[0,1,2];
var newArr=[];
for(var i of arr){
newArr.push(i);
}
newArr.push(3);
console.log(arr); //[0,1,2]
console.log(newArr); //[0,1,2,3]
//使用slice()
var arr=[0,1,2];
var newArr=arr.slice();
newArr.push(3);
console.log(arr); //[0,1,2]
console.log(newArr); //[0,1,2,3]
//使用concat()
var arr=[0,1,2];
var newArr=arr.concat();
newArr.push(3);
console.log(arr); //[0,1,2]
console.log(newArr); //[0,1,2,3]
三、如何深拷贝一级对象?
-
使用for...of
-
使用Object.assign()
- 扩展运算符...
下面分别看一下例子
//使用for...in
var obj={
name:"Jemma",
age:24
}
var newObj={};
for(var i in obj){
newObj[i] = obj[i];
}
newObj.name="Alex";
console.log(obj); //{name: "Jemma", age: 24}
console.log(newObj); //{name: "Alex", age: 24}
//使用Object.assign()
var obj={
name:"Jemma",
age:24
}
var newObj=Object.assign({},obj);
newObj.name="Alex";
console.log(obj); //{name: "Jemma", age: 24}
console.log(newObj); //{name: "Alex", age: 24}
//使用扩展运算符...
var obj={
name:"Jemma",
age:24
}
var newObj={...obj};
newObj.name="Alex";
console.log(obj); //{name: "Jemma", age: 24}
console.log(newObj); //{name: "Alex", age: 24}
四、实现深拷贝万能强大又简单的方法(数组对象都可以)
使用JSON.parse(JSON.stringify(obj))
1、深拷贝对象
var obj={
name:"Jemma",
age:24,
friends:['Tom','Frank'],
todo:{
first:'do homework',
sencond:'play basketball'
}
}
var newObj = JSON.parse(JSON.stringify(obj));
newObj.name = 'Alex';
newObj.todo.sencond="dance";
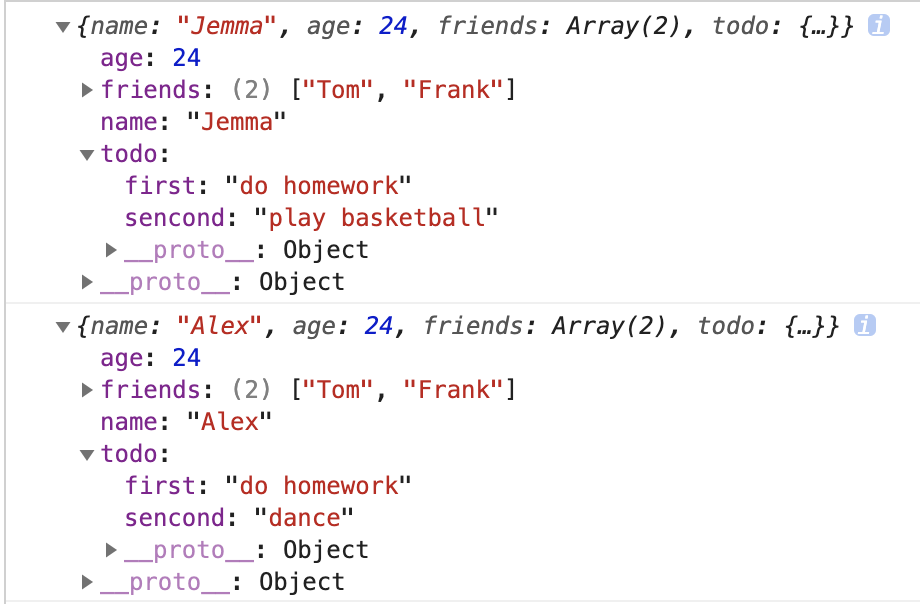
console.log(obj);
console.log(newObj);
运行结果如下:

2、深拷贝数组
var arr = [1,'apple',[2,3],{name:'Lilei',age:19}];
var newArr = JSON.parse(JSON.stringify(arr));
newArr.push('新元素');
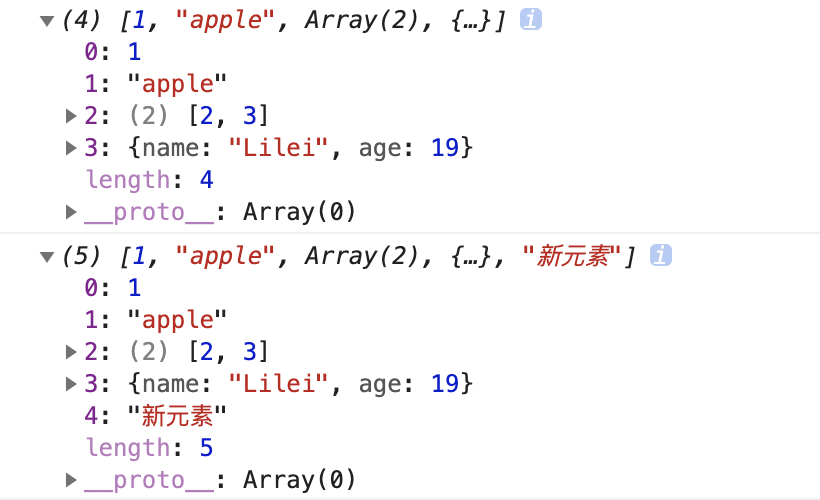
console.log(arr);
console.log(newArr);
运行结果如下:

参考:https://blog.csdn.net/qq_39207948/article/details/81067482