cropperjs的高度过大(container height too much)
标签(空格分隔): JavaScript
业务需要web头像裁切,用canvas写了个demo卡成一匹马,于是就去寻找现成的,发现了cropperjs这个lib,4k star。
在ionic项目中使用时(不打包app),发现高度总是远高于图片显示高度,查找Issues作者只是说给图片加最大宽度100%,这里需要注意, 100%的同时还必须给图片一个父容器,直接在ion-content下是没有作用的。
<ion-content>
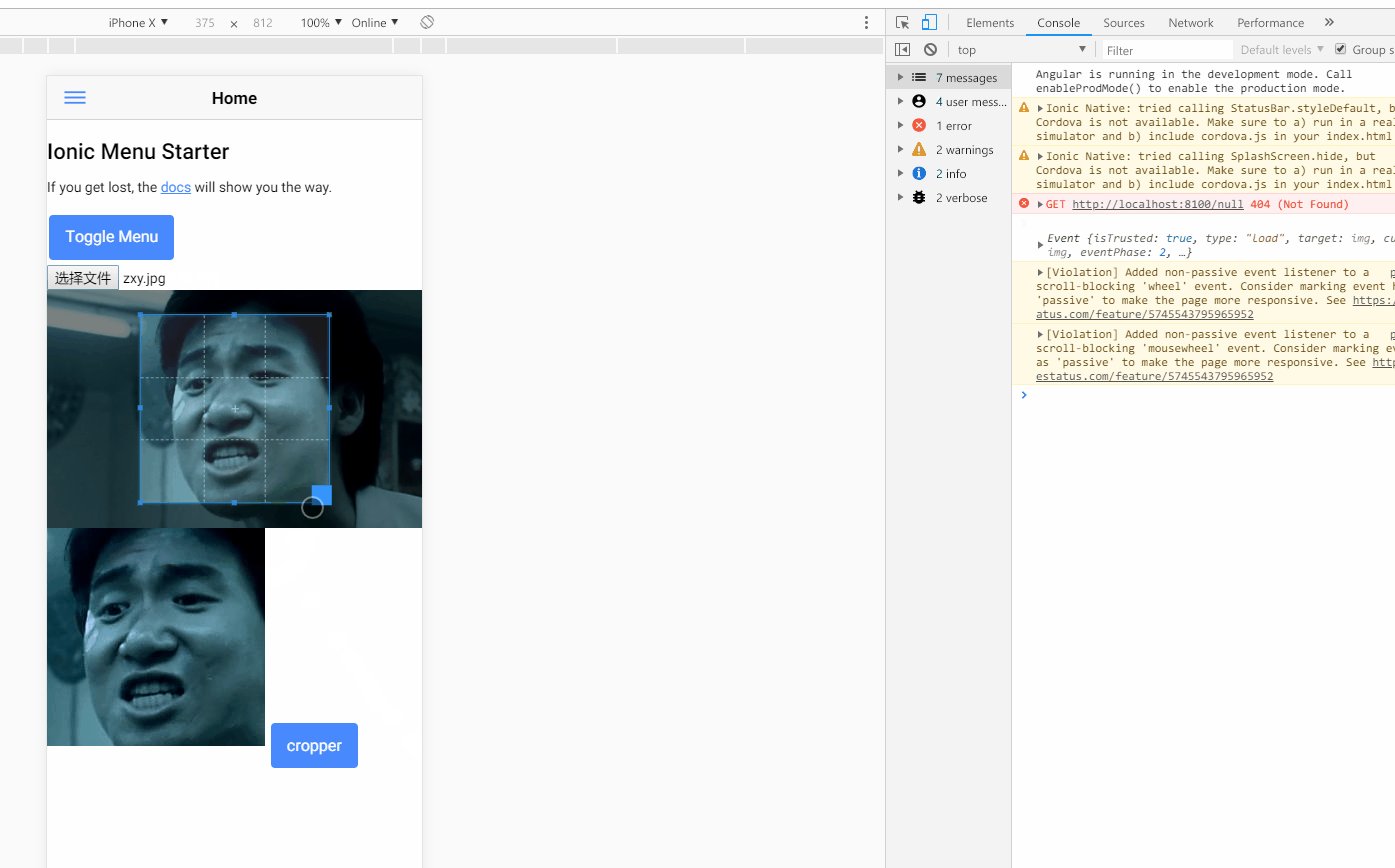
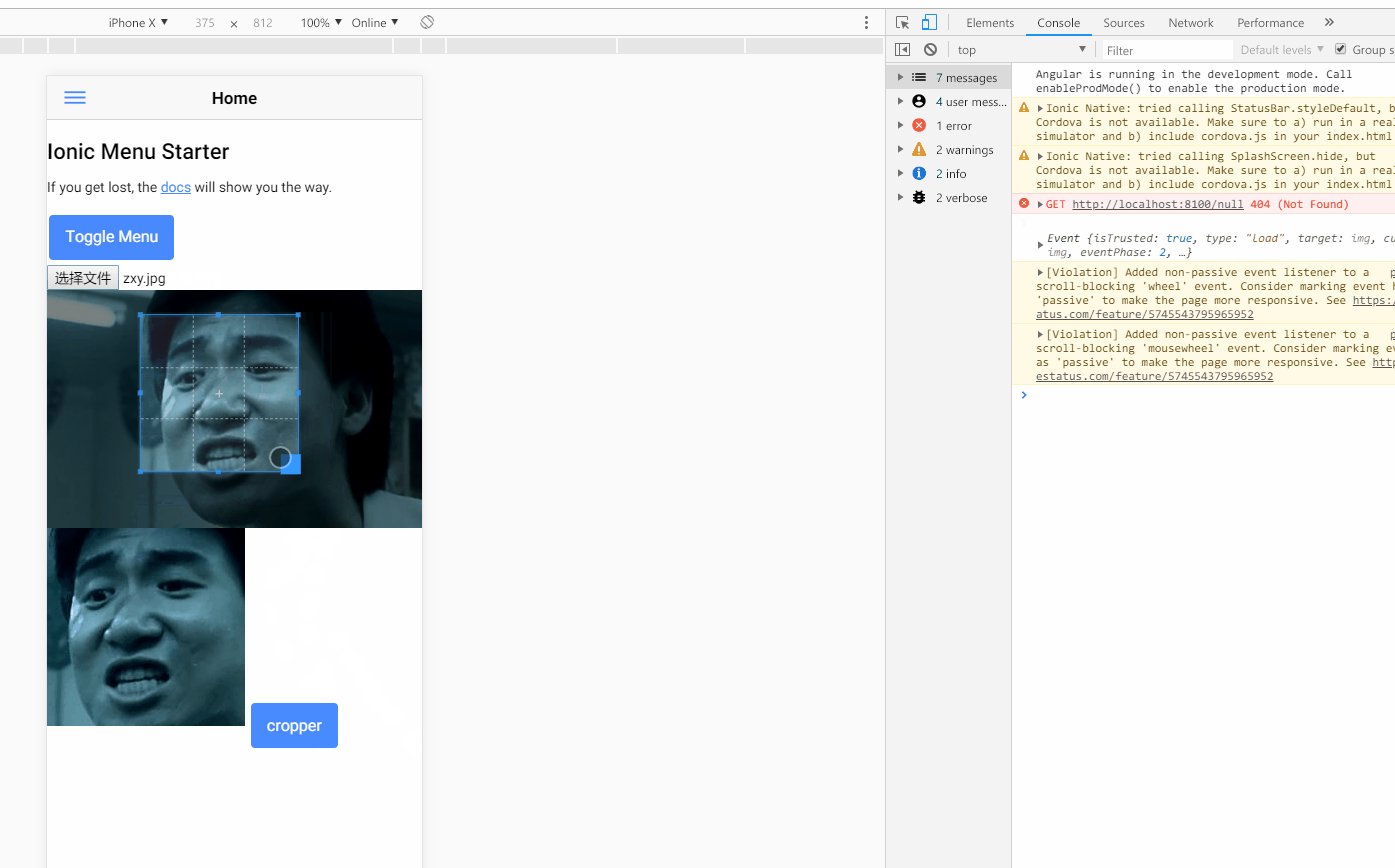
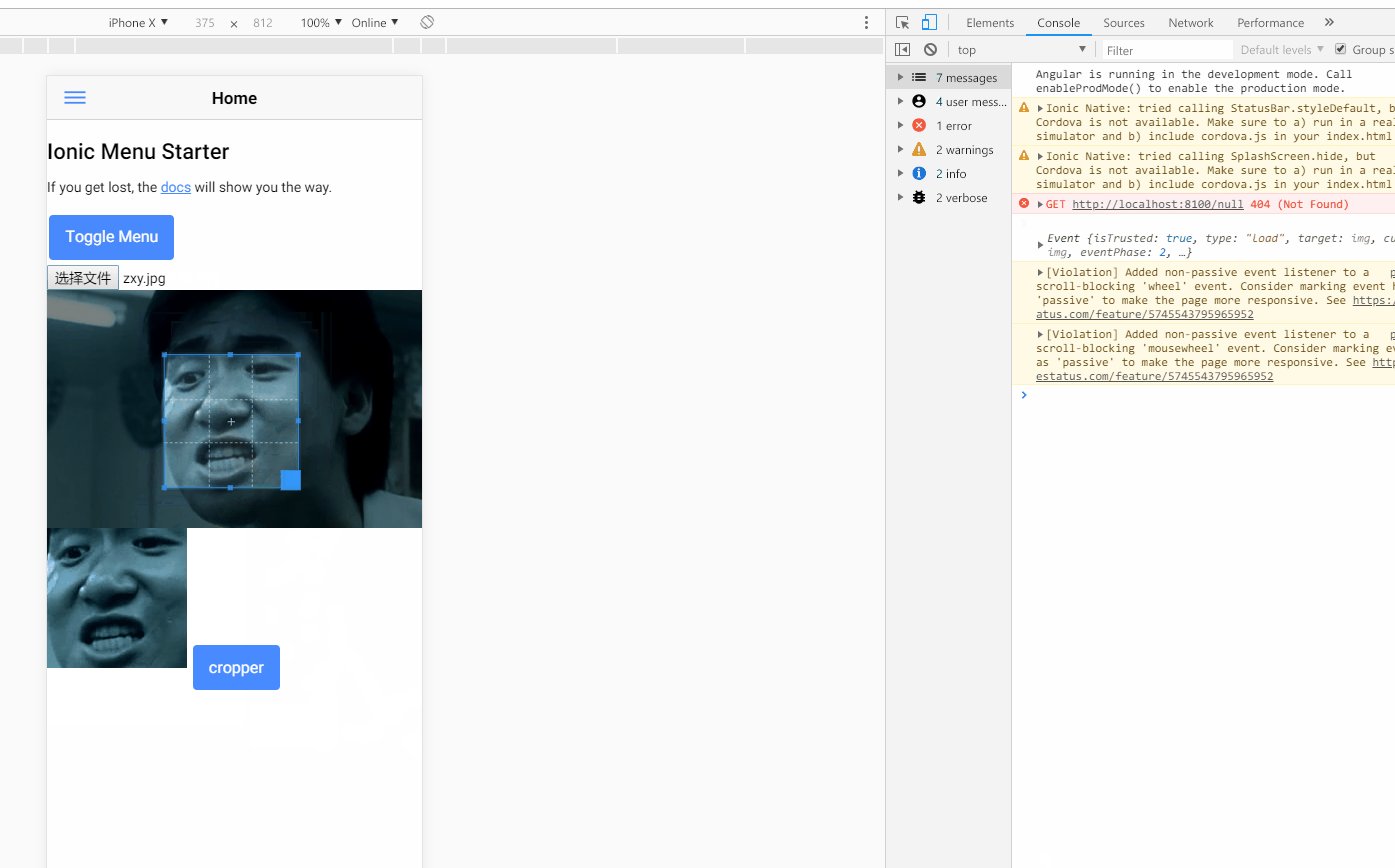
<input type="file" (change)="selectFile($event)">
<div class="img-contaier">
<img [src]="src" alt="" height="auto" width="100%" #img>
</div>
<img [src]="previewSrc" alt="" #preview>
<button ion-button (click)="imgCropper()">cropper</button>
</ion-content>
import...
declare const Cropper;
@Component...
export class HomePage {
public previewSrc: string;
public cropper: any;
public src: string;
@ViewChild('img') img: ElementRef;
@ViewChild('preview') preview: ElementRef;
constructor(
public navCtrl: NavController
) { }
file2Base64(e) {
const f = e;
return new Promise((resolve, reject) => {
if (f) {
const reader = new FileReader();
reader.onload = (file => function(_e) {
resolve({ result: this.result, file: e});
})(f);
reader.readAsDataURL(f);
return;
}
reject(`Get none files.`);
});
}
selectFile(e) {
const file = e.target.files[0];
if (file) {
this.file2Base64(file).then((data: any) => {
this.src = data.result;
if (this.cropper) this.cropper.destroy();
this.img.nativeElement.onload = e => {
this.cropperInit(e);
}
});
}
}
cropperInit(e) {
console.log(e);
const image = e.target;
this.cropper = new Cropper(image, {
viewMode: 1,
aspectRatio: 1 / 1,
background: false
});
}
imgCropper() {
const str = this.cropper.getCroppedCanvas().toDataURL();
this.previewSrc = str;
}
}