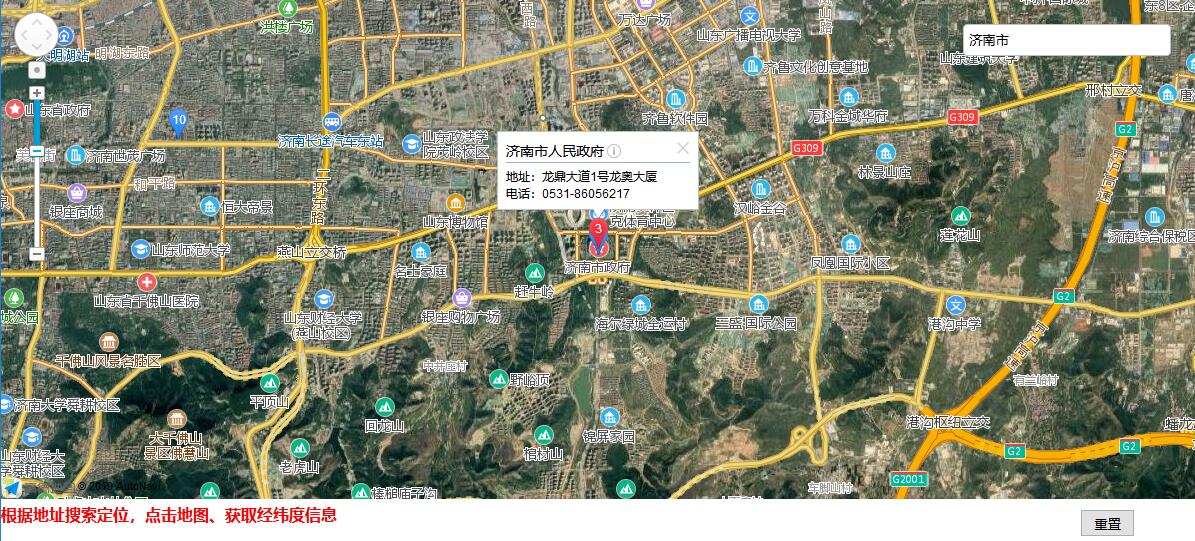
1.地图使用的是高德。效果如下图:

2.前端代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<title>逆向地理编码</title>
<link rel="stylesheet" href="https://cache.amap.com/lbs/static/main1119.css"/>
<style>
html,body {
100%;
height: 100%;
margin:0;
}
#container {
height: 500px;
100%
}
#showDiv
{
position: absolute;
top: 505px;
100%;
}
.tipseach {
background-color: #ddf;
color: #333;
border: 1px solid silver;
position: absolute;
z-index: 20;
top: 25px;
right: 2%;
border-radius: 5px;
overflow: hidden;
line-height: 20px;
}
.tipseach input[type="text"] {
height: 28px;
border: 0;
padding-left: 5px;
min- 200px;
border-radius: 3px;
outline: none;
}
#reset {
position: absolute;
right: 5%;
height: 28px;
55px;
top: 5px;
}
</style>
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.9&key=xxx&plugin=AMap.Geocoder,AMap.Autocomplete,AMap.PlaceSearch"></script>
<script type="text/javascript" src="https://cache.amap.com/lbs/static/addToolbar.js"></script>
<script src="jquery-1.10.2.min.js" type="text/javascript"></script>
</head>
<body>
<div id="container"></div>
<div class="tipseach">
<input type="text" id="tipinput" name="tipinput" placeholder="请输入关键字"/>
</div>
<div id="showDiv">
<div id="show"><b style="color:red">根据地址搜索定位,点击地图、获取经纬度信息</b><br/></div>
<button id="reset">重置</button>
</div>
<script type="text/javascript">
var googleLayerf = new AMap.TileLayer({
getTileUrl: 'http://mt{1,2,3,0}.google.cn/vt/lyrs=s&hl=zh-CN&gl=cn&x=[x]&y=[y]&z=[z]&s=Galile'
});
var roadNetLayerf = new AMap.TileLayer.RoadNet();
var map = new AMap.Map('container', {
resizeEnable: true,
zoom: 4,
zooms: [3, 21],
layers: [googleLayerf, roadNetLayerf]
});
//----------------------------------------------------------------------
function geocoder_Callback(data) {
if (data.info === 'OK') {
return data.regeocode.formattedAddress;
}
return '';
};
//----------------------------------------------------------------------
function getLnglat(e) {
var x = e.lnglat.getLng();
var y = e.lnglat.getLat();
//lonlat-->address
var geocoder = new AMap.Geocoder({
radius: 1000,
extensions:'base'
});
geocoder.getAddress([x, y], function(status, result) {
if (status === 'complete' && result.info === 'OK') {
var address = geocoder_Callback(result);
$('#show').append("<span style="font-size: 14px;padding:0px 0 4px 2px;">" + "<b>格式地址:</b>" + address + "" + ",  <b>坐标:</b>" + x + ", " + y + "</span><br/>");
}
});
};
var amapClickListener = AMap.event.addListener(map, 'click', getLnglat);
//----------------------------------------------------------------------
var autoOptions = {
input: "tipinput"
};
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
map: map
});
AMap.event.addListener(auto, "select", select);
function select(e) {
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name);
};
//----------------------------------------------------------------------
$(function() {
$('#reset').click(function() {
map.clearMap();
$('#show').html('<b style="color:red">根据地址搜索定位,点击地图、获取经纬度信息</b><br/>');
$('#tipinput').val('');
});
});
</script>
</body>
</html>