项目介绍
Jeecgboot-Vue3 采用 Vue3.0、Vite、 Ant-Design-Vue、TypeScript 等新技术方案,包括二次封装组件、utils、hooks、动态菜单、权限校验、按钮级别权限控制等功能。JeecgBoot企业级的低代码平台对应的vue3前端版本!
强大的代码生成器让前后端代码一键生成! JeecgBoot引领低代码开发模式(OnlineCoding-> 代码生成-> 手工MERGE), 帮助解决Java项目70%的重复工作,让开发更多关注业务。既能快速提高效率,节省成本,同时又不失灵活性
当前版本:v1.3.0 | 2022-06-27
源码下载
Github
Gitee
技术文档
- 开发文档:http://vue3.jeecg.com
- 官方网站: http://www.jeecg.com
- 在线演示:http://boot3.jeecg.com
- 快速入门:入门视频 | 代码生成
升级日志
重大版本发布,全功能趋于稳定健壮。
升级SQL
UPDATE sys_permission
SET del_flag = 1
WHERE id IN (
'1438108182116425729',
'1438108183219527682',
'1438108185660612609',
'1438108185815801858',
'1438108185958408193',
'1438108186289758209'
)
重点升级
- 代码生成器提供vue3原生表单模板生成
- 代码生成器支持菜单sql生成
- 捕获接口超时异常,跳转到登录界面
- JSwitch组件当查询条件时的,query模式下的重置问题
- 常用示例,报错优化
- 修改部门弹窗初始赋值问题
- 登录后选择租户和部门功能优化
- 单表原生组件示例添加
- 分类树添加的时候,下拉值不实时变更的问题-
- BasicTable新增 alertAfter 插槽
- JVxeTable“无痕刷新示例”的checkbox无法自动更新
- 第一次加载时,点击第一个输入框,光标会跑到富文本输入框
- 下拉多选JSelectMultiple,搜索时,查不到数据
- [issues/54]树字典,勾选,然后批量删除,系统错误
- 校验唯一方法修改(必填校验)
- 修复路由添加时Path无法添加问题
- 用户选择单选/多选特殊处理
- markdown 无法上传
- 列表配置要缓存
- 合并vben最新版代码,解决表格字段排序问题
- 系统编码规则,最后一个输入框不能删除
- 用户编辑负责部门后列表不刷新负责部门信息
- 【issues/69】JVxeTable即时保存demo报错
- 【issues/I57GNY】批量删除后,批量操作按钮还处于显示状态
- 修复列表更多中,当只有一个菜单时显示多余分割线问题
Issues处理
- jeecg-boot V3的RangePicker类型,不能导出excel#I54815
- RangePicker时间框#I554DN
- 我的部门-添加已有用户 打不开#62
- VUE3一对多情况本地测试可以使用打包之后一对多出现异常#I55RB0
- 账号头像为空时,默认头像路径加载找不到资源#I559WB
- 登录页面,验证码不刷新问题#41
- [WebSocket] 连接发生错误#I56UQP
- 用户管理中连续点两次编辑租户配置就丢失了#I56C5I
- 菜单的排序不支持小数了#56
- 定时任务tag颜色反了#I5773O
- jvxeTable demo即时保存报错#69
- 批量删除后,表格刷新,当前选中行丢失,但批量操作按钮还处于显示状态#I57GNY
- 表格列的配置(是否显示、冻结等)关闭页面后,再点击页面进入,配置丢失了#66
- 增加外部页面菜单,存在#字符时不能跳转外部页面#I58YS9
- 用户管理,详情按钮#I58HCG
- 部门选择JSelectDept自定义值时,回显问题#I4ZEZA
- 我的部门菜单 点击 添加已有用户 弹出用户列表没加载出来,报了错#I59UHC
- 按钮Icon更改不了, submitButtonOptions 按钮都是 显示查询icon#3737
- 用户管理处编辑了用户的负责部门后表格没有刷新#3650
- 用户管理处编辑了用户的部门后,表格没刷新#53
- jvxetable的checkbox自动更新#84
- Markdown编辑器在Edge浏览器中失效#89
- 树字典,勾选,然后批量删除,系统错误#54
- 树字典,行删除后,刷新并折叠,能否优化下不刷新整个页面issues/#55
- JPopup示例还是不可以使用#I5B1QB
- vue3前端的一些小问题#I50ODG
- online表单开发-点击【配置地址】报错-Uncaught ReferenceError: React is not defined#I5BFJT
- 用户具备多部门时,每次刷新浏览器,都会弹出【请选择部门】对话框#I53LB9
- 分步表单 按钮图标问题#I5BQM1
- <数据字典>导入/导出功能,操作后提示没有传递 export.url/import.url 参数#I5AMDD
- oauth2 钉钉无法登录#I5BOUF
- 用户选择器不可用#93
- 标签页打开显示总是为:“AUTO在线表单”,而不是为配置的菜单名称#I5C1F7
安装与使用
- Get the project code
git clone https://github.com/jeecgboot/jeecgboot-vue3.git
- Installation dependencies
cd jeecgboot-vue3
yarn install
- 配置后台接口地址
.env.development
- run
yarn serve
- build
yarn build
系统效果
系统后台






Online表单&Online报表&代码生成




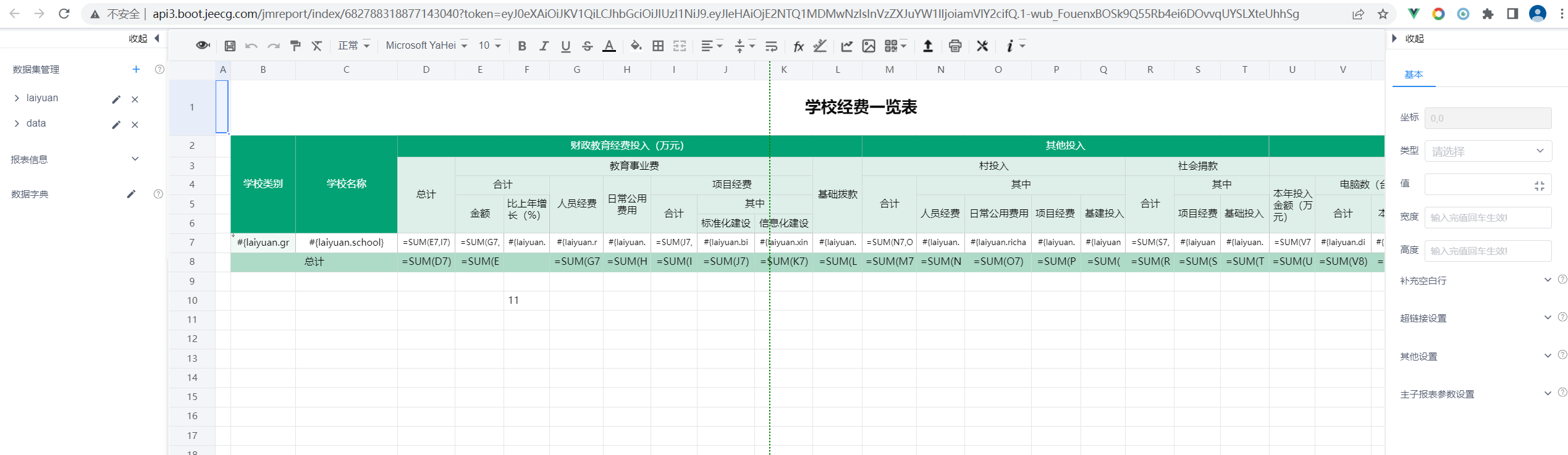
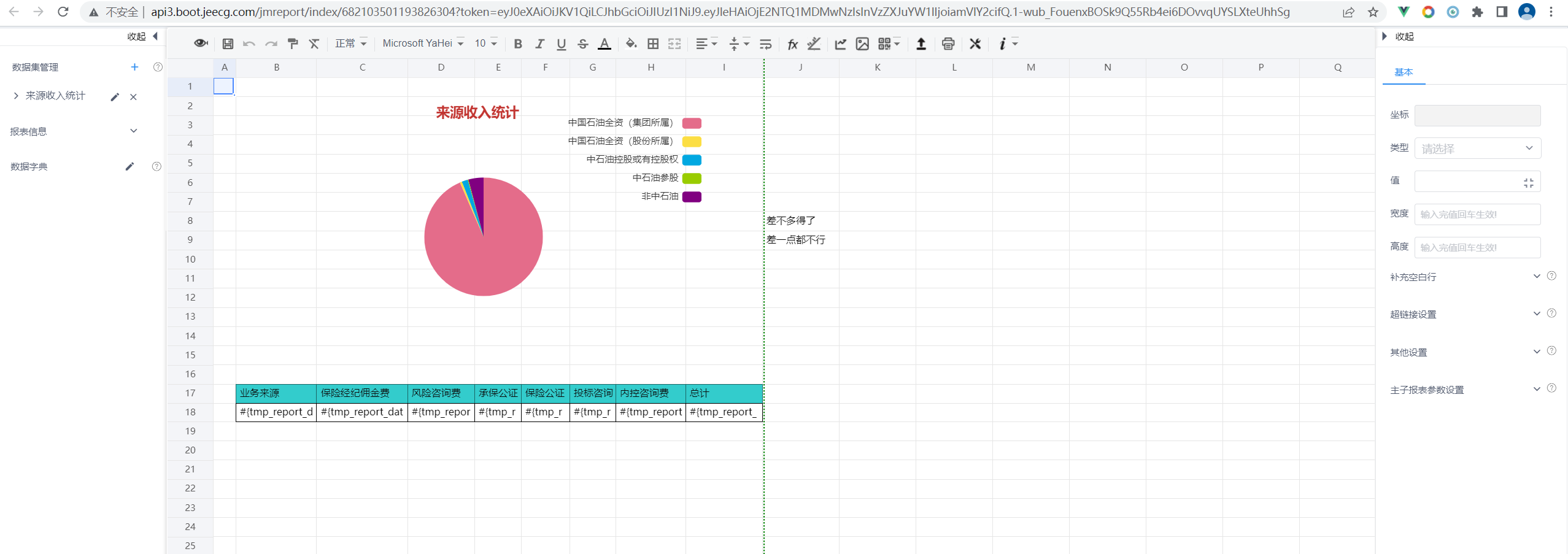
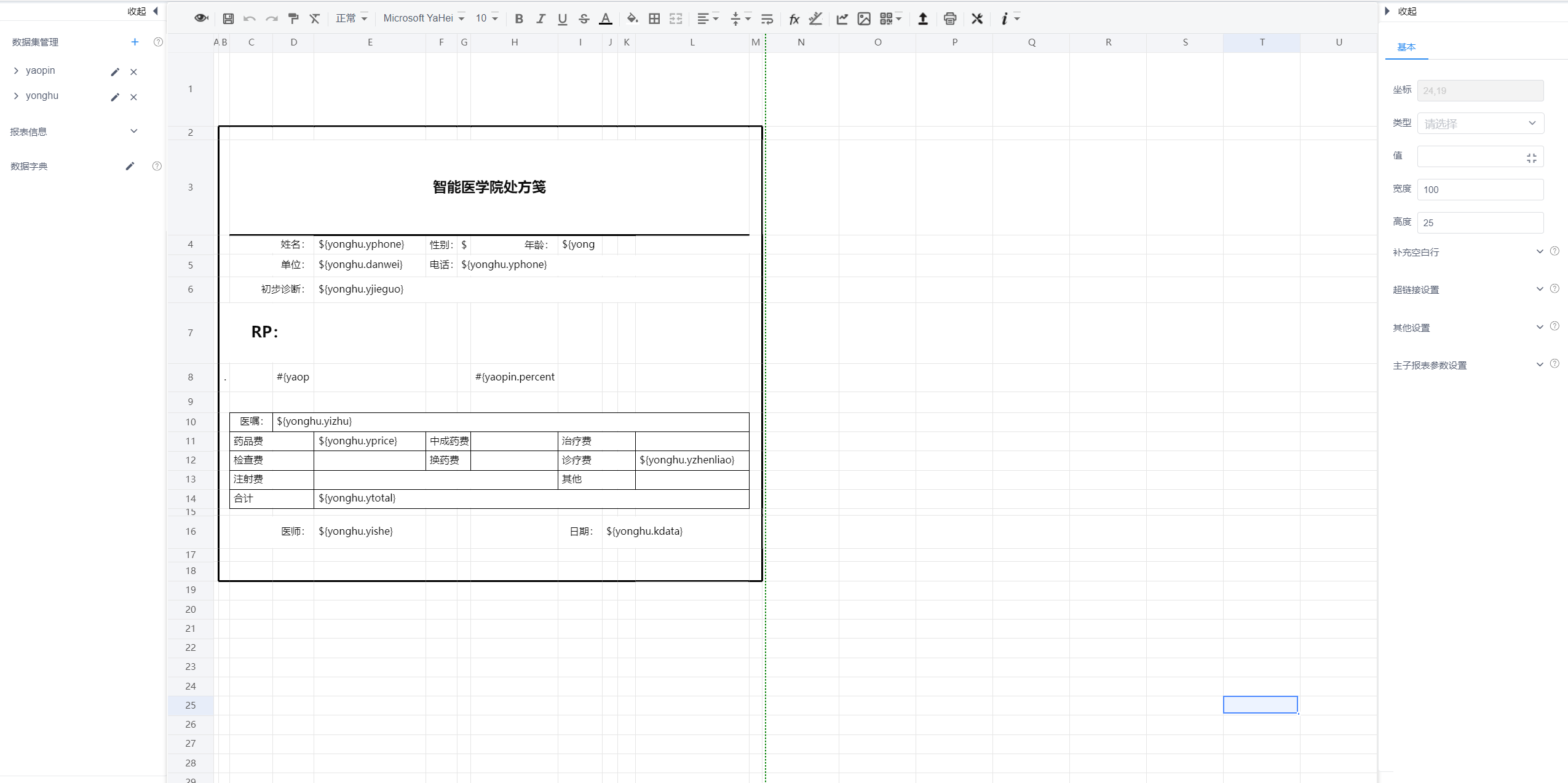
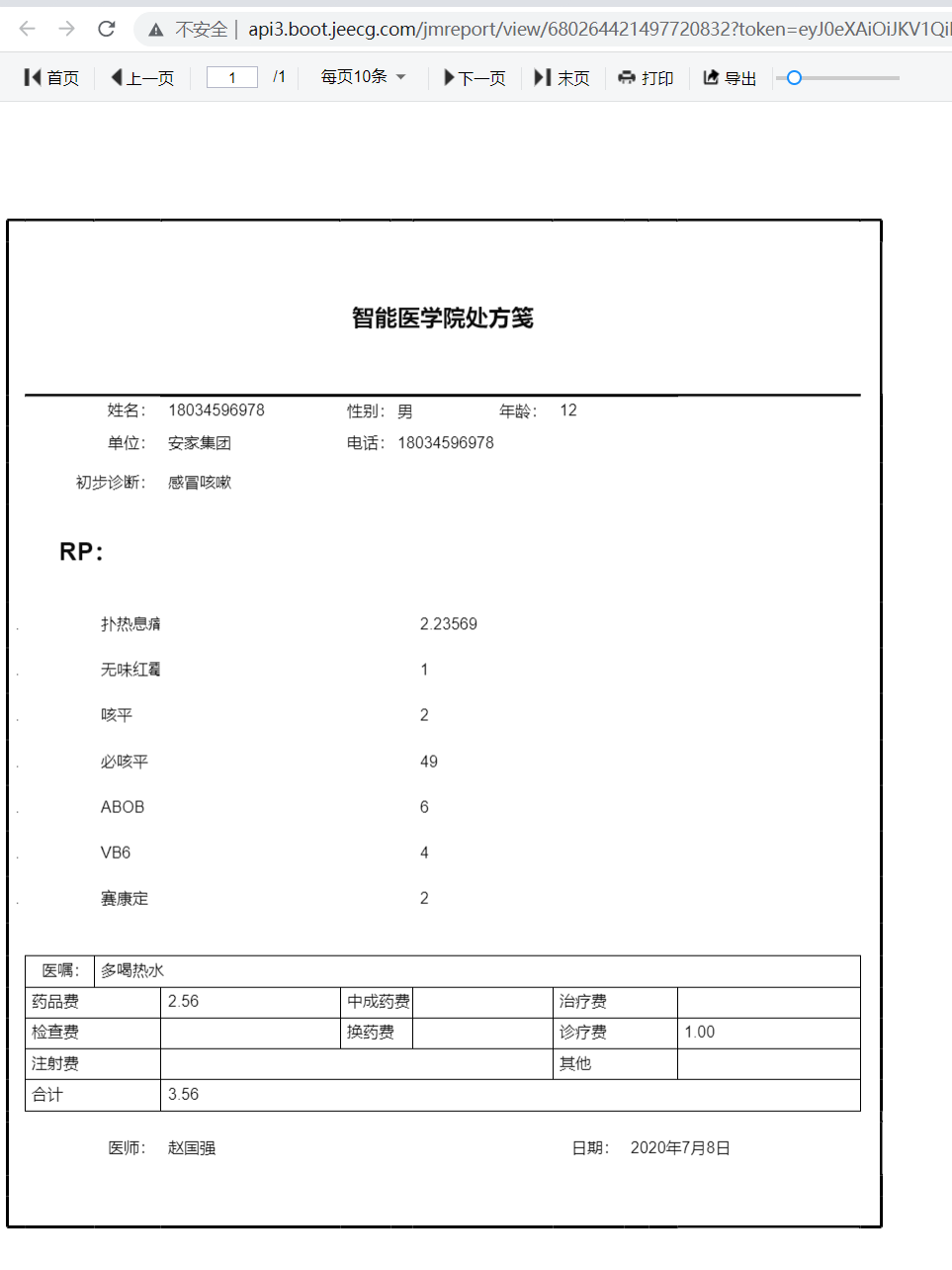
报表效果





接口文档

流程设计&表单设计




报表设计




大屏模板



功能模块
Vue3版已实现了系统管理、系统监控、报表、各种组件、前端权限、GUI代码生成、Online表单、Online报表等平台功能。
├─首页
│ ├─首页(四套首页满足不同场景需求)
│ ├─工作台
├─系统管理
│ ├─用户管理
│ ├─角色管理
│ ├─菜单管理
│ ├─权限设置(支持按钮权限、数据权限)
│ ├─表单权限(控制字段禁用、隐藏)
│ ├─部门管理
│ ├─我的部门(二级管理员)
│ └─字典管理
│ └─分类字典
│ └─系统公告
│ └─职务管理
│ └─通讯录
│ └─对象存储
│ └─多租户管理
├─系统监控
│ ├─网关路由配置(gateway)
│ ├─定时任务
│ ├─数据源管理
│ ├─系统日志
│ ├─消息中心(支持短信、邮件、微信推送等等)
│ ├─数据日志(记录数据快照,可对比快照,查看数据变更情况)
│ ├─系统通知
│ ├─SQL监控
│ ├─性能监控
│ │ ├─监控 Redis
│ │ ├─Tomcat
│ │ ├─jvm
│ │ ├─服务器信息
│ │ ├─请求追踪
│ │ ├─磁盘监控
├─消息中心
│ ├─我的消息
│ ├─消息管理
│ ├─模板管理
├─积木报表设计器
│─报表示例
│ ├─曲线图
│ └─饼状图
│ └─柱状图
│ └─折线图
│ └─面积图
│ └─雷达图
│ └─仪表图
│ └─进度条
│ └─排名列表
│ └─等等
│─大屏模板
│ ├─作战指挥中心大屏
│ └─物流服务中心大屏
├─代码生成器(GUI)
│ ├─代码生成器功能(一键生成前后端代码,生成后无需修改直接用,绝对是后端开发福音)
│ ├─代码生成器模板(提供4套模板,分别支持单表和一对多模型,不同风格选择)
│ ├─代码生成器模板(生成代码,自带excel导入导出)
│ ├─查询过滤器(查询逻辑无需编码,系统根据页面配置自动生成)
│ ├─高级查询器(弹窗自动组合查询条件)
│ ├─Excel导入导出工具集成(支持单表,一对多 导入导出)
│ ├─平台移动自适应支持
│─常用示例
│ ├─自定义组件示例
│ ├─JVxeTable示例(ERP行业复杂排版效果)
│ ├─单表模型例子
│ └─一对多模型例子
│ └─打印例子
│ └─一对多内嵌示例
│ └─异步树Table
│ └─图片拖拽排序
│ └─图片翻页
│ └─图片预览
│ └─PDF预览
│─封装通用组件
│ ├─行编辑表格JVxeTable
│ └─省略显示组件
│ └─时间控件
│ └─高级查询 (未实现)
│ └─用户选择组件
│ └─报表组件封装
│ └─字典组件
│ └─下拉多选组件
│ └─选人组件
│ └─选部门组件
│ └─通过部门选人组件
│ └─封装曲线、柱状图、饼状图、折线图等等报表的组件(经过封装,使用简单)
│ └─在线code编辑器
│ └─上传文件组件
│ └─树列表组件
│ └─表单禁用组件
│ └─等等
│─更多页面模板
│ └─Mock示例(子菜单很多)
│ └─页面&导航(子菜单很多)
│ └─组件&功能(子菜单很多)
├─高级功能
│ ├─支持微前端
│ ├─提供CAS单点登录
│ ├─集成Websocket消息通知机制
│ ├─支持第三方登录(QQ、钉钉、微信等)
│ ├─系统编码规则
├─Online在线开发
│ ├─Online在线表单
│ ├─Online代码生成器
│ ├─Online在线报表
└─更多功能开发中。。
入门必备
本项目需要一定前端基础知识,请确保掌握 Vue 的基础知识,以便能处理一些常见的问题。 建议在开发前先学一下以下内容,提前了解和学习这些知识,会对项目理解非常有帮助:
浏览器支持
本地开发推荐使用Chrome 最新版浏览器,不支持Chrome 80以下版本。
生产环境支持现代浏览器,不支持 IE。
 IE IE |
 Edge Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |