JEECG 4.0 版本发布,系统全面优化升级,更快,更稳定!
导读
⊙平台性能优化,系统更稳定,速度闪电般提升
⊙上传组件plupload优化改进,优化上传效果,加强浏览器兼容性
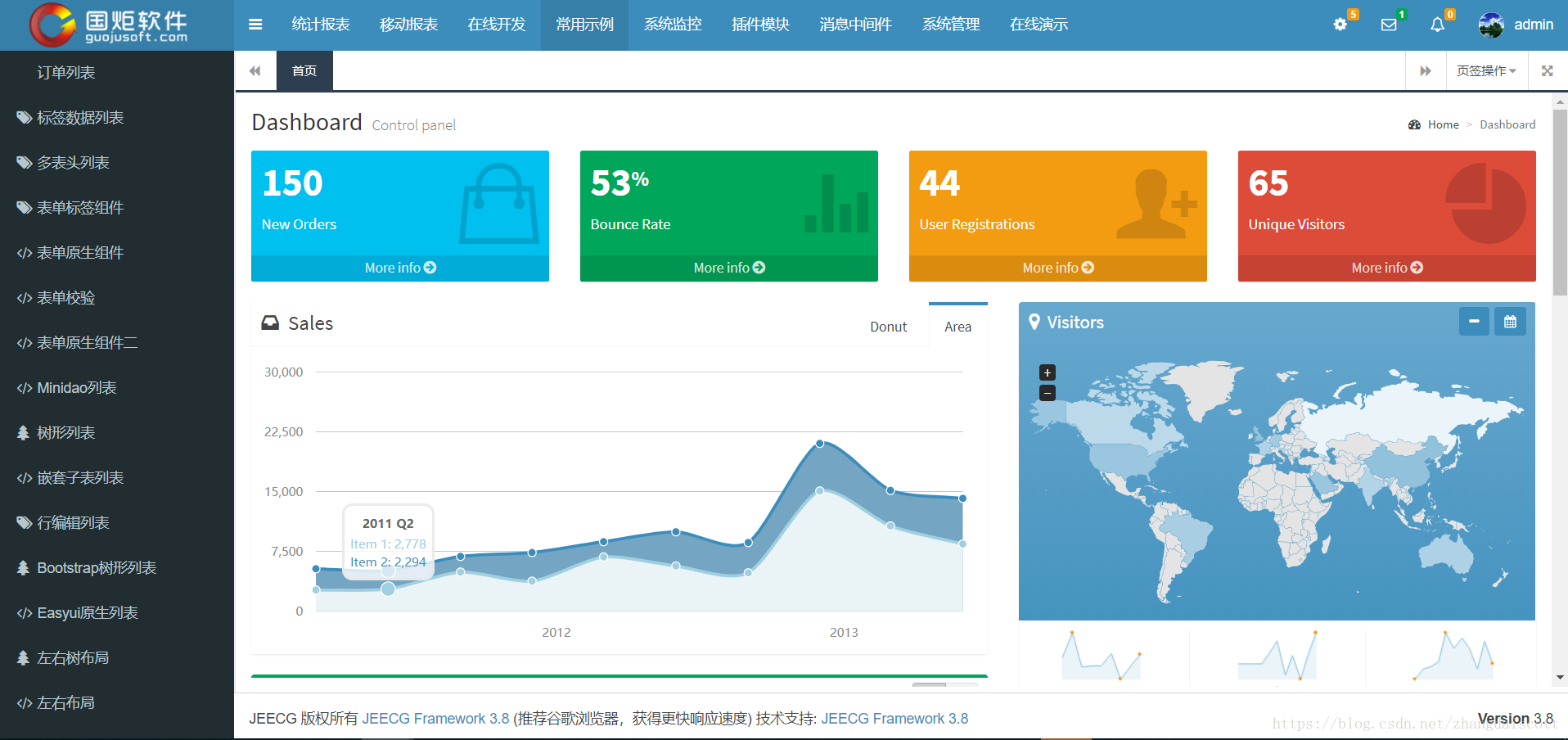
⊙新增adminlte首页风格,支持更多菜单设置
⊙不同数据库OracleSqlserverMysqlPostgreSQL兼容问题修复
⊙表单UI深度优化,平台UI风格升级一个级别
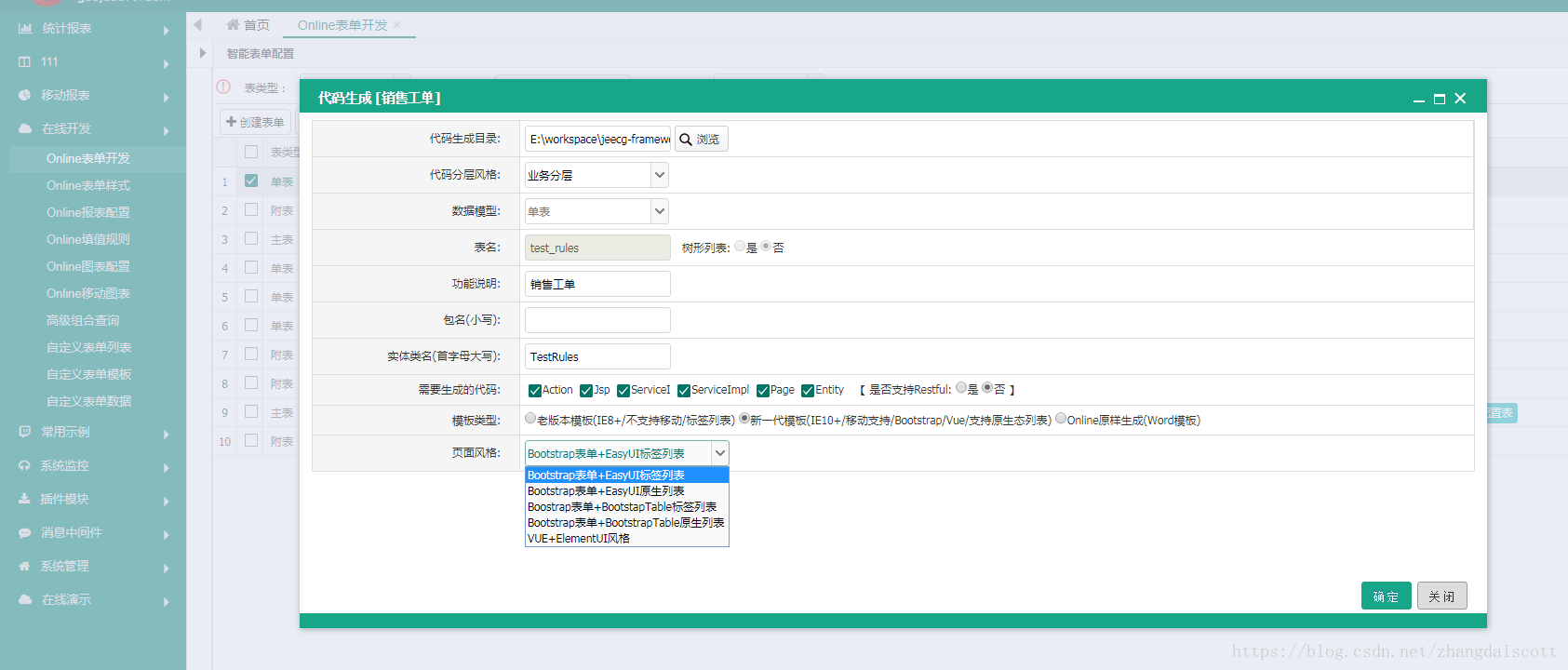
⊙灵活通用代码生成器,新增多种bootstrap-table风格的支持,主打Bootstrap表单风格代码生成
⊙Table字典表提供大数据量支持方案,支持ajax异步加载,实现列表值替换
⊙代码生成器支持原生word模板样式生成,删除无用代码的生成
⊙在线文档精良制作,实时更新
⊙消息中间件,支持模板灵活调用,可自定义传入模板数据
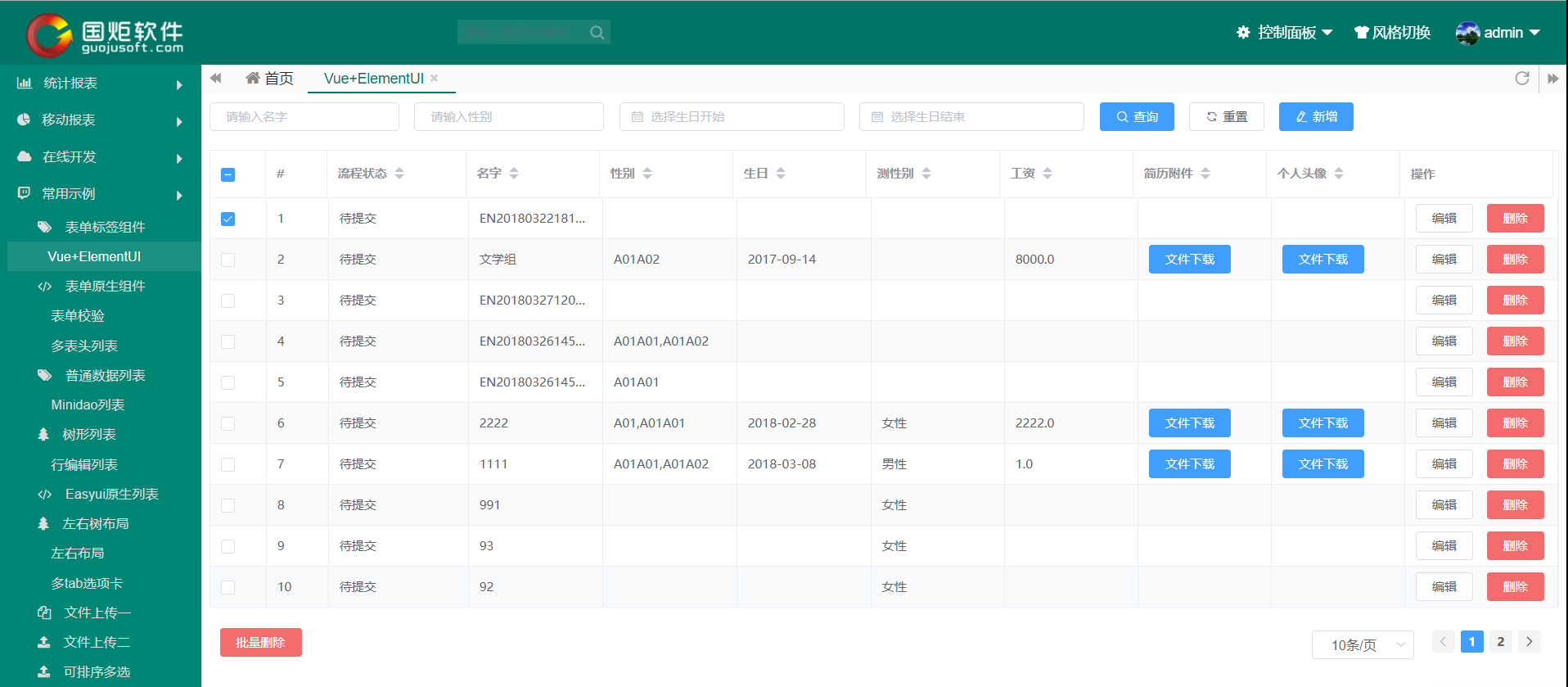
⊙Vue+ElementUI风格页面优化,更美观
⊙系统通知、公告重构,对接更便捷
————你想要的,都来了!
此版本针对系统数据库兼容问题做了优化,增加AdminLTE风格,首页支持更多菜单功能,UI标签、树形列表分页代码生成BUG修正以及论坛相关问题修正,系统更稳定更快,新鲜出炉,哇咔咔!!
JEECG 是一款基于代码生成器的JAVA快速开发平台,开源界“小普元”超越传统商业企业级开发平台。引领新的开发模式(Online Coding模式(自定义表单)->代码生成器模式->手工MERGE智能开发), 可以帮助解决Java项目80%的重复工作,让开发更多关注业务逻辑。既能快速提高开发效率,帮助公司节省人力成本,同时又不失灵活性。她可以用于所有的Web应用程序,如:MIS,CRM,OA,ERP,CMS,网站后台,微信管家,等等,当然,您也可以对她进行深度定制,以做出更强系统。
当前版本:v_4.0 | 2019-08-05
升级日志:
此版本针对系统数据库兼容问题做了优化,AdminLTE风格首页增加更多菜单功能,UI标签、树形列表分页代码生成BUG修正以及论坛相关问题修正,系统更稳定更快。
- 【新功能】一套新的代码生成器模板,Bootstrap表单+EasyUI列表(单表、一对多);
- 【新功能】一套新的代码生成器模板,Bootstrap表单+EasyUI原生列表(单表、一对多);
- 【新功能】一套新的代码生成器模板, Boostrap表单+BootstapTable原生列表(单表、一对多);
- 【新功能】一套新的代码生成器模板,Boostrap表单+BootstapTable标签列表(单表、一对多);
- 【新功能】AdminLTE风格首页增加更多菜单功能;
- 【新功能】上传组件Plupload优化;
- 【新功能】Minidao 代码生成工具;
- 【bug】多数据源配置的SQL Server2008无法获取分页问题修正;
- 【bug】组织机构录入一级机构,oracle兼容问题修正;
- 【bug】easyUI界面,多次点击查询按钮,界面的列表间隔逐渐缩小问题修正;
- 【bug】[UI标签] 折叠标签之未铺满问题修正;
- 【bug】macbook无法切换风格问题修正;
- 【bug】树形列表分类功能失效问题修正;
- 【bug】树形列表分页问题修正;
- 【bug】online图表配置 饼图无文字提示 全部显示slice问题修正;
- 【bug】online报表范围查询不生效;
- 【改进】UI标签 采用extend属性设置查询框样式;
- 【改进】Online单表移动模板,删除图片不需要确认;
- 【改进】Online单表移动模板,文件上传格式优化;
- 【改进】ERP风格生成的代码,边线样式优化;
- 【改进】时间输入框的高度,跟普通文本框不一致;
- 【改进】用户选择标签readonly属性改造,若为readonly/true则无click事件;
- 【改进】黑名单管理下的高级查询构造器图表样式问题;
- 【改进】session性能问题优化;
源码下载:
- 技术官网: http://www.jeecg.com
- 在线体验: http://demo.jeecg.com
- 在线文档: http://jeecg3.mydoc.io
- QQ交流群: ⑦286263896、(其他群满..)
- 技术文档:
- 【1】JEECG_4.0 新版开发工具
【2】JEECG 开发环境搭建入门
【3】JEECG 常见问题贴
【4】JEECG 视频教程
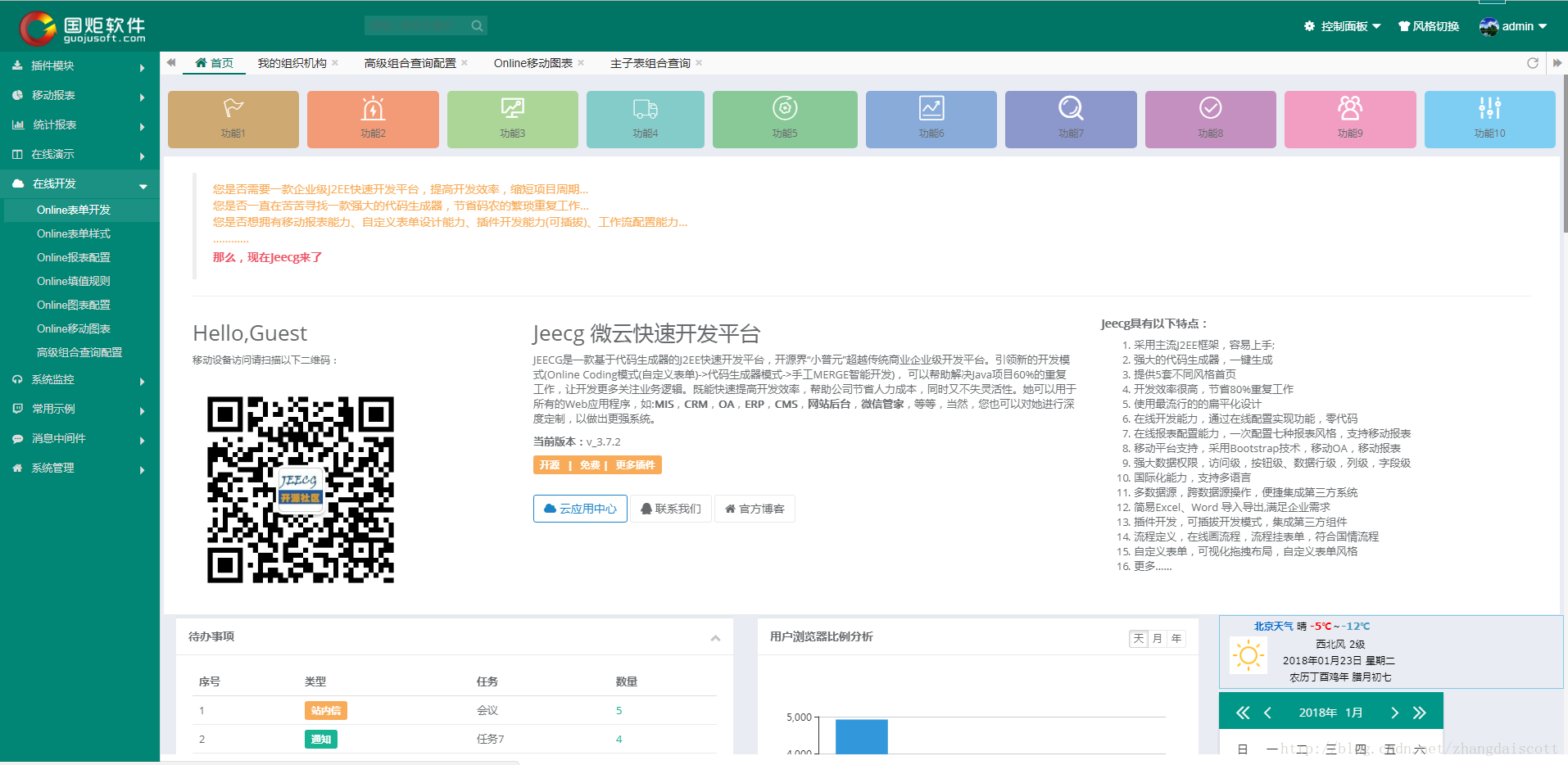
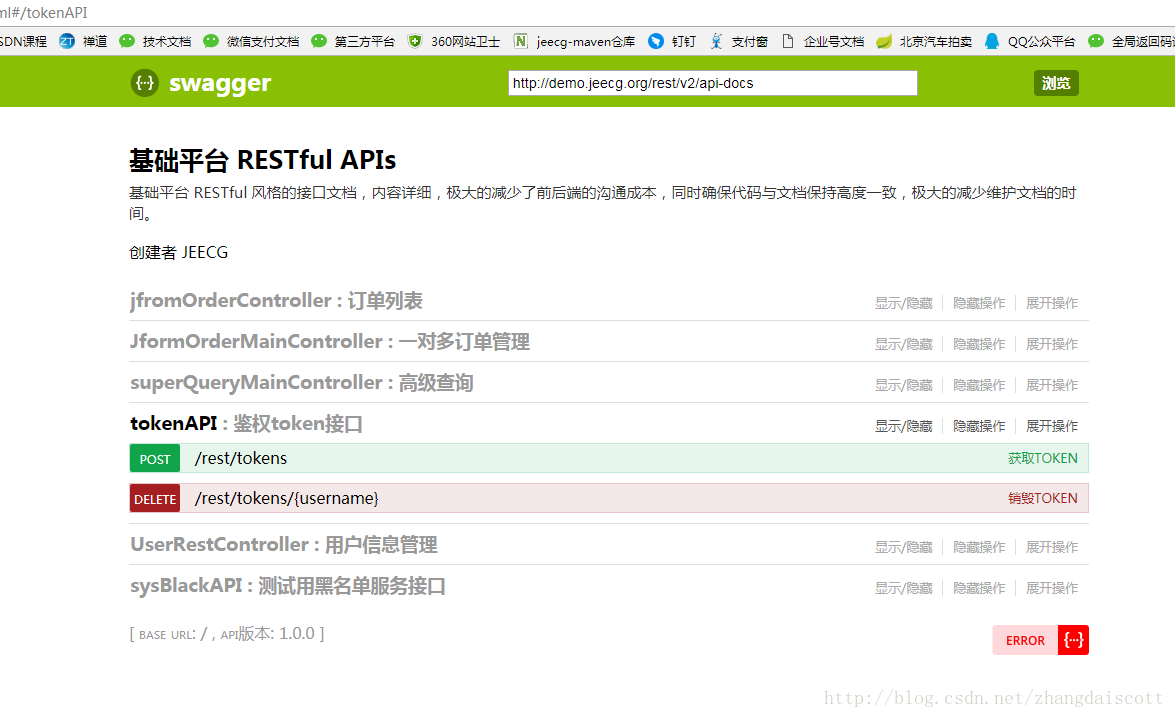
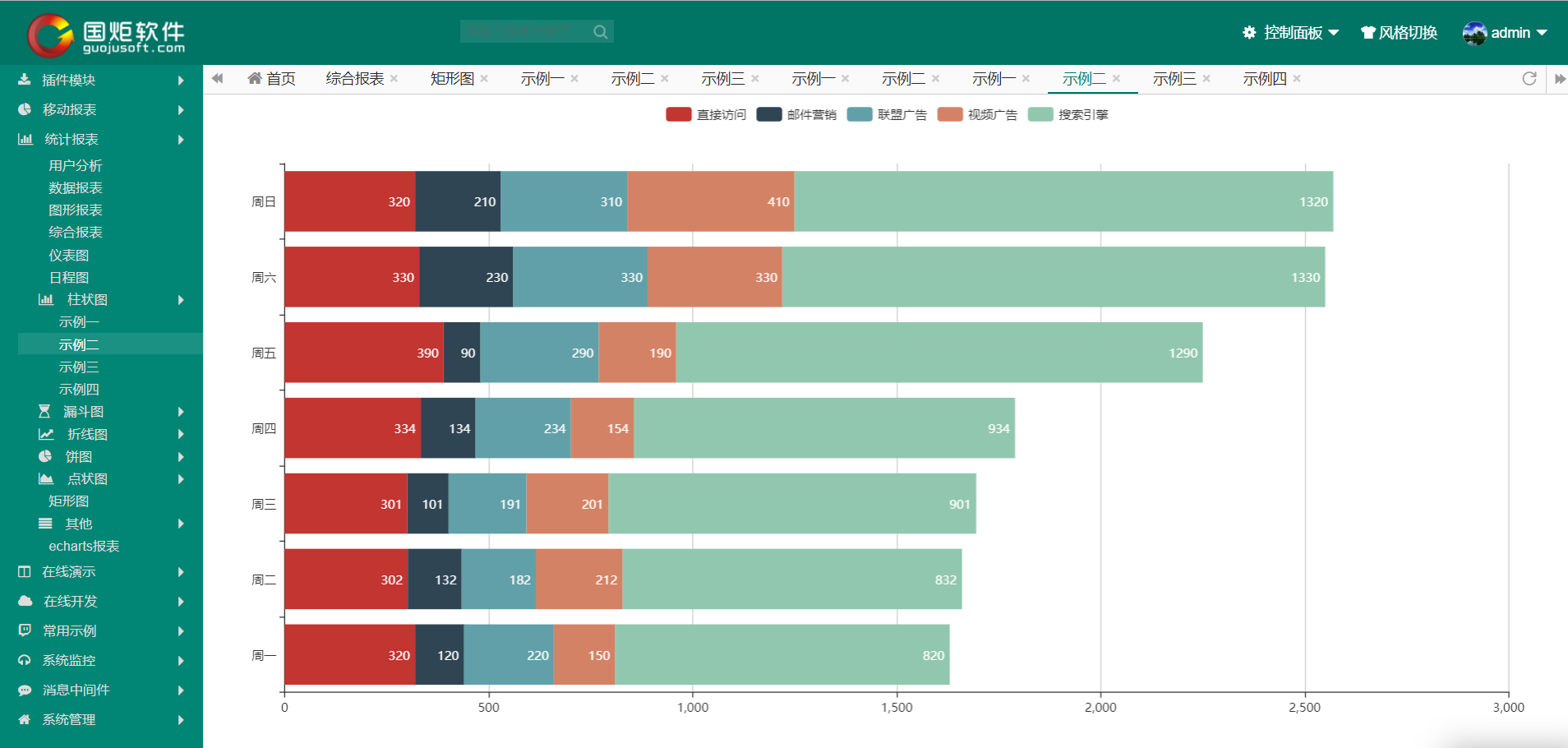
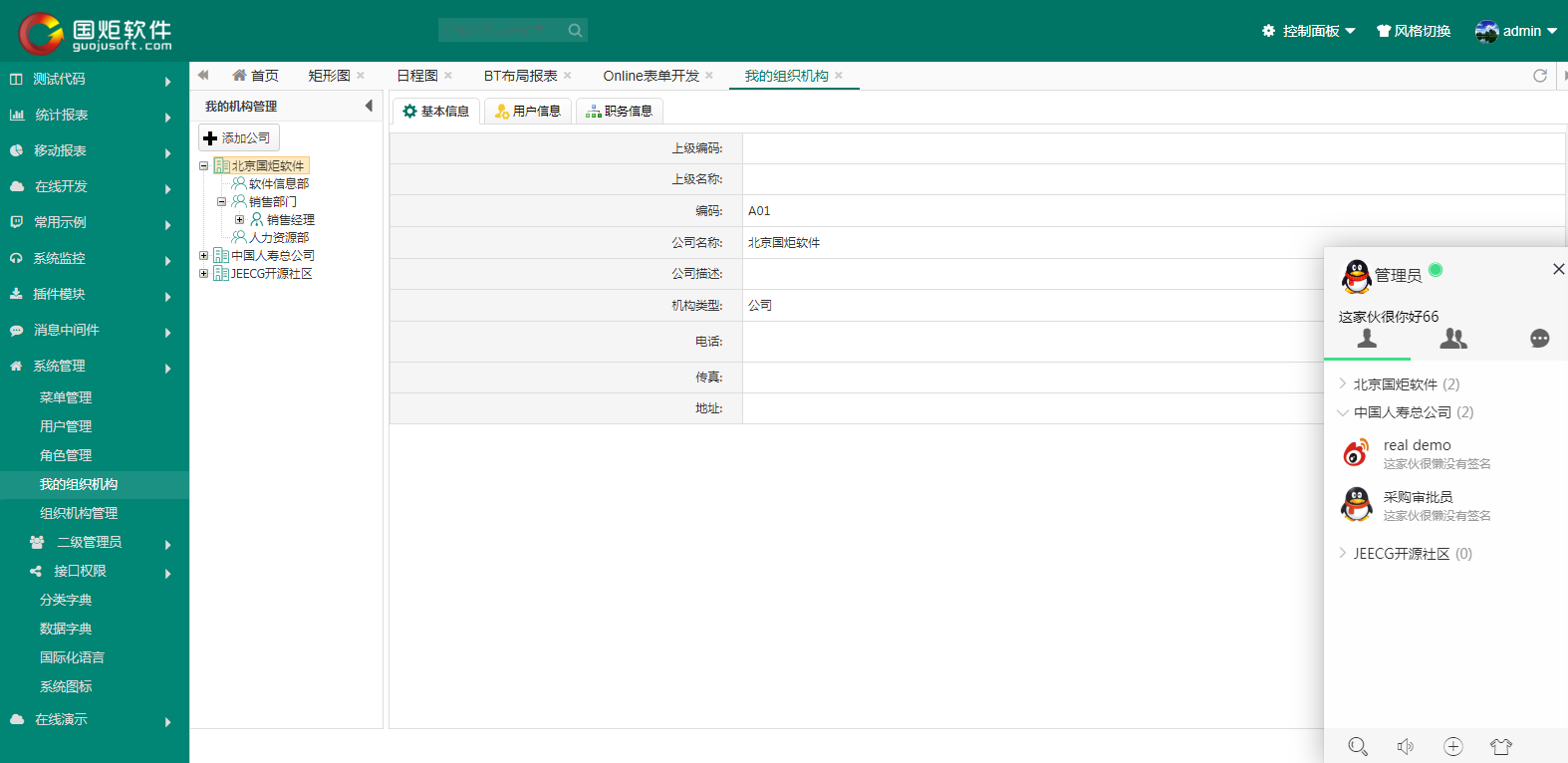
系统截图: