edatagrid(可编辑的数据表格)其实是扩展datagrid(数据表格),使用需引入 jquery.edatagrid.js文件
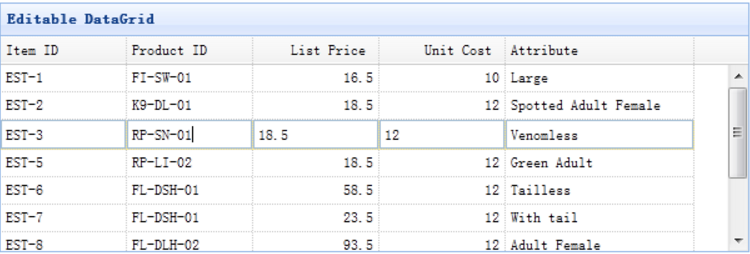
效果图:

使用方法:
1、页面中引入 jquery.edatagrid.js文件
<script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.edatagrid.js"></script>

1 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.3.3/themes/default/easyui.css"> 2 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/jquery-easyui-1.3.3/themes/icon.css"> 3 <link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath }/jquery-easyui-1.3.3/demo/demo.css"> 4 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.min.js"></script> 5 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.easyui.min.js"></script> 6 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/locale/easyui-lang-zh_CN.js"></script> 7 <script type="text/javascript" src="${pageContext.request.contextPath}/jquery-easyui-1.3.3/jquery.edatagrid.js"></script>
2、html标签中创建数据网格

1 <table id="tt" style="600px;height:200px" 2 title="Editable DataGrid" 3 singleSelect="true"> 4 <thead> 5 <tr> 6 <th field="itemid" width="100" editor="{type:'validatebox',options:{required:true}}">Item ID</th> 7 <th field="productid" width="100" editor="text">Product ID</th> 8 <th field="listprice" width="100" align="right" editor="{type:'numberbox',options:{precision:1}}">List Price</th> 9 <th field="unitcost" width="100" align="right" editor="numberbox">Unit Cost</th> 10 <th field="attr1" width="150" editor="text">Attribute</th> 11 </tr> 12 </thead> 13 </table>
参考例子:

1 <table id="dg" title="开发计划项" style=" 700px;height: 250px" toolbar="#toolbar" idField="id" rownumbers="true" fitColumns="true" singleSelect="true" > 2 <thead> 3 <tr> 4 <th field="id" width="50">编号</th> 5 <th field="planDate" width="50" editor="{type:'datebox',options:{required:true}}">日期</th> 6 <th field="planItem" width="100" editor="{type:'validatebox',options:{required:true}}">计划内容</th> 7 <th field="exeAffect" width="100" editor="{type:'validatebox',options:{required:true}}">执行效果</th> 8 </tr> 9 </thead> 10 </table> 11 12 <div id="toolbar"> 13 <a href="javaScript:void(0)" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:$('#dg').edatagrid('addRow')">添加计划</a> 14 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="javascript:$('#dg').edatagrid('destroyRow')">删除计划</a> 15 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:$('#dg').edatagrid('saveRow');$('#dg').edatagrid('reload')">保存计划</a> 16 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-undo" plain="true" onclick="javascript:$('#dg').edatagrid('cancelRow')">撤销行</a> 17 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-kfcg" plain="true" onclick="updateSaleChanceDevResult(2)">开发成功</a> 18 <a href="javascript:void(0)" class="easyui-linkbutton" iconCls="icon-zzkf" plain="true" onclick="updateSaleChanceDevResult(3)">终止开发</a> 19 </div>
3、让数据网格(datagrid)可编辑

1 $('#tt').edatagrid({ 2 url: 'datagrid_data.json', 3 saveUrl: ..., 4 updateUrl: ..., 5 destroyUrl: ... 6 });
可以双击数据网格行开始编辑操作。您也可以设置 saveUrl、updateUrl、destroyUrl 属性来自动同步客户端与服务器端的数据。
参考例子:

1 $("#dg").edatagrid({ 2 url:'${pageContext.request.contextPath}/cusDevPlan/list.do?saleChanceId=${param.saleChanceId}', 3 saveUrl:'${pageContext.request.contextPath}/cusDevPlan/save.do?saleChance.id=${param.saleChanceId}', 4 updateUrl:'${pageContext.request.contextPath}/cusDevPlan/save.do?saleChance.id=${param.saleChanceId}', 5 destroyUrl:'${pageContext.request.contextPath}/cusDevPlan/delete.do' 6 });

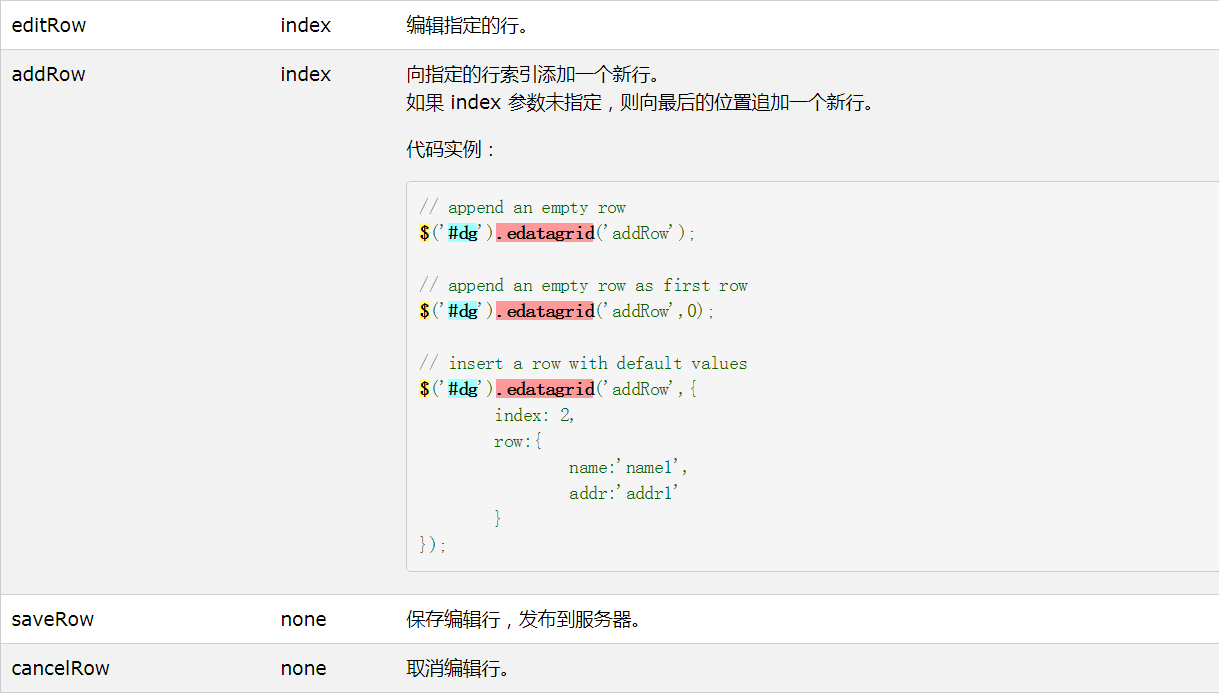
下面为可编辑数据表格添加或重写的方法

下面为jquery.edatagrid.js源码

1 /** 2 * edatagrid - jQuery EasyUI 3 * 4 * Licensed under the GPL: 5 * http://www.gnu.org/licenses/gpl.txt 6 * 7 * Copyright 2011 stworthy [ stworthy@gmail.com ] 8 * 9 * Dependencies: 10 * datagrid 11 * messager 12 * 13 */ 14 (function($){ 15 function buildGrid(target){ 16 var opts = $.data(target, 'edatagrid').options; 17 $(target).datagrid($.extend({}, opts, { 18 onDblClickCell:function(index,field){ 19 if (opts.editing){ 20 $(this).edatagrid('editRow', index); 21 focusEditor(field); 22 } 23 }, 24 onClickCell:function(index,field){ 25 if (opts.editing && opts.editIndex >= 0){ 26 $(this).edatagrid('editRow', index); 27 focusEditor(field); 28 } 29 }, 30 onAfterEdit: function(index, row){ 31 opts.editIndex = undefined; 32 var url = row.isNewRecord ? opts.saveUrl : opts.updateUrl; 33 if (url){ 34 $.post(url, row, function(data){ 35 data.isNewRecord = null; 36 $(target).datagrid('updateRow', { 37 index: index, 38 row: data 39 }); 40 if (opts.tree){ 41 var idValue = row[opts.idField||'id']; 42 var t = $(opts.tree); 43 var node = t.tree('find', idValue); 44 if (node){ 45 node.text = row[opts.treeTextField]; 46 t.tree('update', node); 47 } else { 48 var pnode = t.tree('find', row[opts.treeParentField]); 49 t.tree('append', { 50 parent: (pnode ? pnode.target : null), 51 data: [{id:idValue,text:row[opts.treeTextField]}] 52 }); 53 } 54 } 55 opts.onSave.call(target, index, row); 56 },'json'); 57 } else { 58 opts.onSave.call(target, index, row); 59 } 60 if (opts.onAfterEdit) opts.onAfterEdit.call(target, index, row); 61 }, 62 onCancelEdit: function(index, row){ 63 opts.editIndex = undefined; 64 if (row.isNewRecord) { 65 $(this).datagrid('deleteRow', index); 66 } 67 if (opts.onCancelEdit) opts.onCancelEdit.call(target, index, row); 68 }, 69 onBeforeLoad: function(param){ 70 if (opts.onBeforeLoad.call(target, param) == false){return false} 71 $(this).datagrid('rejectChanges'); 72 if (opts.tree){ 73 var node = $(opts.tree).tree('getSelected'); 74 param[opts.treeParentField] = node ? node.id : undefined; 75 } 76 } 77 })); 78 79 function focusEditor(field){ 80 var editor = $(target).datagrid('getEditor', {index:opts.editIndex,field:field}); 81 if (editor){ 82 editor.target.focus(); 83 } else { 84 var editors = $(target).datagrid('getEditors', opts.editIndex); 85 if (editors.length){ 86 editors[0].target.focus(); 87 } 88 } 89 } 90 91 if (opts.tree){ 92 $(opts.tree).tree({ 93 url: opts.treeUrl, 94 onClick: function(node){ 95 $(target).datagrid('load'); 96 }, 97 onDrop: function(dest,source,point){ 98 var targetId = $(this).tree('getNode', dest).id; 99 $.ajax({ 100 url: opts.treeDndUrl, 101 type:'post', 102 data:{ 103 id:source.id, 104 targetId:targetId, 105 point:point 106 }, 107 dataType:'json', 108 success:function(){ 109 $(target).datagrid('load'); 110 } 111 }); 112 } 113 }); 114 } 115 } 116 117 $.fn.edatagrid = function(options, param){ 118 if (typeof options == 'string'){ 119 var method = $.fn.edatagrid.methods[options]; 120 if (method){ 121 return method(this, param); 122 } else { 123 return this.datagrid(options, param); 124 } 125 } 126 127 options = options || {}; 128 return this.each(function(){ 129 var state = $.data(this, 'edatagrid'); 130 if (state){ 131 $.extend(state.options, options); 132 } else { 133 $.data(this, 'edatagrid', { 134 options: $.extend({}, $.fn.edatagrid.defaults, $.fn.edatagrid.parseOptions(this), options) 135 }); 136 } 137 buildGrid(this); 138 }); 139 }; 140 141 $.fn.edatagrid.parseOptions = function(target){ 142 return $.extend({}, $.fn.datagrid.parseOptions(target), { 143 }); 144 }; 145 146 $.fn.edatagrid.methods = { 147 options: function(jq){ 148 var opts = $.data(jq[0], 'edatagrid').options; 149 return opts; 150 }, 151 enableEditing: function(jq){ 152 return jq.each(function(){ 153 var opts = $.data(this, 'edatagrid').options; 154 opts.editing = true; 155 }); 156 }, 157 disableEditing: function(jq){ 158 return jq.each(function(){ 159 var opts = $.data(this, 'edatagrid').options; 160 opts.editing = false; 161 }); 162 }, 163 editRow: function(jq, index){ 164 return jq.each(function(){ 165 var dg = $(this); 166 var opts = $.data(this, 'edatagrid').options; 167 var editIndex = opts.editIndex; 168 if (editIndex != index){ 169 if (dg.datagrid('validateRow', editIndex)){ 170 if (editIndex>=0){ 171 if (opts.onBeforeSave.call(this, editIndex) == false) { 172 setTimeout(function(){ 173 dg.datagrid('selectRow', editIndex); 174 },0); 175 return; 176 } 177 } 178 dg.datagrid('endEdit', editIndex); 179 dg.datagrid('beginEdit', index); 180 opts.editIndex = index; 181 var rows = dg.datagrid('getRows'); 182 opts.onEdit.call(this, index, rows[index]); 183 } else { 184 setTimeout(function(){ 185 dg.datagrid('selectRow', editIndex); 186 }, 0); 187 } 188 } 189 }); 190 }, 191 addRow: function(jq){ 192 return jq.each(function(){ 193 var dg = $(this); 194 var opts = $.data(this, 'edatagrid').options; 195 if (opts.editIndex >= 0){ 196 if (!dg.datagrid('validateRow', opts.editIndex)){ 197 dg.datagrid('selectRow', opts.editIndex); 198 return; 199 } 200 if (opts.onBeforeSave.call(this, opts.editIndex) == false){ 201 setTimeout(function(){ 202 dg.datagrid('selectRow', opts.editIndex); 203 },0); 204 return; 205 } 206 dg.datagrid('endEdit', opts.editIndex); 207 } 208 dg.datagrid('appendRow', {isNewRecord:true}); 209 var rows = dg.datagrid('getRows'); 210 opts.editIndex = rows.length - 1; 211 dg.datagrid('beginEdit', opts.editIndex); 212 dg.datagrid('selectRow', opts.editIndex); 213 214 if (opts.tree){ 215 var node = $(opts.tree).tree('getSelected'); 216 rows[opts.editIndex][opts.treeParentField] = (node ? node.id : 0); 217 } 218 219 opts.onAdd.call(this, opts.editIndex, rows[opts.editIndex]); 220 }); 221 }, 222 saveRow: function(jq){ 223 return jq.each(function(){ 224 var dg = $(this); 225 var opts = $.data(this, 'edatagrid').options; 226 if (opts.onBeforeSave.call(this, opts.editIndex) == false) { 227 setTimeout(function(){ 228 dg.datagrid('selectRow', opts.editIndex); 229 },0); 230 return; 231 } 232 $(this).datagrid('endEdit', opts.editIndex); 233 }); 234 }, 235 cancelRow: function(jq){ 236 return jq.each(function(){ 237 var index = $(this).edatagrid('options').editIndex; 238 $(this).datagrid('cancelEdit', index); 239 }); 240 }, 241 destroyRow: function(jq){ 242 return jq.each(function(){ 243 var dg = $(this); 244 var opts = $.data(this, 'edatagrid').options; 245 var row = dg.datagrid('getSelected'); 246 if (!row){ 247 $.messager.show({ 248 title: opts.destroyMsg.norecord.title, 249 msg: opts.destroyMsg.norecord.msg 250 }); 251 return; 252 } 253 $.messager.confirm(opts.destroyMsg.confirm.title,opts.destroyMsg.confirm.msg,function(r){ 254 if (r){ 255 var index = dg.datagrid('getRowIndex', row); 256 if (row.isNewRecord){ 257 dg.datagrid('cancelEdit', index); 258 } else { 259 if (opts.destroyUrl){ 260 var idValue = row[opts.idField||'id']; 261 $.post(opts.destroyUrl, {id:idValue}, function(){ 262 if (opts.tree){ 263 dg.datagrid('reload'); 264 var t = $(opts.tree); 265 var node = t.tree('find', idValue); 266 if (node){ 267 t.tree('remove', node.target); 268 } 269 } else { 270 dg.datagrid('cancelEdit', index); 271 dg.datagrid('deleteRow', index); 272 } 273 opts.onDestroy.call(dg[0], index, row); 274 }); 275 } else { 276 dg.datagrid('cancelEdit', index); 277 dg.datagrid('deleteRow', index); 278 opts.onDestroy.call(dg[0], index, row); 279 } 280 } 281 } 282 }); 283 }); 284 } 285 }; 286 287 $.fn.edatagrid.defaults = $.extend({}, $.fn.datagrid.defaults, { 288 editing: true, 289 editIndex: -1, 290 destroyMsg:{ 291 norecord:{ 292 title:'警告', 293 msg:'没有记录被选中!' 294 }, 295 confirm:{ 296 title:'系统提示', 297 msg:'您确定要删除这条记录吗?' 298 } 299 }, 300 // destroyConfirmTitle: 'Confirm', 301 // destroyConfirmMsg: 'Are you sure you want to delete?', 302 303 url: null, // return the datagrid data 304 saveUrl: null, // return the added row 305 updateUrl: null, // return the updated row 306 destroyUrl: null, // return {success:true} 307 308 tree: null, // the tree selector 309 treeUrl: null, // return tree data 310 treeDndUrl: null, // to process the drag and drop operation, return {success:true} 311 treeTextField: 'name', 312 treeParentField: 'parentId', 313 314 onAdd: function(index, row){}, 315 onEdit: function(index, row){}, 316 onBeforeSave: function(index){}, 317 onSave: function(index, row){}, 318 onDestroy: function(index, row){} 319 }); 320 })(jQuery);
