网络上讲圣杯布局(双飞翼布局)的文章一搜一堆,比如以下:
但是讲原理的没几个。
我自己一开始没想通为什么为浮动元素设置 margin-left: -100% 后移动到了上一行。
直到我看到了下面的文章:
但是我想记录下来的是为什么要这么复杂的去实现 “三栏布局,左右定宽,中间自适应”呢?
这是个疑问,暂且放在这里,什么时候我想通了,再来填坑。
或者有大神来给我指条明路啊。
以下是我自己的实现方式,共有三种。
方法1:浮动实现
html:
此处left_box和right_box必须要写在middel_box前面。
因为浮动布局只会对它下面的盒子的布局产生影响。
我们通常需要清除浮动来避免浮动给下面的盒子布局产生影响,这里反其道而行,利用了这一点。
<div class="box2"> <div class="left_box">123</div> <div class="right_box">abc</div> <div class="middle_box">middle</div> </div>
css:
.box2 { height: 100px; margin: 50px auto; border: 2px solid yellow; } .box2 .middle_box { height: 100%; background-color: pink; margin: 0 100px; } .box2 .left_box { float: left; width: 50px; height: 100%; background-color: orange; } .box2 .right_box { float: right; width: 50px; height: 100%; background-color: skyblue; }
方法2: 定位实现
html:
与方法2相同,只不过 middle_box的位置没有限制,可以写在left_box 和 right_box 前面,使middel_box可以优先渲染。
<div class="box3"> <div class="left_box">123</div> <div class="right_box">abc</div> <div class="middle_box">middle</div> </div>
css:
.box3 { position: relative; height: 100px; margin: 50px auto; border: 2px solid yellow; } .box3 .middle_box { height: 100%; background-color: pink; margin: 0 100px; } .box3 .left_box, .box3 .right_box { position: absolute; width: 50px; height: 100%; background-color: orange; } .box3 .right_box { right: 0; background-color: skyblue; }
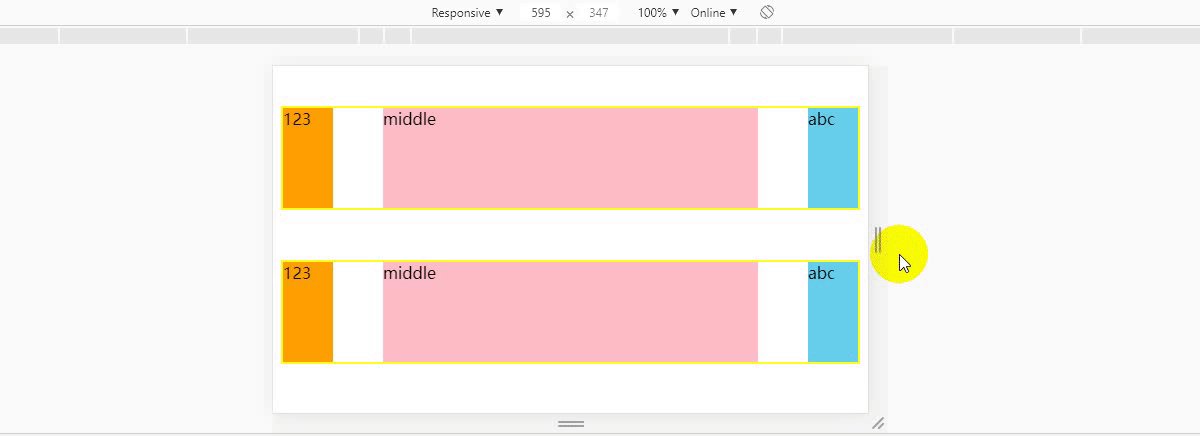
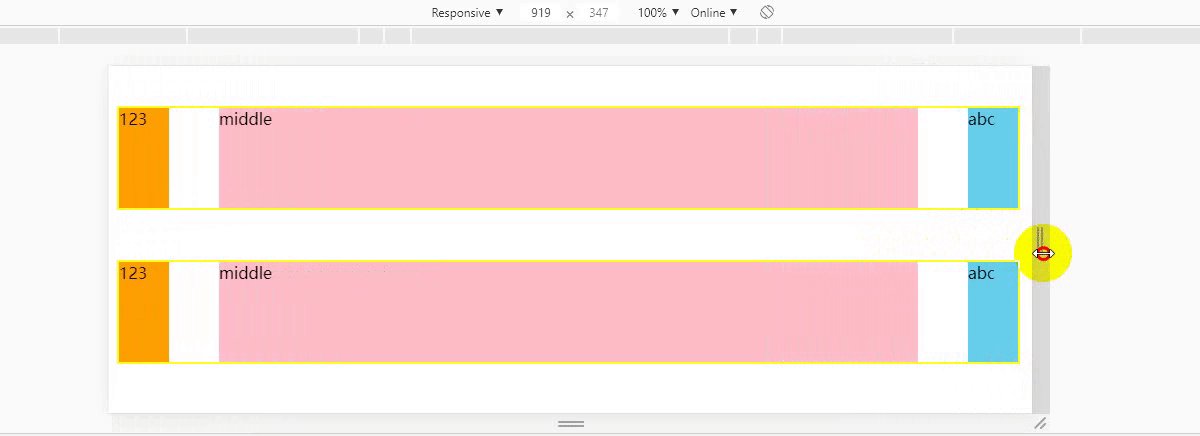
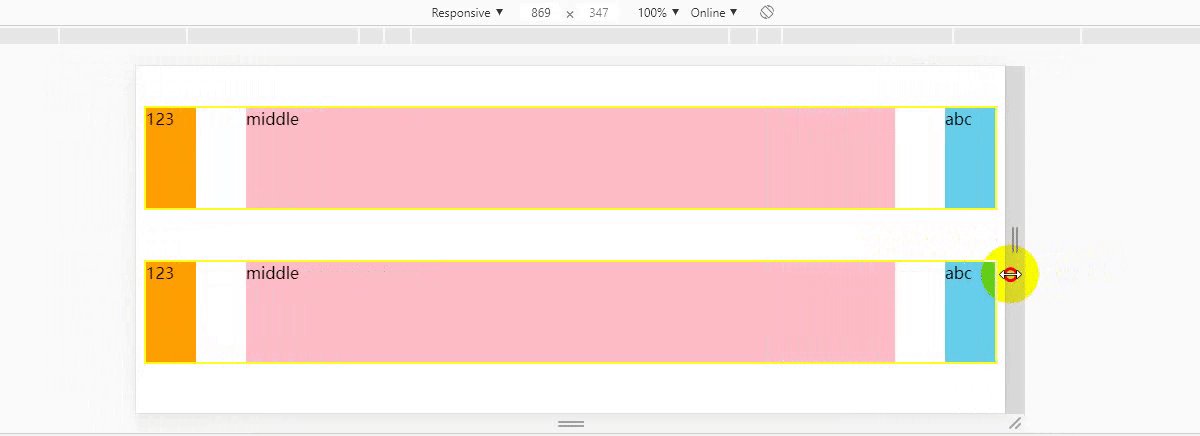
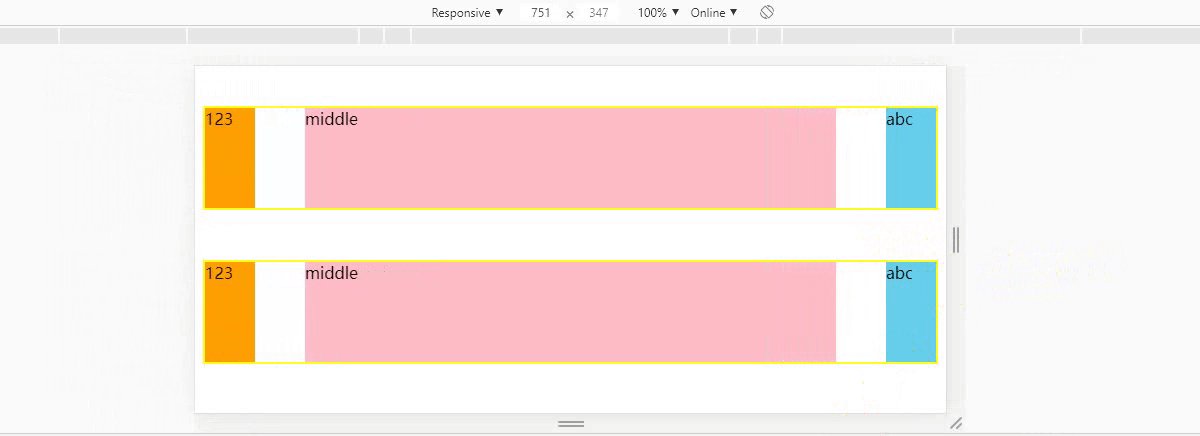
实现效果:

原理:
先不管两侧的盒子(就当不存在)
1. 用普通的流布局做出中间的盒子 middle_box,不给width值,只设置两侧的margin值(padding值也可以)。
让middle_box能随父盒子拉伸。
2. 用定位或浮动把两侧的盒子 left_box 和 right_box 定位在 middle_box 两边。
补充:
方法3: flex布局
HTML:
<div class="box1"> <div class="left_box">123</div> <div class="middle_box">middle</div> <div class="right_box">abc</div> </div>
CSS:
.box1 { display: flex; height: 100px; border: 2px solid yellow; } .box1 .middle_box { flex: 1; background-color: pink; } .box1 .left_box { width: 50px; background-color: orange; } .box1 .right_box { width: 50px; background-color: skyblue; }