一、文件上传
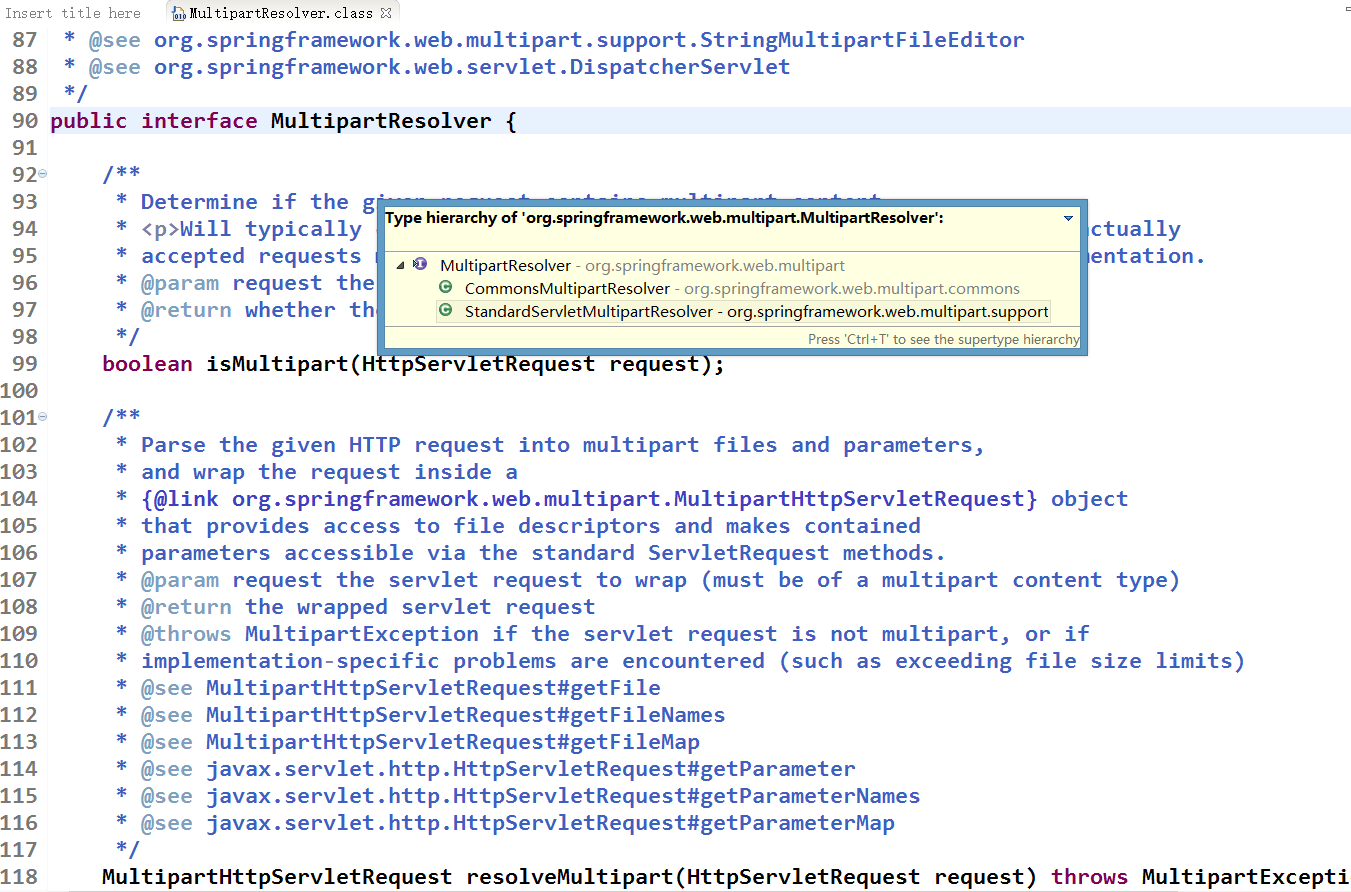
- Spring MVC 为文件上传提供了直接的支持,这种支持是通过即插即用的 MultipartResolver 实现的。
- Spring 用 Jakarta Commons FileUpload 技术实现了一个 MultipartResolver 实现类:CommonsMultipartResolver
- Spring MVC 上下文中默认没有装配 MultipartResovler,因此默认情况下不能处理文件的上传工作,如果想使用 Spring 的文件上传功能,需现在上下文中配置 MultipartResolver

配置 MultipartResolver
defaultEncoding: 必须和用户 JSP 的 pageEncoding 属性一致,以便正确解析表单的内容,为了让 CommonsMultipartResolver 正确工作,必须先将 Jakarta Commons FileUpload 及 Jakarta Commons io 的类包添加到类路径下。

二、文件上传示例
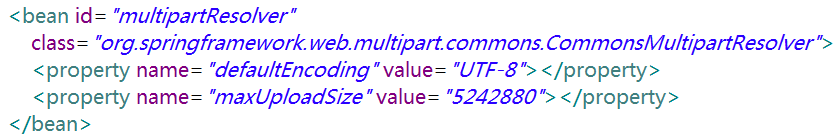
配置文件上传解析器
<!-- 配置文件上传解析器 id必须是"multipartResolver",否则,会报错误: java.lang.IllegalArgumentException: Expected MultipartHttpServletRequest: is a MultipartResolver configured? --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <property name="defaultEncoding" value="UTF-8"></property> <property name="maxUploadSize" value="1024000"></property> </bean>
上传页面
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <form action="testUpload" method="post" enctype="multipart/form-data"> 文件: <input type="file" name="file"/><br><br> 描述: <input type="text" name="desc"/><br><br> <input type="submit" value="提交"/> </form> </body> </html>
控制器方法
@Controller public class UploadHandler { @RequestMapping(value="/testUpload",method=RequestMethod.POST) public String testUpload(@RequestParam(value="desc",required=false) String desc, @RequestParam("file") MultipartFile multipartFile) throws IOException{ System.out.println("desc : "+desc); System.out.println("OriginalFilename : "+multipartFile.getOriginalFilename()); InputStream inputStream = multipartFile.getInputStream(); System.out.println("inputStream.available() : "+inputStream.available()); System.out.println("inputStream : "+inputStream); return "success"; //增加成功页面: /views/success.jsp } }
MultipartFile:封装了上传文件属性的对象。
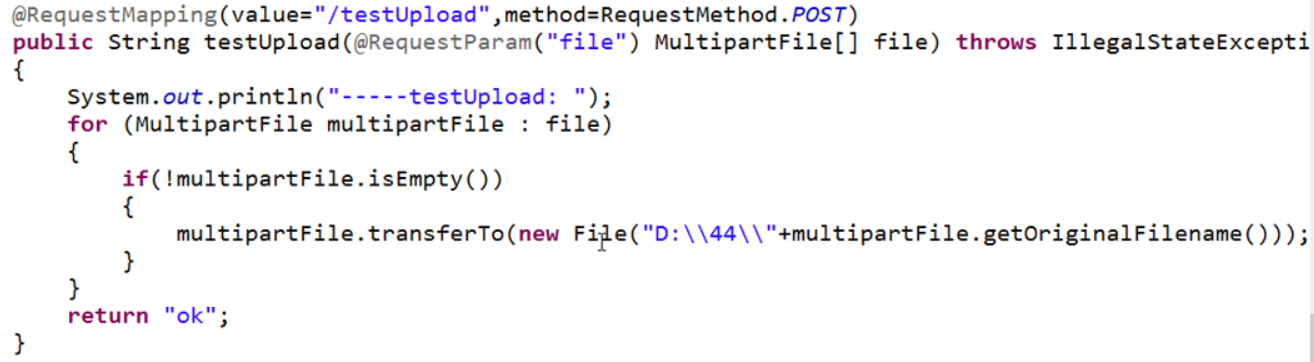
三、思考多个文件上传