有些项目导出功能是通过Blob对象实现的,代码差不多可能大概类似长这个样子:
var params={ XX:xx, } this.$axios.get('/XXX/XXX',{ params: params, responseType: 'blob' }).then(res => { console.log(res); });
其中,关键语句就是responseType。它表示的是服务器响应的数据类型,正常能获取到的响应体res打印出来大致是这样的,如图1所示:

图1 正确的Blob对象
但是如果设置了responseType还是获取不到正常的Blob对象,控制台打印出来类似下面这样的乱码,如图2所示:

图2 “不正常”的Blob对象,出现乱码
然后下载下来的文件也是提示损坏,如图3,4,5所示

图3 都是骗人的,修复也是木有用滴
图4 提示下载文件报错
图5 乱码格式下载的文件打开后为空白
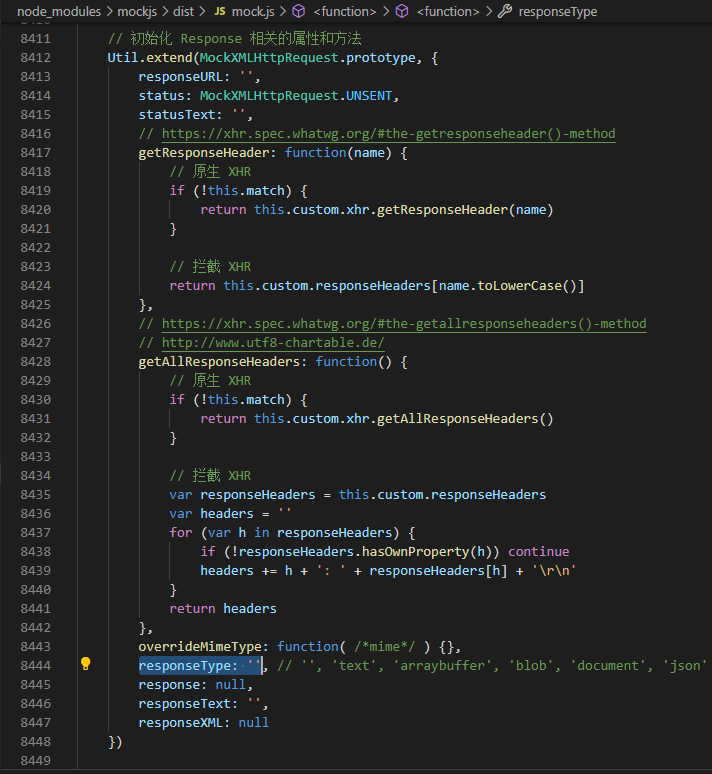
如果后端走Postman是可以成功下载排除了是后端的锅的话,这个时候就要注意前端项目中是否用了mock模块。mock.js原本是为了拦截请求,生成随机数据,让前端独立于后端进行开发。但是打开node_modules下mockjs的mock.js源码,大概在8400行左右有这样一段代码,如图6所示。可以看到这个方法是用来初始化Response的,只要项目里包含了这个模块,每次项目启动初始化的时候,就会给响应拦截的responseType修改为' '。所以导致了我们原先设置的responseType:'blob'无效,也就进而导致了接收二进制流出现乱码。

图6 mock.js源码初始化Response的方法
当时,我们接收到乱码之后,前端查,后端查,后端查完,前端查,前后端都找了很久,就是没有找到问题所在。我反复看了Axios和WebAPI官方文档中关于Blob对象的相关配置,我觉得我的前端代码肯定没有问题,但是后端也通过走Postman已经排除了自己的“嫌疑”,所以,这个锅还得前端背。我当时觉得既然不是这一块代码的问题,是不是因为某种东西改变了响应头的结构,这样就很容易想到axios里的响应拦截器,但是查看了下并没有这样的代码。然后就面向百度编程,终于在思否论坛里找到一个可能性:mock模块会影响原生的ajax请求,使得服务器返回的blob类型变成乱码。贴上原文地址:https://segmentfault.com/q/1010000014704618/。瞬间豁然开朗,打开入口文件main.js,注释掉相关代码,仅仅两个“//”,立马解决问题,如图7所示。

图7 在main.js中注释掉引入mock模块的代码
其实思路是正确的,但是很容易想到是axios实例的响应拦截器,却没有想到是mock!!