import request from 'request-promise-native';
报错
request_promise_native_1.default is not a function
解决方法:引入方式改为
import * as request from 'request-promise-native';
看一下下面的 CommonJs module 和 ES6的module ,就可以懂了
CommonJS规范
Module 的语法
打印引入的request 查看不同的引入方式 request 值有什么区别
----1-------------------------------------------
request-promise-native包的导出方式是:module.exports = request;
不同引入方式,打印结果:
1. import * as request from 'request-promise-native';
打印request ,结果如下:
function request(uri, options, callback) {
if (typeof uri === 'undefined') {
throw new Error('undefined is not a valid uri or options object.')
}
var params = initParams(uri, options, callback)
if (params.method === 'HEAD' && paramsHaveRequestBody(params)) {
throw new Error('HTTP HEAD requests MUST NOT include a request body.')
}
return new request.Request(params)
}
2. import request from 'request-promise-native';
打印 request 结果是 undefined
3. import {request} from 'request-promise-native';
打印 request 结果是 undefined
----2-------------------------------------------
如果 request-promise-native 包导出方式改为如下方式:
包导出: module.exports.request = request; 等同于 module.exports = {request};
不同引入方式,打印结果:
1. import * as request from 'request-promise-native';
打印request ,结果如下:
{ request:
{ [Function: request]
get: [Function], head: [Function], options: [Function],
post: [Function], put: [Function], patch: [Function], del: [Function], delete: [Function],
jar: [Function], cookie: [Function], defaults: [Function], forever: [Function],
Request: { [Function: Request] super_: [Object], debug: undefined, defaultProxyHeaderWhiteList: [Array], defaultProxyHeaderExclusiveList: [Array] },
initParams: [Function: initParams],
debug: [Getter/Setter] }
}
2. import request from 'request-promise-native'; 打印 request 结果是 undefined 3. import {request} from 'request-promise-native'; 打印 request 结果如下: function request(uri, options, callback) { if (typeof uri === 'undefined') { throw new Error('undefined is not a valid uri or options object.') } var params = initParams(uri, options, callback) if (params.method === 'HEAD' && paramsHaveRequestBody(params)) { throw new Error('HTTP HEAD requests MUST NOT include a request body.') } return new request.Request(params) }
----3-------------------------------------------
如果 request-promise-native 包导出方式改为如下方式:
包导出: module.exports.default = request;
不同引入方式,打印结果:
1. import * as request from 'request-promise-native';
打印request ,结果如下:
{ default:
{ [Function: request]
get: [Function], head: [Function], options: [Function],
post: [Function], put: [Function], patch: [Function], del: [Function], delete: [Function],
jar: [Function], cookie: [Function], defaults: [Function], forever: [Function],
Request: { [Function: Request] super_: [Object], debug: undefined, defaultProxyHeaderWhiteList: [Array], defaultProxyHeaderExclusiveList: [Array] },
initParams: [Function: initParams],
debug: [Getter/Setter] }
}
2. import request from 'request-promise-native';
打印 request 结果如下:
function request(uri, options, callback) {
if (typeof uri === 'undefined') {
throw new Error('undefined is not a valid uri or options object.')
}
var params = initParams(uri, options, callback)
if (params.method === 'HEAD' && paramsHaveRequestBody(params)) {
throw new Error('HTTP HEAD requests MUST NOT include a request body.')
}
return new request.Request(params)
}
3. import {request} from 'request-promise-native';
打印 request 结果是 undefined
-----总结----------------------------------------
导出:( = 右侧的 request 是一个function,从源码中得知)
out1: module.exports = request; // 导出的是 function
out2: module.exports.request = request; // 导出的是对象 {request:function}
out3: module.exports.default = request; // 导出的是对象 {default:function}
引入:
in1: import * as request from 'request-promise-native'; // * as request => out1: request = function; out2: request = {request:function}; out3: request = {default:function} => 导出的内容 = request
in2: import {request} from 'request-promise-native'; // request => out1: request = undefined; out2: request = function; out3: request = undefined => 解构赋值
in3: import request from 'request-promise-native'; // {request} => out1: request = undefined; out2: request = undefined; out3: request = function => module.exports.default = 随意命名
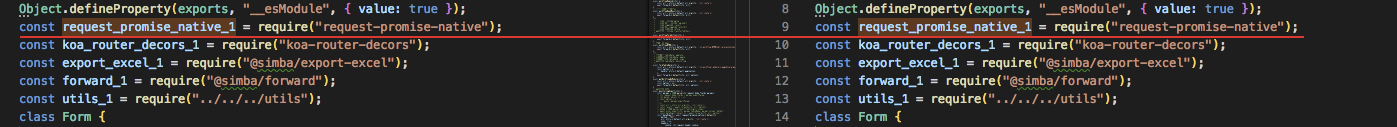
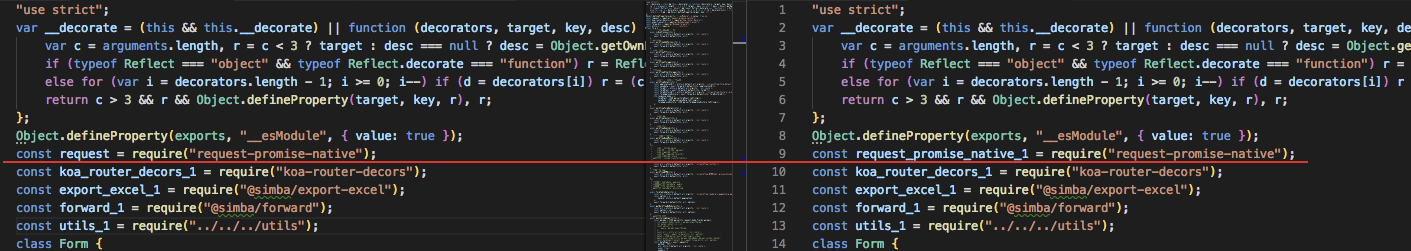
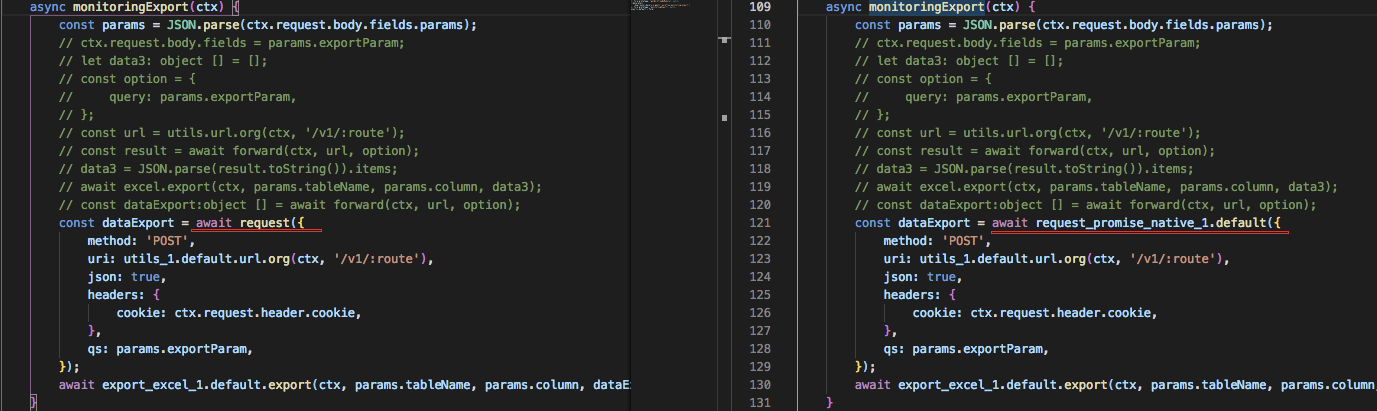
查看不同引入方式的编译结果:
-----不同引入方式,打包编译结果-----------------------
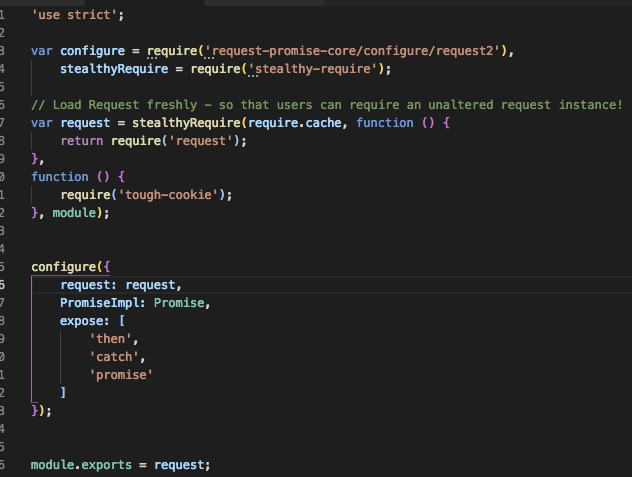
request-promise-native 源码:

-------1-- module.exports = request -------------------------


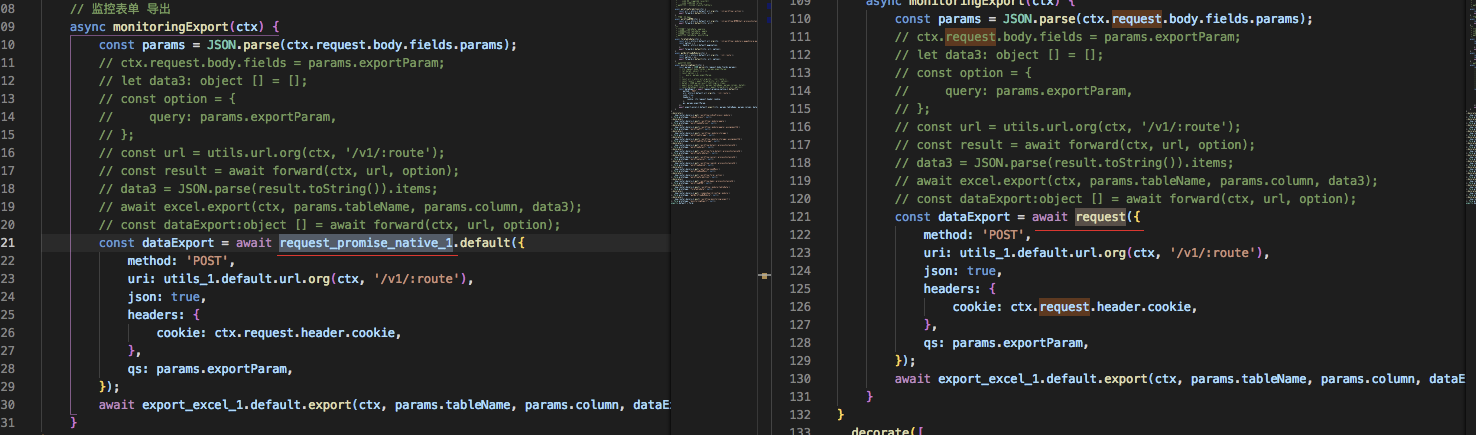
左侧引入方式 import request from 'request-promise-native';
程序报错: request_promise_native_1.default is not a function
如果引入方式改为 :import {request} from 'request-promise-native';
程序报错: request_promise_native_1.request is not a function
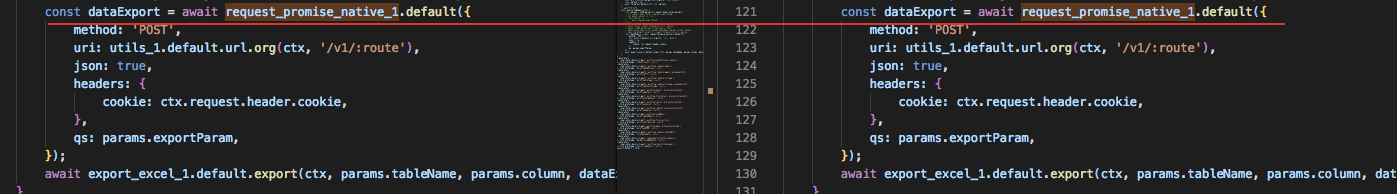
-------2-----module.exports.default = request----------------------
request-promise-native 源码:最后一句导出 若改成 module.exports.default = request;


-------3------module.exports = {request}---------------------
request-promise-native 源码:最后一句导出 若改成 module.exports = {request};
-----总结----------------------------------------
-------4---------------------------
request-promise-native 源码:最后一句导出
但是程序仍报错 SyntaxError: Unexpected token export


使用如下方式导出
-----------------------------