what 快速,零配置的 Web 应用程序打包器
why 快捷,配置比较少
使用 Parcel 打包的 vue HelloWorld 应用。GitHub 地址: https://github.com/Diamondjcx/parce-vue
一:基本用法
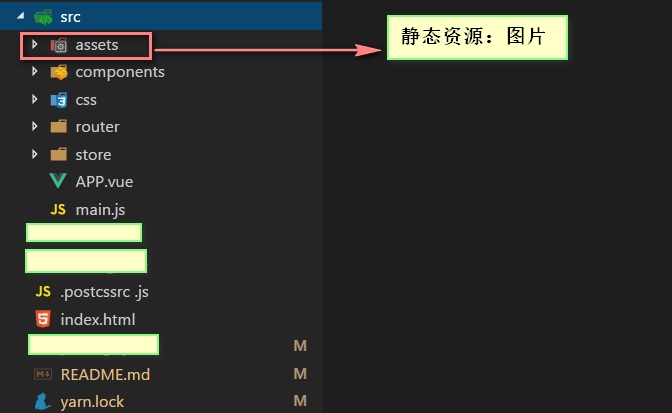
1.初始化项目结构

2.全局安装parcel.js
npm install -g parcel-bundler / yarn add -g parcel-bundler
3.初始化package.json包
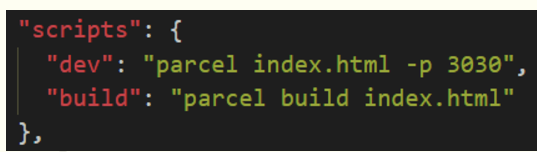
通过 npm init -y 命令创建一个默认的 package.json,并修改启动和打包命令

4.在项目中安装依赖
安装parcel:npm install parcel-bundler -S dev
5.项目中安装转译器
(1)babel:Babel 是一个流行的 JavaScript 转译器,拥有大量的插件生态系统。
项目中安装:yarn add babel-preset-env --save dev / npm add babel-preset-env --save dev 开发依赖
然后,创建一个 .babelrc 文件:
{
"presets": ["env"]
} (2)PostCSS:PostCSS 是一个用插件转换 CSS 的工具,比如 autoprefixer, cssnext, 和 CSS Modules。 您可以使用以下名称之一创建配置文件,从而使 Parcel 使用 PostCSS 配置 : .postcssrc (JSON), .postcssrc.js, 或者 postcss.config.js.
然后,创建一个 postcssrc.js 文件:
module.exports = {
"plugins": {
// to edit target browsers: use "browserlist" field in package.json
"autoprefixer": {}
}
}
6.注意: 如果你仍然想在本地浏览器中使用不支持的语法 async/await ,切记需要在你的应用程序引入 babel-polyfill 或在库中引入 babel-runtime + babel-plugin-transform-runtime。
yarn add babel-polyfill --save dev
7.使用 index.html 作为入口,以 script 引入 main.js:
<!-- index.html --> <body> <div id="app"></div> <script src="./src/main.js"></script> </body>
// main.js
import "babel-polyfill"
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './css/common.css'
import store from './store'
Vue.config.productionTip = false
const vm = new Vue({
el: '#app',
router,
store,
render: h => h(App)
})
推荐一个parcel插件 parcel-plugin-vue,它让 parcel 和 vue 成功牵手,不需要任何配置,任何在 package.json 中被列出的带有此前缀的依赖,都会在初始化的时候被自动加载。
8.package.json

9.完成
运行:yarn dev / npm run dev
在浏览器中打开 http://localhost:1234
打包过程会生产 .cache 和 dist 两个目录,如果是 git 工程,可以新建 .gitignore 文件忽略这两个目录:
.cache
dist
node_modules