1.判断输入内容是否为空
//判断输入内容是否为空 function IsNull(id) { var str = document.getElementById(id).value.trim(); if (str.length == 0) { return true; } else { return false; } }
2.只能输入中文或英文
//只能输入中文或英文 function IsChineseOrEnglish(id) { var str = document.getElementById(id).value.trim(); if (str.length != 0) { var reg = /^[A-Za-zu4e00-u9fa5]+$/; if (!reg.test(str)) { return false; } else { return true; } } }
3.只能输入0或1或0-1之间的小数
//只能输入0或1或0-1之间的小数 function IsBetweenZeroToOne(id) { var str = document.getElementById(id).value.trim(); if (str.length != 0) { var reg = /^[0-1](.[0-9]+)?$/; if (!reg.test(str)) { return false; } else { return true; } } }
4.只能输入大于或等于0的数,或者是小数
//只能输入大于或等于0的数,或者是小数 function IsIntegerOrDecimal(id) { var str = document.getElementById(id).value.trim(); if (str.length != 0) { var reg = /^[1-9]d*(.[0-9]+)?|0(.[0-9]+)?$/; if (!reg.test(str)) { return false; } else { return true; } } }
正则表达式
1.关于正则表达式
处理字符串时,有很多较为复杂的字符串用普通的字符串处理函数无法干净的完成。比如说,可能需要验证一个Email地址是否合法,为此需要查看许多不容易检查的规则。这正是正则表达式的用武之地。正则表达式是功能强大而简明的字符组,其中可以包含大量的逻辑,特别值得一提的是正则表达式相当简短。
2.正则表达式的用处
测试用户名(必须由字母数字下划线组成)
户密码(必须同时包含大写小写数字)
确认密码
3.创建一个RegExp对象
创建RegExp对象实例的两种方式:
(1)构造函数方式 var reg=new RegExp(“表达式”,“附加参数”);
(2)普通方式 var reg=/表达式/附加参数
附加参数是可选的,用来扩展正则表达式的含义,主要有三个参数: (1)g:全局匹配。 (2)i:用作忽略大小写的参数。 (3)m:多行匹配。
例如:
//第一种
var reg=new RegExp("老罗","g");
//第二种
var reg1=/老罗/g;
4.正则表达式语法(perl风格)
Perl语言的正则表达式已经非常成熟,javascript直接拿来使用。
格式 /javascript/ 在字符串前后分别加一个斜杠
匹配函数
正则.exec(str) 匹配返回内容,否则返回null。 exec(str): exec方法使用RegExp对象实例创建时指定的正则表达式模式搜索字符串,并返回一个包含搜索结果的数组。
正则.test(str) 匹配返回true,否则返回false。 test(str): 该方法检查一个字符串中是否存在创建RegExp对象实例时所指定的正则表达式模式,如果存在则返回true,否则返回false。
例如:
//exrc()方法 如果匹配成功返回搜索内容,否则 返回null
alert(reg1.exec(str));
//text()方法 如果匹配成功 返回true, 否则 返回false
alert(reg.test(str));
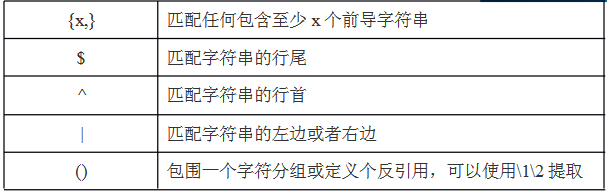
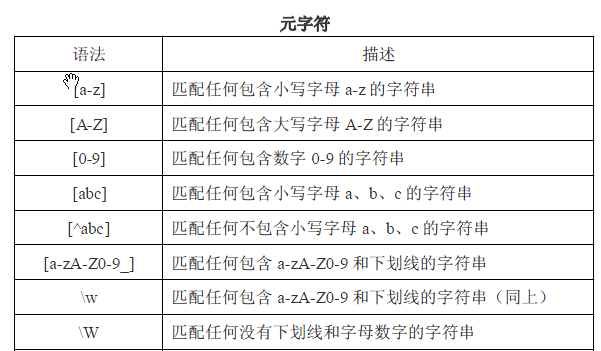
5.正则表达式的元素
正则表达式包括三种元素分别为:量词、元字符和修饰符
量词:


元字符:


修饰符:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//量词
// + 匹配至少一个或多个前导字符
// var str1='phwhphhhhhhhwhhh';
// var reg1=/hw+h/g;//h和h之间至少有一个或多个w的字符
// var reg1=/ph+/g;//一个p和一个或多个h在一块的字符
// var reg1=/wh+/g;//一个w和一个或多个h在一块的字符
// var reg1=/h+/g;//一个或多个h在一块的字符
// alert(str1.replace(reg1,'0'));
// * 匹配至少0个或多个前导字符
// var str2="luo";
// var reg2=/l*/g;//..u.o. 前引号后引号也算0个
// alert(str2.replace(reg2,'.'));
// var str3='phhhhhhhhp';
// var reg3=/wh*p/g;//找不到
// alert(str3.replace(reg3,'0'))
// ? 匹配至少0个或1个前导字符
// var str4='hello,wolhld';
// var reg4=/he?/g;//一个h后面跟0个或一个e
// alert(str4.replace(reg4,'0'));
// . 通配符
// var str5='zhangsanzhangsan';
//// var reg5=/./;//0hangsanzhangsan
//// var reg5=/./g;//0000000000000000
// var reg5=/zh.ng.an/;//0zhangsan
// alert(str5.replace(reg5,'0'))
// {X}匹配x个前导字符
// var str5 = "wwwhhhhaaattt";
// var reg5 = /h{3}/g;
// alert(str5.replace(reg5,"#"));
//
// var str6 = "wwwhhhhhhhaaattt";
// var reg6 = /h{3,4}/g;
// alert(str6.replace(reg6,"#"));
//
// var str7 = "wwwhhhaaattt";
// var reg7 = /h{3,}/g;
// alert(str7.replace(reg7,"#"));
//
// var str8 = "1219539627@163.com";
// var reg8 = /^w{4,10}@163.(com|cn)$/g;
// alert(str8.replace(reg8,"#"));
//$结尾
// var str9 = "what are you doing";
// var reg9 = /doing$/;
// alert(str9.replace(reg9,"#"));
//
// var str10 = "what";
// var reg10 = /^what$/g;//^开头
// alert(str10.replace(reg10,"#"));
//
// var str11 = "aAbcdef";
// var reg11 = /[a-z]/g;
// alert(str11.replace(reg11,"#"));
//匹配手机号
//var cellphone = "15215212345";
//var regNum = /^1[0-9]{10}$/;
//alert(regNum.test(cellphone));
//元字符
//var str12 = "adebfc";
//var reg12 = /[^abc]/g;
//alert(str12.replace(reg12,"#"));
//var str13 = "a d ,";
//var reg13 = /S/g;//查找非空白字符。
//alert(str13.replace(reg13,"#"));
//
//var str14 = "aaaaaa";
//var reg14 = /B/g;//匹配非单词边界。
//alert(str14.replace(reg14,"#"));
//匹配邮箱
// var email = "123456@qq.com";
// var email1 = "123456df";
// var email2 = "123456asfsdf";
// var email3 = "12345sdfsdf";
// var regE = /^w{4,16}@(qq|163|139).(com|cn)$/;
// alert(regE.test(email));
</script>
</body>
</html>
