在某个网站上,分析和抓取数据,我们用的最多的工具就是 Chrome 开发者工具
01 元素面板
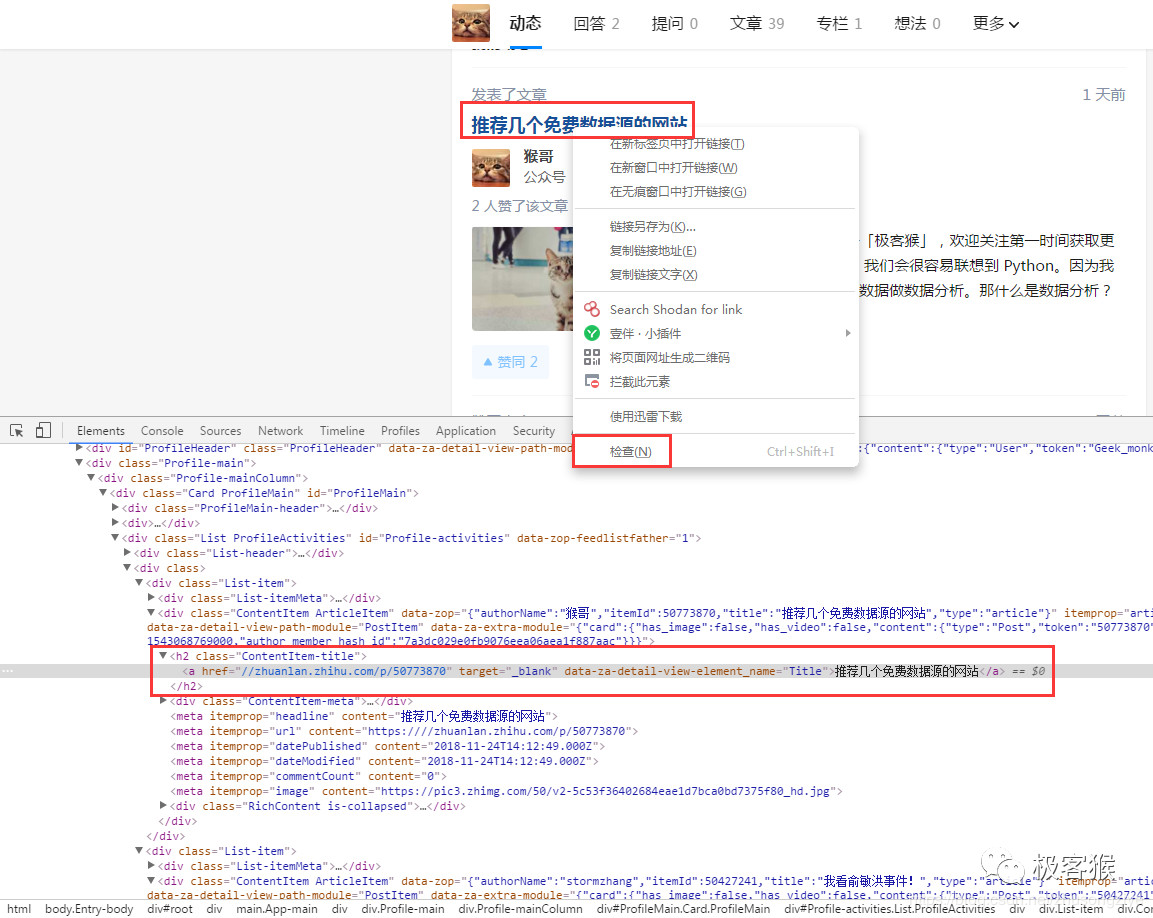
通过元素(Element)面板,我们能查看发哦想抓取页面渲染内容所在的标签、使用什么 CSS 属性(例如:class = ‘name’)等内容。例如而我想抓取知乎主页中的动态标题,在网页页面所在处上右击书标,选择“检查”, 可进入 Chrome 开发者工具 元素页面。

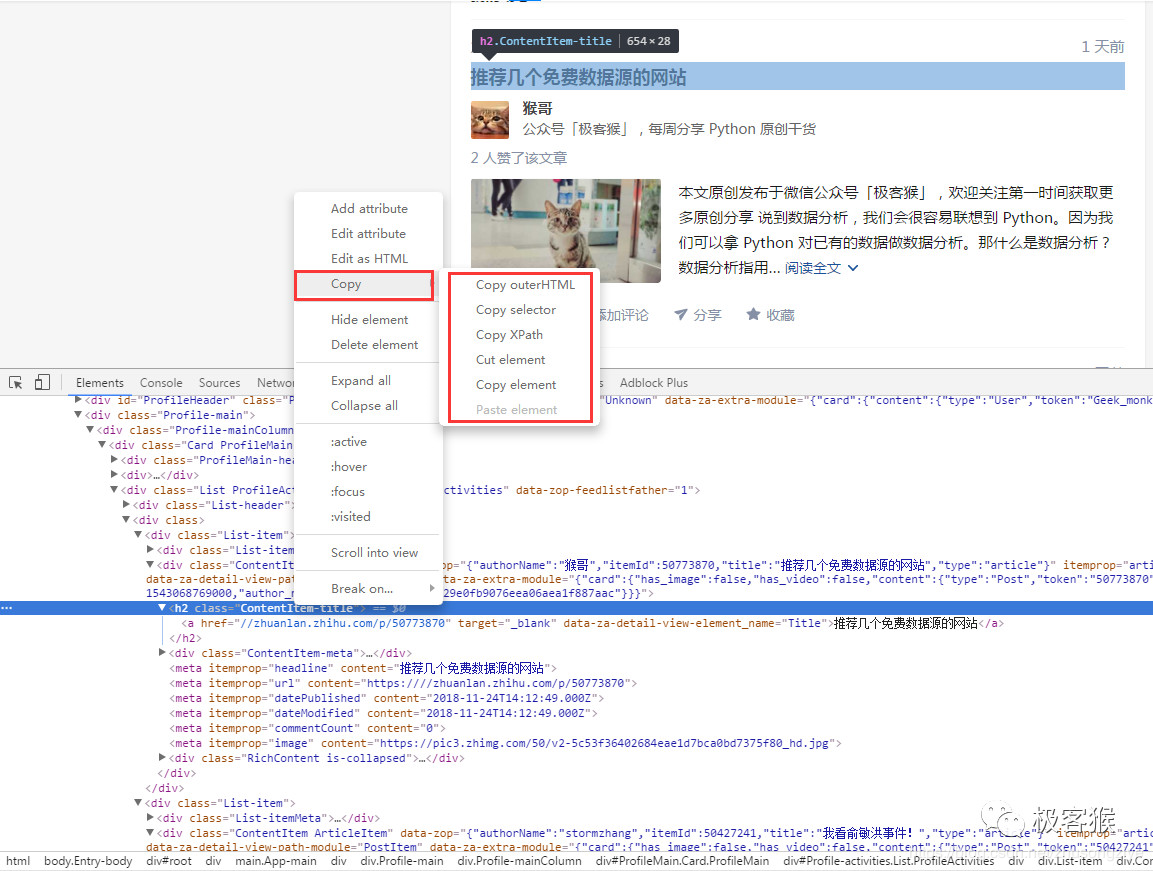
通过这种方法。我们能快速定位出页面某个 DOM 节点,然后可以提取出相关的解析语句,书标移动到节点,然后右击书标。选择 “Copy”, 能快速复制出 Xpath, Css elector 等内容解析库的解析语句。

02网络面板
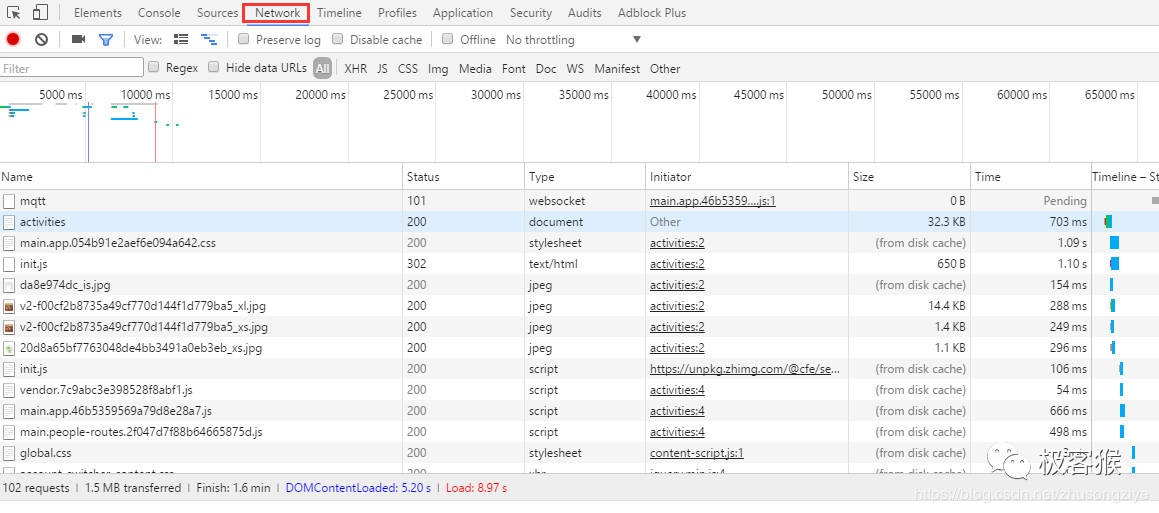
网络(Network)面板记录页面上每个网络操作的相关信息。包括详细的好事数据、HTTP 请i去与响应报头和 Cookie 等等。这就是我们所说的抓包。

其中的Filter是窗格,我经常使用其来过滤一些 HTTP 请求,例如过滤出使用 Ajax 发起的异步请求、图片、视频等。
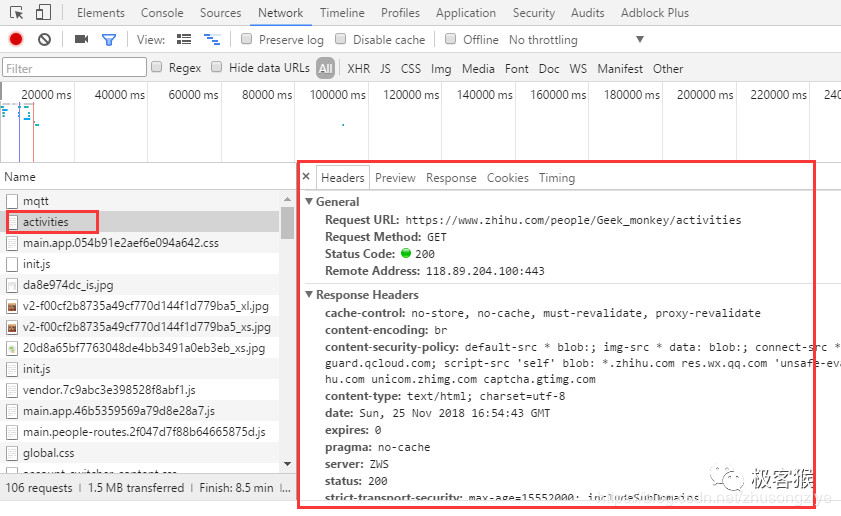
最大的窗格叫 Requests Table,此窗格会列出检索的每一个 HTTP 请求。默认情况下,此表格按照实践顺序排序。最早的资源咋顶部,点击资源的名称可以显示更多信息。

Headers:是显示 HTTP 请求的 Headers, 我们通过这个能看到请求的方式,以及携带的请求参数等。
Preview:是请求结果的预览,一般用来查看请求到的图片。对于抓取图片网站比较给力。
Response:是请求返回的结果。一般的内容是整个网站的源代码,如果该请求是异步请求,返回的结果内容一般是 json 文本数据。
Cookies:能看到请求携带的 Cookie 以及服务器返回的 Cookies。有时候需要使用到 Response 的 Cookies, 例如, 某个页面必须登录才能看到。