最近在做php第二阶段的项目,需要用到头像上传的功能
我们要完成头像上传功能,一共要写两个php页面,第一个页面我们叫做touxiang.php,第二个页面我们叫做upload.php
1.touxiang.php
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 7 <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet" type="text/css" /> 8 <script src="bootstrap-3.3.7-dist/js/jquery-1.11.2.min.js"></script> 9 <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> 10 11 <style type="text/css"> 12 #yl{ 200px; height:200px; background-image:url(img/avatar.png); background-size:200px 200px;} 13 #file{ 200px; height:200px; float:left; opacity:0;} 14 .modal-content{ 500px;} 15 .kk{ margin-left:130px;} 16 </style> 17 18 </head> 19 20 <body> 21 22 23 24 <!-- 按钮触发模态框 --> 25 <button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 26 上传头像 27 </button> 28 <!-- 模态框(Modal) --> 29 <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> 30 <div class="modal-dialog"> 31 <div class="modal-content"> 32 <div class="modal-header"> 33 <button type="button" class="close" data-dismiss="modal" aria-hidden="true"> 34 × 35 </button> 36 <h4 class="modal-title" id="myModalLabel"> 37 上传头像 38 </h4> 39 </div> 40 <div class="modal-body"> 41 <form id="sc" action="upload.php" method="post" enctype="multipart/form-data" target="shangchuan"> 42 43 <input type="hidden" name="tp" value="" id="tp" /> 44 45 <div id="yl" class="kk"> 46 <input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" /> 47 </div> 48 49 50 51 </form> 52 53 <iframe style="display:none" name="shangchuan" id="shangchuan"> 54 </iframe> 55 56 </div> 57 <div class="modal-footer"> 58 <button type="button" class="btn btn-default" data-dismiss="modal">关闭 59 </button> 60 <!--<button type="button" class="btn btn-primary"> 61 提交更改 62 </button>--> 63 64 </div> 65 </div><!-- /.modal-content --> 66 </div><!-- /.modal --> 67 </div> 68 69 70 </body> 71 72 <script type="text/javascript"> 73 74 //回调函数,调用该方法传一个文件路径,该变背景图 75 function showimg(url) 76 { 77 var div = document.getElementById("yl"); 78 div.style.backgroundImage = "url("+url+")"; 79 80 document.getElementById("tp").value = url; 81 } 82 83 </script> 84 85 </html>
在这个页面我们需要引入一个模态框和bootstrap.min.css,jquery-1.11.2.min.js,bootstrap.min.js三个文件
2.upload.php
1 <?php 2 3 if($_FILES["file"]["error"]) 4 { 5 echo $_FILES["file"]["error"]; 6 } 7 else 8 { 9 if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000000) 10 { 11 $fname = "./img/".date("YmdHis").$_FILES["file"]["name"]; 12 13 $filename = iconv("UTF-8","gb2312",$fname); 14 15 if(file_exists($filename)) 16 { 17 echo "<script>alert('该文件已存在!');</script>"; 18 } 19 else 20 { 21 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); 22 23 unlink($_POST["tp"]); 24 25 echo "<script>parent.showimg('{$fname}');</script>"; 26 } 27 28 } 29 }
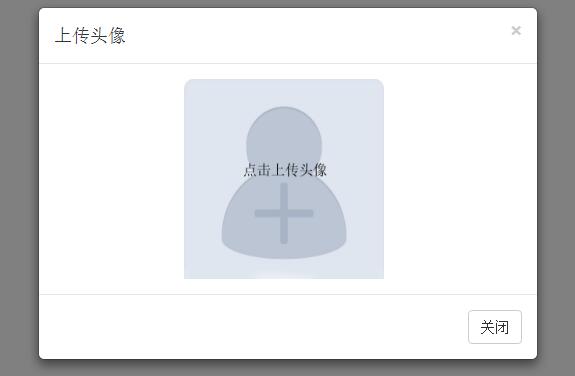
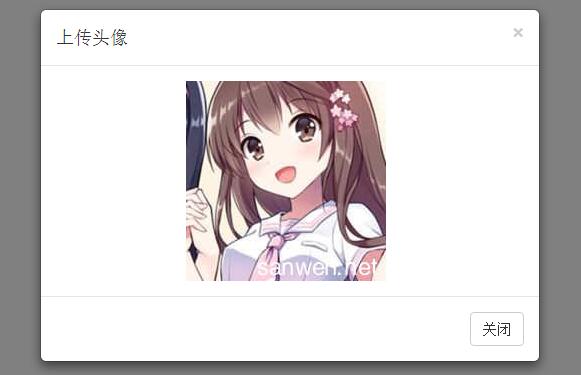
网页显示效果如下:



好了,这样一个简单的头像上传就做好了,赶快试试吧!