这次是现代程序最后一次作业,话不多说直接进入主题。
自己刚刚学习JS,所以界面做的还是比较难看的先付张图
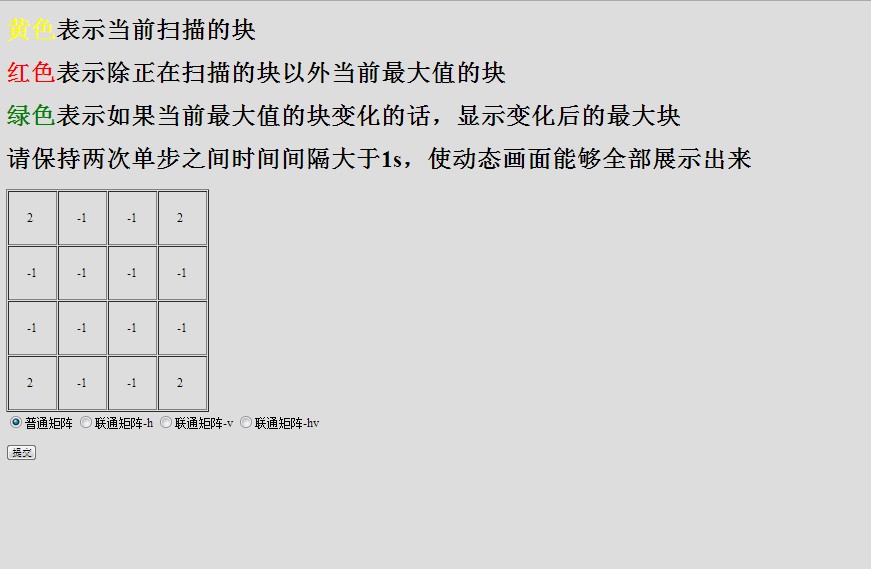
首先是进入界面,这里我才用了一个index来主要表示两个主要功能模块

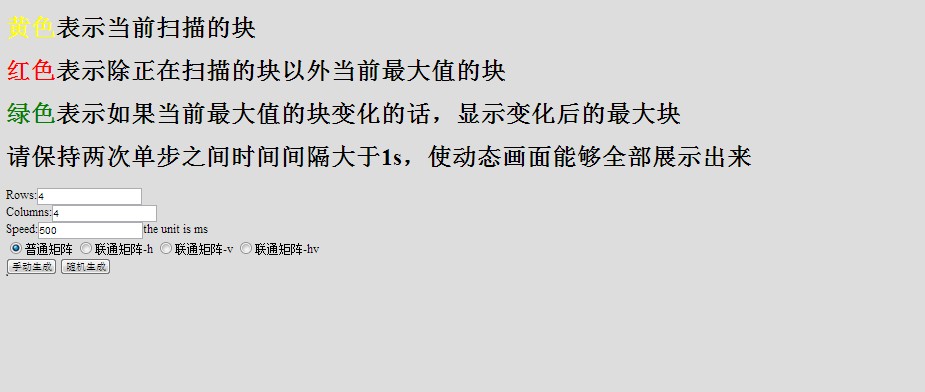
然后是自定义的主界面,这里面包括用户自己生成和随机生成,这里面的行和列是由用户定义的

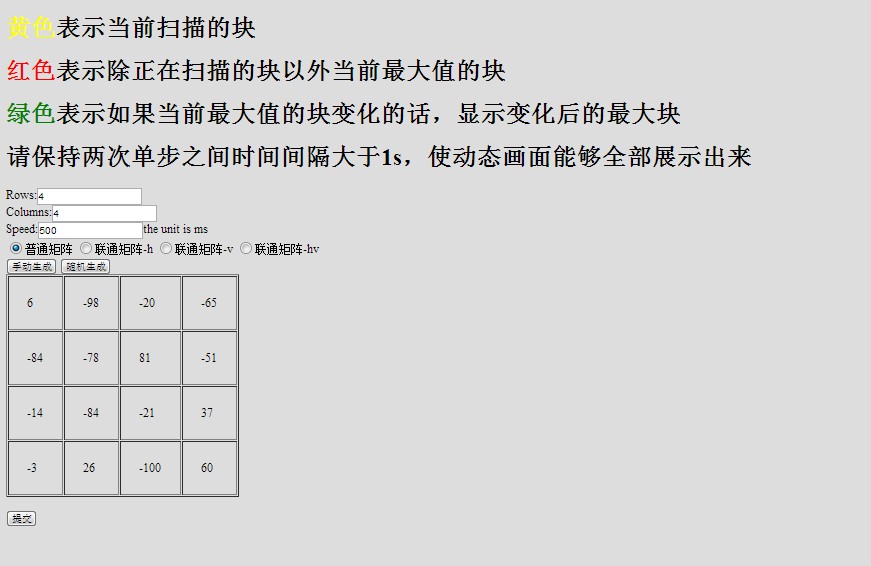
当用户定义完后的界面

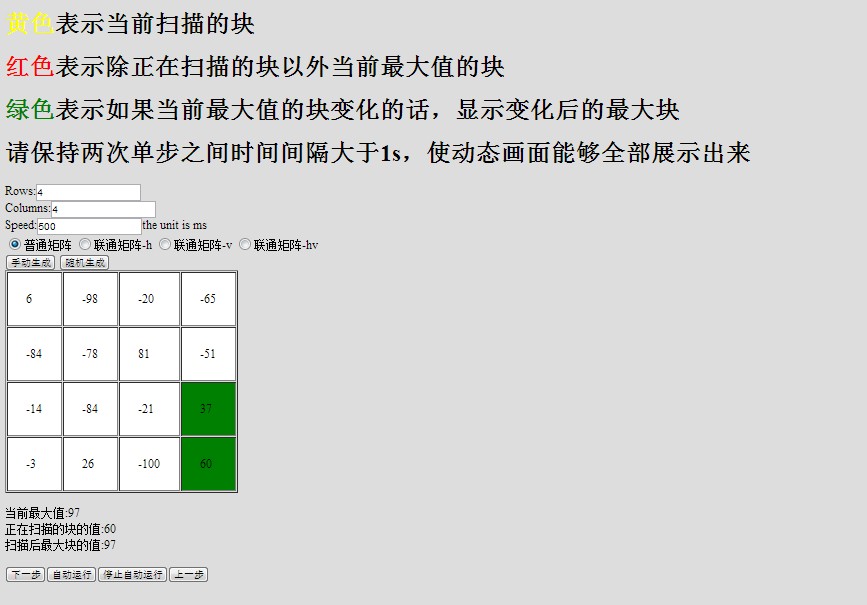
开始执行,我们直接看一下结果展示吧

现在看另一个模块,另一个模块的初始界面

这是载入自己定义的数组的文件
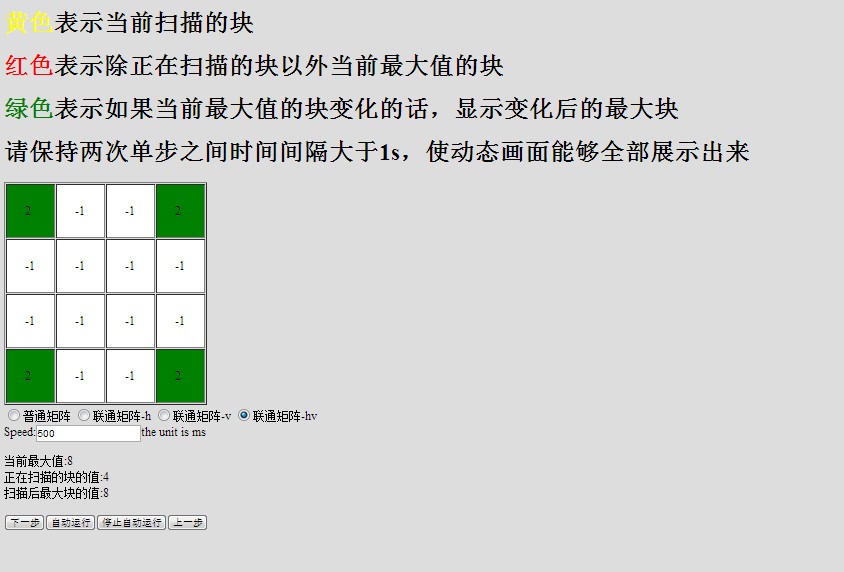
然后结果是

看一下结果,这个结果是选定上下左右联通的结果

这次主要用了JS来实现而没有选择Jquery,主要刚刚开始学习,想从基础的了解,而且Jquery也就是JS的集成库,只不过写的方式有所不同,学习JS更有利于基本的掌握。
确实因为是新手,而且经历和实力都有限,所以都把代码写成一坨,没有符合老师的规范,实在抱歉.
说说倒退和单步执行的思想:首先原来写的代码是按照函数分的,一个一个的执行,但是在JS中,存在一个问题。js一次只能运行一次函数,如果要单步,则每次函数都要表示当前单步的各种数据,于是不得不把原来的for,while,函数都拆解成一个一个的函数。这个工作比较容易乱套。其次每步对应的数据都要记录好,而且要拿一个对象栈来记录,这样当执行上一步或者下一步的时候读取相应对象的数据然后加载这组数据,并执行。
基本的思路就是这些了。
PS:界面做的确实没有别人好看
接下来谈谈动态规划的问题
参加维基百科的定义:
动态规划(英语:Dynamic programming,DP)[1]是一种在数学、计算机科学和经济学中使用的,通过把原问题分解为相对简单的子问题的方式求解复杂问题的方法。 动态规划常常适用于有重叠子问题[2]和最优子结构性质的问题,动态规划方法所耗时间往往远少于朴素解法。
动态规划背后的基本思想非常简单。大致上,若要解一个给定问题,我们需要解其不同部分(即子问题),再合并子问题的解以得出原问题的解。 通常许多子问题非常相似,为此动态规划法试图仅仅解决每个子问题一次,从而减少计算量: 一旦某个给定子问题的解已经算出,则将其记忆化存储,以便下次需要同一个子问题解之时直接查表。 这种做法在重复子问题的数目关于输入的规模呈指數增長时特别有用。
自己的理解:
第一次接触动态规划是在大二的算法课上面,我不是搞算法的所以可能说的不准确。我清楚地记得有一个算法题,是通过画一个2维矩阵求出来的解,如果不同动态规划,会有非常多的单元格涉及到重复计算,而动态规划的像是把这个大的问题分解成一个一个的小的问题,然后再通过得出小的问题的计算结果赖和成最后打的计算结果。这样做的好处非常明显,当你从小处开始算的时候,所有的重复计算量都都已经解决了,就想你要算一个最后结果等于100的数。如果你吧100分成10个10,再把10分成10个1,那你要计算100次,但是如果你把每10个1相加,得出的结果在每10个相加,那么只需要2次就算完了。按我的理解,动态规划就是这样。