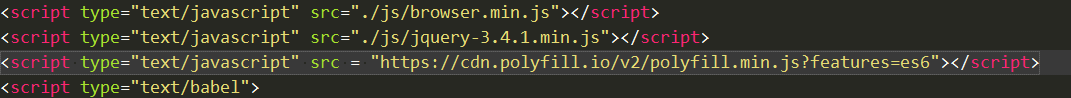
1、浏览器兼容ES6基础语法(包括箭头函数):在引入其它脚本之前引入browser.min.js,然后script的type属性改成text/babel;
2、使IE浏览器兼容ES6语法(Promise等语法):引入polyfill.min.js
<script type="text/javascript" src = "https://cdn.polyfill.io/v2/polyfill.min.js?features=es6"></script>
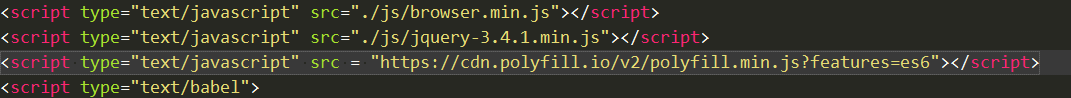
1、浏览器兼容ES6基础语法(包括箭头函数):在引入其它脚本之前引入browser.min.js,然后script的type属性改成text/babel;
2、使IE浏览器兼容ES6语法(Promise等语法):引入polyfill.min.js
<script type="text/javascript" src = "https://cdn.polyfill.io/v2/polyfill.min.js?features=es6"></script>