写在最前面:这段时间一直在看前端方面的东西,之前只是了解HTML,CSS,JS,jQuery,由于公司交代了前端的任务,所以后面又看了Bootstrap,React,Redux,react-redux。特别是后面涉及到组件以及组件通信,让我有一种想再学习一下Vue的冲动。问渠那得清如许,为有源头活水来呀!
Bootstrap框架的优势:(封装CSS,移动设备优先)
1. 移动设备优先、响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机;
2. Bootstrap自带全局CSS设置、可定义基本的 HTML 元素样式、可扩展的 class;
3. 定义了多种可重用的组件,同时提供了一个带有网格系统、链接样式、背景的基本结构;
React框架的优势:(减少DOM操作,组件渲染UI)
1. React主要用于构建UI,通过对DOM的模拟,最大限度地减少与DOM的交互;
2. 组件构建,代码复用
3. 单向的响应数据流,state通过与用户交互来改变状态,props是不变的,通常将父组件设置为state,子组件设置为props;
4. React 把组件看成是一个状态机(State Machines)。通过与用户的交互,实现不同状态,然后渲染 UI,让用户界面和数据保持一致。React 里,只需更新组件的 state,然后根据新的 state 重新渲染用户界面(不要操作 DOM)。
React 只是 DOM 的一个抽象层,并不是 Web 应用的完整解决方案。有两个方面它没涉及:代码结构,组件之间的通信。从而Redux框架来进行优化。
Redux框架的优势
大型企业项目中解决组件通信,优化代码结构;小项目可不用该框架来优化React。
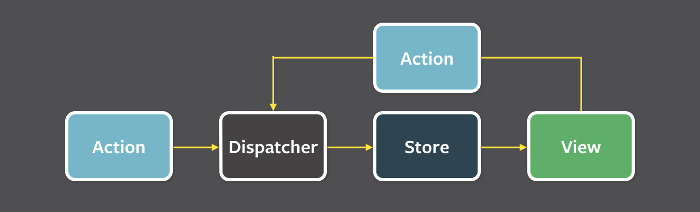
学习Redux之前最好参考Flux框架:
Flux将一个应用分成四个部分:
View: 视图层
Action(动作):视图层发出的消息(比如mouseClick)
Dispatcher(派发器):用来接收Actions、执行回调函数
Store(数据层):用来存放应用的状态,一旦发生变动,就提醒Views要更新页面

Redux中的基本概念:
1. store:Store 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store;
2. state:Store对象包含所有数据;
3. Action:Action 就是 View 发出的通知,表示 State 应该要发生那种type的变化,同时该通知中可以携带其他数据;
4. ActionCreator:通用的Action转换函数;
5. store.dispatch():store.dispatch()是 View 发出 Action 的唯一方法;
6. Reducer:Reducer接受 Action 和当前 State 作为参数,返回一个新的 State;
7. 异步操作;
React-Redux的概念:
1. connect:用于从 UI 组件生成容器组件,从而将这两种组件连起来;
2. mapStateToProps:建立一个从(外部的)state对象到(UI 组件的)props对象的映射关系;
3. mapDispatchToProps:建立 UI 组件的参数到store.dispatch方法的映射;
4. Provider:Provider在根组件外面包了一层,这样App中的所有子组件就默认都可以拿到state;
公司要求在页面上增加一个按钮来处理相应的工单请求:
1. 初始数据结构:

2. 连接UI容器:

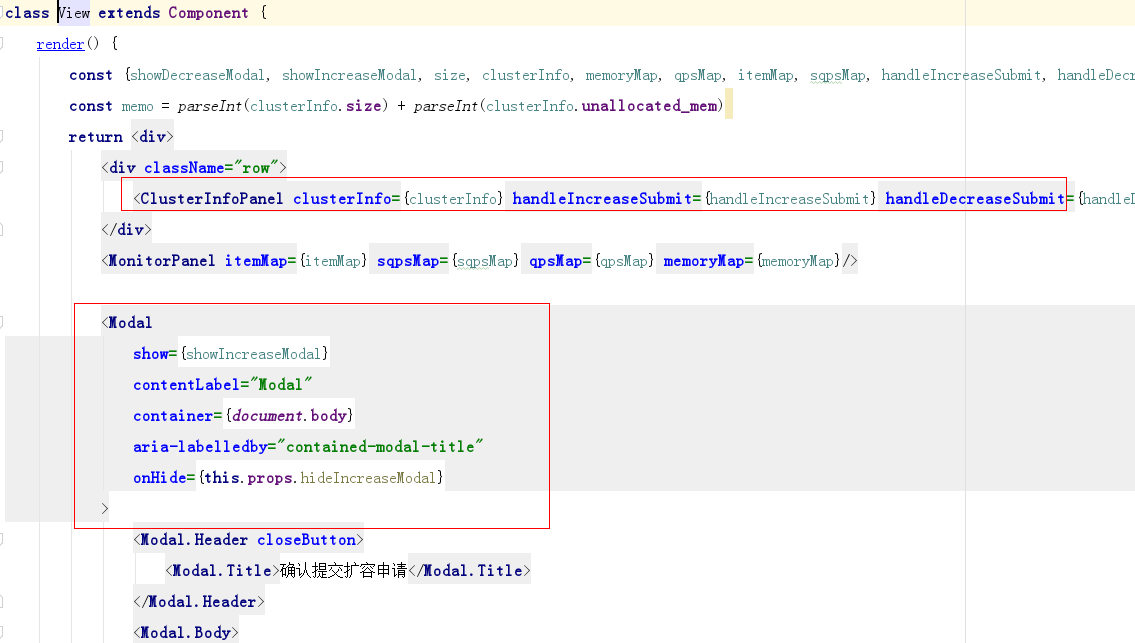
3. 添加相应的Modal层,并定义事件函数,同时将父组件的数据传入子组件:

4. 添加事件处理函数从而控制Modal层的显示与隐藏:

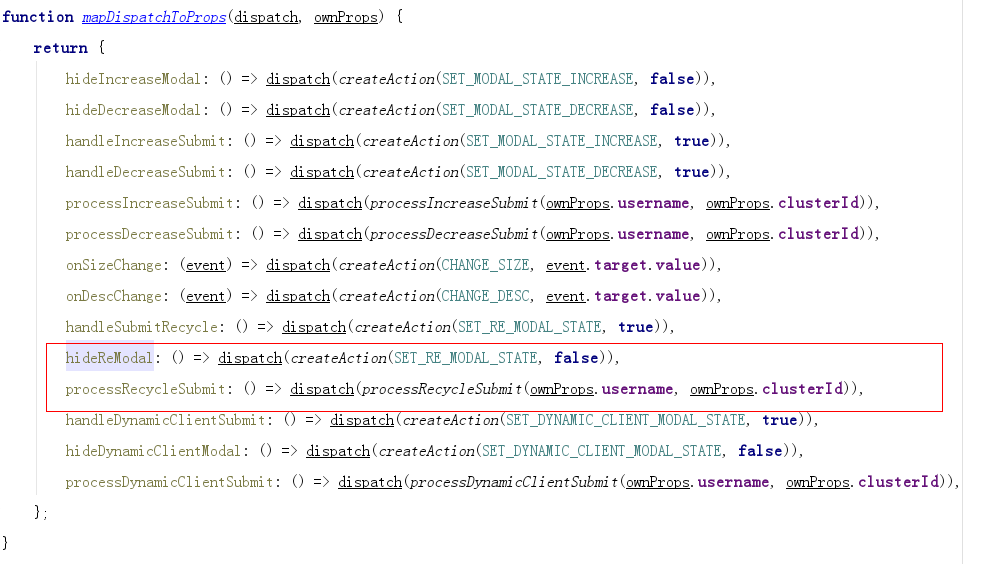
5. 事件派发mapDispatchToProps定义,其中processRecycleSubmit为异步处理:

6. Reducer处理Action:

7. 刷新state到子组件的props中:

8. 回收处理函数processRecycleSubmit,构建表单,通过Ajax提交表单:

总结:Dispatch触发相应的action;action指定将要处理的类型type,但action不操心具体怎么实现,它只需说明它想处理的类型type,同时提交处理该type的部分数据给reducer;reducer就去具体实现,修改state,然后返回一个全新的state。