主要参考:Link
在对应的主题文件夹下的functions.php文件中,例如:wp-content hemesvt-bloggingfunctions.php中
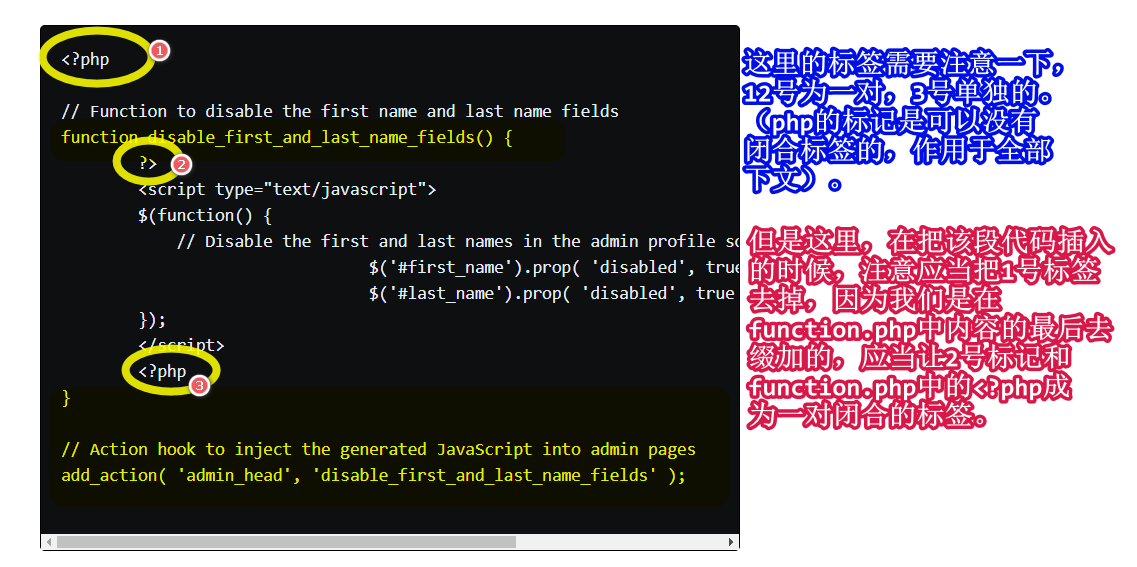
参考原文说明
<?php
// Function to disable the first name and last name fields
function disable_first_and_last_name_fields() {
?>
<script type="text/javascript">
$(function() {
// Disable the first and last names in the admin profile so that user's cannot edit these
$('#first_name').prop( 'disabled', true );
$('#last_name').prop( 'disabled', true );
});
</script>
<?php
}
// Action hook to inject the generated JavaScript into admin pages
add_action( 'admin_head', 'disable_first_and_last_name_fields' );
wordpress是自带jQuery的,这里,作者通过wordpress的action钩子注入了一段jQuery脚本,该脚本的作用就是,通过css把相关的dom节点的disable属性设定为true。
最后的实现
注意,如果直接这么把代码贴过去,是不会生效的,需要把$换成jQuery关键字。详细的原因,见这里.
我更希望直接把这个dom通过css移除掉,所以最后我的解决方式是:
/* 隐藏掉姓氏和名字两个字段 */
// Function to disable the first name and last name fields
<?php
function disable_first_and_last_name_fields() {
?>
<script type="text/javascript">
let $ = jQuery;
$(function() {
// Disable the first and last names in the admin profile so that user's cannot edit these
$('.user-first-name-wrap').css( 'display', 'none' );
$('.user-last-name-wrap').css( 'display', 'none' );
});
</script>
<?php
}
// Action hook to inject the generated JavaScript into admin pages
add_action( 'admin_head', 'disable_first_and_last_name_fields' );

如果需要自定义脚本然后从functions.php中去引入,参见这里
相似的实现可以参考:link
// 隐藏 姓,名 和 显示的名称,三个字段
add_action('show_user_profile','wpjam_edit_user_profile');
add_action('edit_user_profile','wpjam_edit_user_profile');
function wpjam_edit_user_profile($user){
?>
<script>
jQuery(document).ready(function($) {
$('#first_name').parent().parent().hide();
$('#last_name').parent().parent().hide();
$('#display_name').parent().parent().hide();
$('.show-admin-bar').hide();
});
</script>
<?php
}
//更新时候,强制设置显示名称为昵称
add_action('personal_options_update','wpjam_edit_user_profile_update');
add_action('edit_user_profile_update','wpjam_edit_user_profile_update');
function wpjam_edit_user_profile_update($user_id){
if (!current_user_can('edit_user', $user_id))
return false;
$user = get_userdata($user_id);
$_POST['nickname'] = ($_POST['nickname'])?:$user->user_login;
$_POST['display_name'] = $_POST['nickname'];
$_POST['first_name'] = '';
$_POST['last_name'] = '';
}