4.规范使用
<form>元素用于组织所有表单部件(也称为控件或字段),负责告诉浏览器把数据提交到哪里,方法是在action属性中提供一个URL。加入你只是想在客户端使用JavaScript操作表单,那么只要在action属性中指定一个井号(#)即可。
⚠️注意:HTML5新增了一种机制,支持把表单控件放在它所在的表单外面。方法是使用心得form属性引用表单的ID值(如:form="zooForm")。不过浏览器的支持情况并不完整。
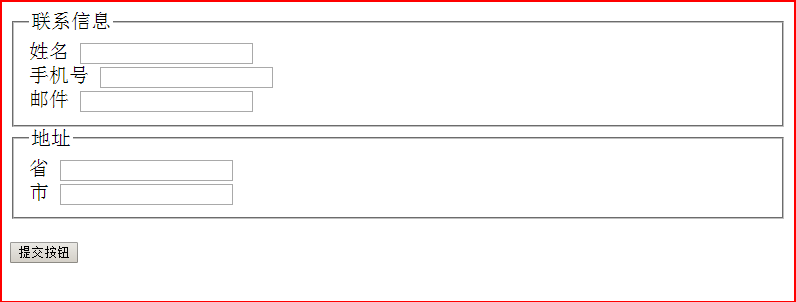
使用<form>比较标准规范的方式,应当使用<fieldset>元素划分“逻辑块”。每个块中都有一个<legend>元素用于放置标题。例如某个表单中含有联系信息和地址两个逻辑部分。标准的写法应当是:
<form action="#">
<fieldset>
<legend>联系信息</legend>
<label for="name">姓名</label>
<input type="text" id="name"><br>
<label for="telephone">手机号</label>
<input type="text" id="telephone"><br>
<label for="email">邮件</label>
<input type="email">
</fieldset>
<fieldset>
<legend>地址</legend>
<label for="province">省</label>
<input type="text" id="province"><br>
<label for="city">市</label>
<input type="text" id="city"><br>
</fieldset>
<p><input type="submit" value="提交按钮"></p>
</form>

4.1 占位符文本属性 placeholder
可以为input框指定一个占位文本用于提示用户的输入。
4.2 焦点autofocus和伪类focus
页面中表单加载后自动获取焦点的input元素,伪类:focus可以让我们在css中定义input元素获取焦点之后的样式。
4.3 客户端验证
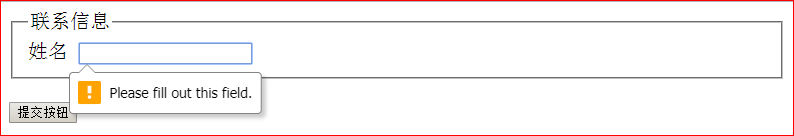
4.3.0 required: 用于要求用户必须输入
<label for="name">姓名</label>
<input required type="text" id="name"><br>

⚠️注意,html5暂时并没有支持即时检查,仅在提交的时候检查,如果需要及时检查,应该使用js去实现。或者使用伪类(下面有提及)
4.3.1 使用正则表达式
HTML5支持的最强大也是最复杂的验证方法是正则表达式。它应用于HTML的Form表单的<input>元素。
⚠️特别需要注意的是,在html中,不必使用
^和$字符表示要匹配字段值的开头和结尾。HTML5会自动确保这一点。实际上,这就是说正则表达式匹配的是字段中完整的值,验证的也是整个值的有效性。
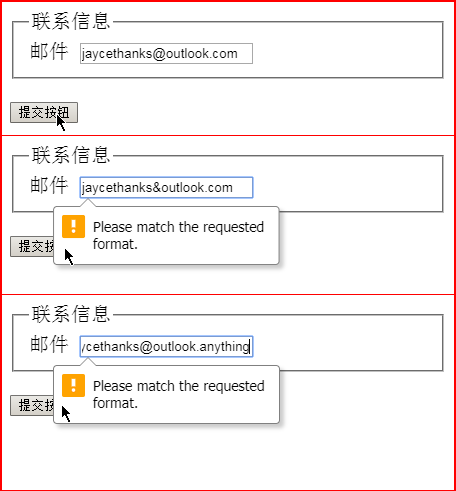
在HTML中使用正则表达式,通过在pattern属性将其应用到<input>或者<textarea>元素。例如:
<form ...>
<fieldset> ...
<legend> ...
...
<label for="text"">邮件</label>
<input type="text" pattern=".*@{1}.*(.com){1}">
...
<p><input type="submit" value="提交按钮"></p>
</form>

我们不需要为邮件指定正则表达式,html5中input元素的type属性提供了一些我们常用的输入类型,他们也会验证用户的输入规则。下面讲到。
4.3.2 自定义验证
HTML5规范了一组JavaScript属性,通过它们可以知道字段是否有效(或者强制浏览器验证这些字段)。其中,最常用的是setCustomValidity()方法,基于这个方法,可以针对特定字段编写自定义的验证逻辑,并利用HTML5的验证机制。以下是一个使用示例:
html
<form action="#">
<fieldset>
<legend>用户评论</legend>
<label for="comments">评论</label>
<textarea oninput="onTextAreaInput(this)" name="comments_textarea" id="comments" cols="50" rows="10"></textarea>
</fieldset>
<p><input type="submit" value="提交按钮"></p>
</form>
javascript
<script>
function onTextAreaInput(input_data){
if(input_data.value.length < 20){
input_data.setCustomValidity("字符少于20");
}else{
input_data.setCustomValidity("");
}
}
</script>

我们定义了一个oninput方法,注意该方法当然是输入的时候,不断触发。我们通过传入this作为该函数的参数,把该元素对象传入了oninput方法。然后再js中用形参去接收该对象。 对输入的值value进行自定义的判断验证,然后,调用该对象中提供的setCustomValidity()方法,传入一个字符串,用于提示和清空提示。注意,setCustomValidity()该方法,仅在提交的时候触发,并不是实时触发的。
4.3.3 关闭验证
有时候,做测试可能会需要关闭验证。此时在<form>元素中添加novalidate属性即可,如:
<form id="zoomKeeperForm" action="#" novaliadate>
···
</form>
此外,还可以给提交按钮指定formnovalidate属性以绕过验证,如:
<form id="zoomKeeperForm" action="#">
···
<input type="submit" value="无验证提交" formnovalidate>
</form>
4.3.4 验证样式挂钩
使用新的一些伪类,可以当浏览器检测到问题的时候,改变文本框的样式。
-
required(必填)和optional(选填):根据字段中是否使用了required属性来应用不用的样式。 -
valid(有效)和invalid(无效):根据控件中是否包含错误来应用不同的样式。 -
in-range(在范围内)和out-of-range(超出范围):根据控件的min和max属性判断输入值是否超出范围,从而为控件应用样式。⚠️注意,上面已经说过了,并不是实时检查的。
⚠️HTML5中提供的验证,并不能取代服务器端验证,仅仅应该把它作为一种增强,有一些逻辑处于安全性考虑应当放在服务端去验证,例如,优惠卡,打折码之类的。
4.4 新的输入控件
html5中, <input>元素的type属性为我们提供了更多的选择,它们让我们的表更加聪明,他们能够:
- 提供便于编辑的辅助:例如,智能一些的浏览器可以从你的地址簿中取得电子邮件地址,帮你填写到电子邮件字段中。
- 限制可能出现的错误:例如,在数值文本框中输入的字母会被浏览器所忽略,或者无效的日期会被拒绝。
- 执行验证:在单击提交按钮的时候,浏览器可以执行更加完善的检查。例如邮件地址明显错误。
4.4.1 目前,<input>-type的可选属性列表
<input type="button">
<input type="checkbox">
<input type="color">
<input type="date">
<input type="datetime-local">
<input type="email">
<input type="file">
<input type="hidden">
<input type="image">
<input type="month">
<input type="number">
<input type="password">
<input type="radio">
<input type="range">
<input type="reset">
<input type="search">
<input type="submit">
<input type="tel">
<input type="text">
<input type="time">
<input type="url">
<input type="week">