在我们开发过程中,我们也在不断的学习,以及优化自己的代码质量。
我们时常需要一个计时器,来对代码某段或者某些段执行进行计时,以评估代码运行质量,考虑是否优化。 以及优化后的直观对比。
JavaScript中,console已经向我们提供了方便的计时方法。 - Timer
为了计算特定操作的时耗,console对象中引入了对计时器的支持。
用法很简单:
开始计时:
console.time()方法,我们只需要给定一个string作为唯一参数即可,该字符串也就是我们计时器的名字。
停止计时,并打印出执行时耗:
console.timeEnd()方法,只需要把计时器的名字传入作为参数即可。
“暂停”
你可能会需要在中间打“断点”,例如,点击按钮调用一个方法的耗时。
console.timeLog方法,同样只需要传如计时器名称。
示例
console.time("answer time");
alert("Click to continue");
console.timeLog("answer time");
alert("Do a bunch of other stuff...");
console.timeEnd("answer time");
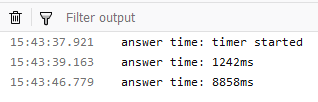
将记录用户解除警报框所需的时间,将时间记录到控制台,等待用户解除第二个警报,然后将结束时间记录到控制台:

特别需要注意的是,time,timeEnd,timeLog 都需要同一个字符串作为参数,来构造同一个计时器。 而页面上最多可以同时运行10,000个计时器。
我们用到的最多的console.time()和console.timeEnd()方法,打在执行代码段的两头