3.1 基本几何形状
立方体(CubeGeometry)
构造函数:
THREE.CubeGeometry(width, height, depth, widthSegments, heightSegments, depthSegments)
width:是x方向上的长度;
height:是y方向上的长度;
depth:是z方向上的长度;
后三个参数分别是在三个方向上的分段数,一般情况下不需要分段的话,可以不设置后三个参数,后三个参数的缺省值为
1。其他几何形状中的分段也是类似的,下面不做说明。
widthSegments:代表x方向上的分段数,widthSegments为3的话,代表x方向上水平分为三份。(下同);
heightSegments:代表y方向上的分段数;
depthSegments:代表z方向上的分段数。
长宽高:
创建立方体直观简单,如:new THREE.CubeGeometry(1, 2, 3);可以创建一个x方向长度为1,y方向长度为2,z方向长度为3的立方体。
分段:
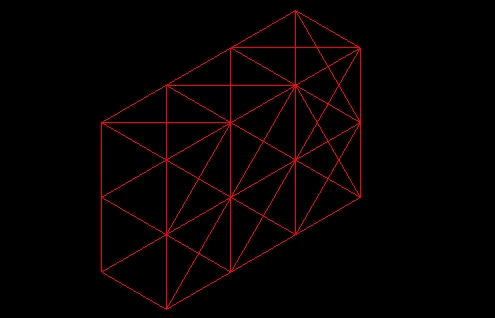
而在设置了分段,如new THREE.CubeGeometry(1, 2, 3, 2, 2, 3),可以创建一个x方向长度为1,y方向长度为2,z方向长度为3的立方体。同时x,y方向分为2段,而z方向分为三段。

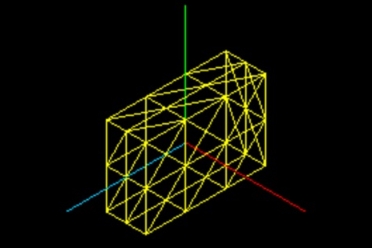
完整示例代码demo与效果图:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="./three.js"></script>
<title>Document</title>
</head>
<body onload="init()">
<canvas id="mainCanvas" width="800px" height="600px"></canvas>
</body>
<script>
function init() {
var renderer = new THREE.WebGLRenderer({
canvas: document.getElementById('mainCanvas')
});
renderer.setClearColor(0x000000);
var scene = new THREE.Scene();
var aspect = window.innerWidth / window.innerHeight;
var camera = new THREE.OrthographicCamera(-2 * aspect, 2 * aspect, 1.5 * aspect, -1.5 * aspect, 1, 500);
camera.position.set(100, 100, 100);
scene.add(camera);
camera.lookAt(new THREE.Vector3(0, 0, 0));
var cube = new THREE.Mesh(new THREE.CubeGeometry(1, 2, 3, 1, 2, 3),
new THREE.MeshBasicMaterial({
color: 0xff0000,
wireframe: true
})
)
scene.add(cube);
renderer.render(scene, camera);
}
</script>
</html>