在win10环境下,利用Genymotion模拟器,配置react-native的环境。
一、安装JDK
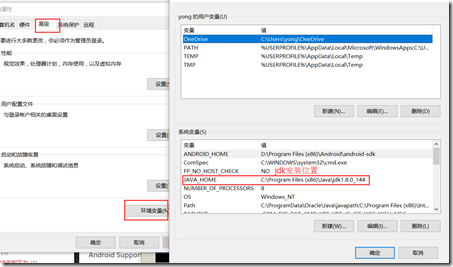
在网上下载jdk,版本最好是1.8以上。安装后要对环境变量进行配置。
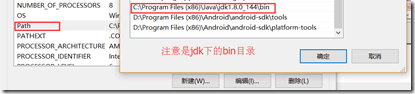
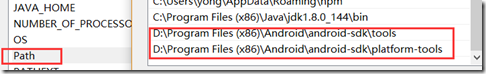
同时在 Path 中配置jdk的环境变量:
说明:
安装完后可以通过
java –version来查看当前安装的jdk的版本。
二、安装SDK
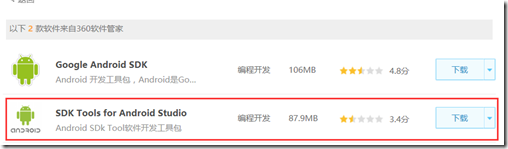
这个我是在360上下载的 Android Studio 版本的:
下载完后安装。
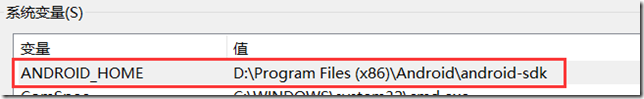
然后设置环境变量 ANDROID_HOME 。为我们刚刚安装的sdk路径:
网上下载
http://www.androiddevtools.cn/
找到对应工具下载。

三、设置SDK
在我们第二安装后的文件中我们会看到连个文件:
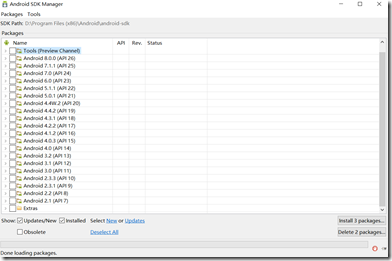
点击SDK Manager.exe。弹出对应的对话框:
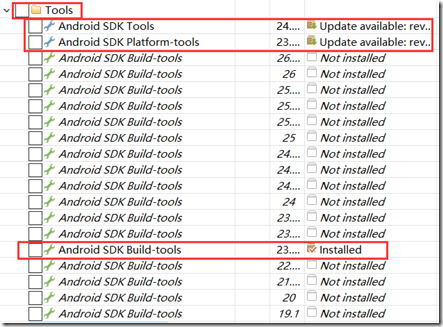
在tool安装对应的选项:
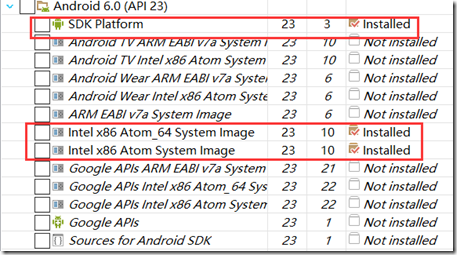
在android6.0(API23)中安装:
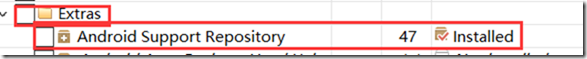
在Extras中安装:
还有一个文件,名字叫这个的:
Local Maven repository for Support Libraries
说明:
有的话就装上吧,我的这里显示没有。所以不知道是否安装了。
然后在配置环境变量:
四、Node的安装
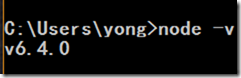
下载node.js,找好对应的版本,然后去安装就可以了。可以通过node -v的命令来测试NodeJS是否安装成功
安装node是使用node的npm命令,但是在国内一般npm下载速度慢,可以使用cpm。操作过程可在网上查。
五、安装git
安装React-native需要用到Git,如果没有配置git,需要先下载对应的客户端,然后将git加入path环境变量即可
下载地址:https://git-for-windows.github.io/
具体安装步骤,可以去找网上的资料。
六、安装react-native命令行工具react-native-cli
npm install -g react-native-cli
七、创建RN项目
创建自己的react-native项目,名字自定定义。
react-native init FirstApp
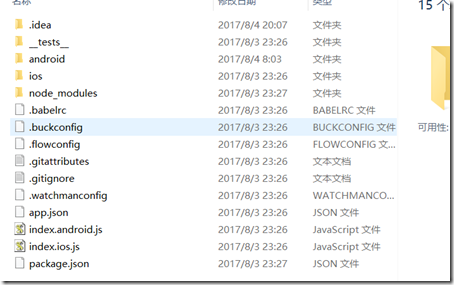
成功之后的目录:
八、安装模拟器Genymotion
网上搜的破解版,自带手机模型块。
安装步骤:
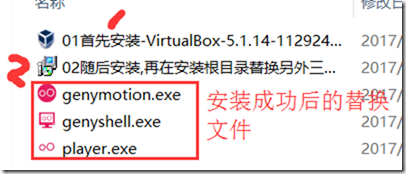
然后安装 镜像文件 手机模型块:
说明:
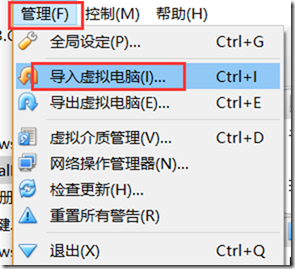
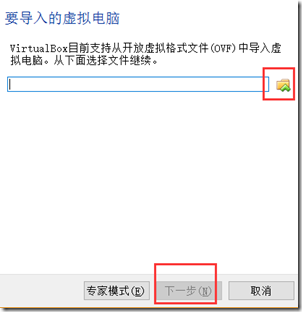
安装模型块必须通过之前安装的 VirtualBox 这个管理器来安装。
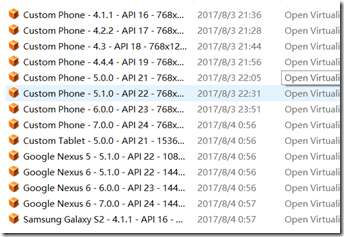
在模块文件中选择后,点击下一步。
然后点击安装即可。
九、运行模拟器Genymotion
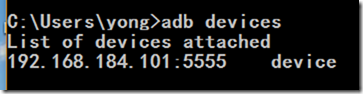
运行完模拟器后,在终端输入:
adb devices
出现这样,表示模拟器链接成功。
说明:
如果报 adb 命令找不到或者没有devices的命令,那就是 android sdk 下的 platform-tools 环境变量配置的路径不对。要检查下。
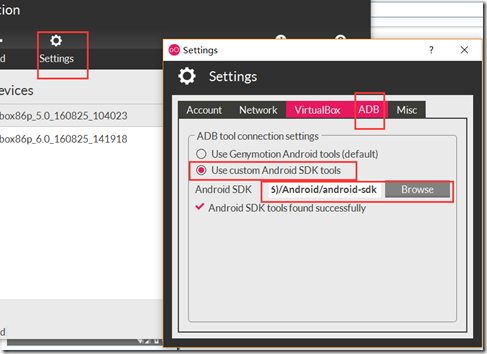
然后设置模拟器 android sdk 的路径:
十、运行react-native项目
首先通过终端进入之前利用react-native init 命令创建的项目。执行西面命令:
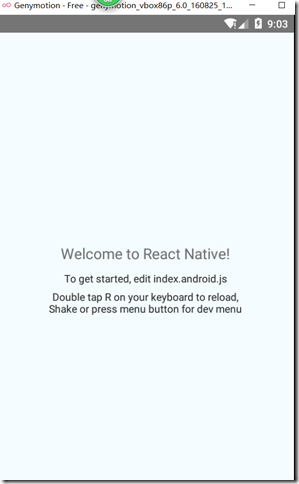
react-native run-android
然后会自动编译,压缩到模拟器:
说明:
不出意外是能启动了。也能调试了。