我们在开发Visual Studio Code插件时,经常需要通过Visual Studio Code提供的API来进行一些UI操作,例如打开文档、修改并保存文档内容、关闭文档、打开功能面板等,有些功能可以通过查看Visual Studio Code的官方文档找到对应的API接口和相应的对象,但很多功能是找不到的,这时我们就可以借助于vscode.commands.executeCommand()来完成,例如下面的代码用来关闭Visual Studio Code当前打开的文档:
vscode.commands.executeCommand('workbench.action.closeActiveEditor');
而下面的代码则用来关闭所有打开的文档:
vscode.commands.executeCommand('workbench.action.closeAllEditors');
那如何才能知道vscode.commands.executeCommand()都支持哪些命令呢?或者说我从哪里可以查找到当前Visual Studio Code支持的命令的内容?
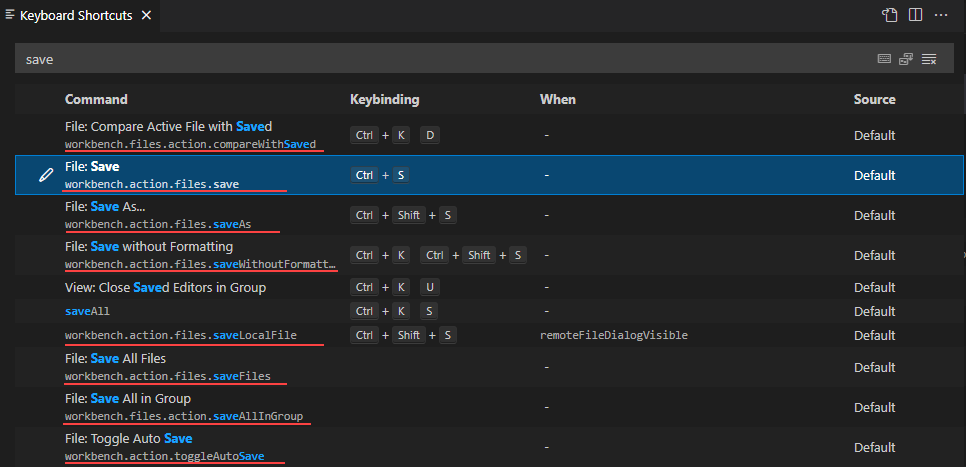
有一个很简单的办法就是在当前Visual Studio Code中打开Keyboard Shortcuts,然后在其中搜索并查找你想要完成的操作,看看有没有对应的command命令。一般来说,这些命令都是以workbench开头的一组字符串。Keyboard Shortcuts可以通过File -> Preferences -> Keyboards Shortcuts打开。

可以看到,Keyboard Shortcuts中提供了非常丰富的commands,借助于这些commands你可以在代码中完成许多与Visual Studio Code的UI交互操作。