线上可以看的,跟github上的代码不一样的:https://whensea.com/wfd/
程序中经常有一些业务需要定制化,我定制化这些业务的方式主要是基于工作流、配置等方式。由于个人水平限制并不一定知道最好的方案是什么。但却希望有一种更通用的方案来处理。
虽然无代码化并不是最终的追求,DSL在实用性方面还是具有独到的优势的。但是对于简单的业务定制、甚至说不算是太复杂的业务,可视化的环境还是有一定的优势的。
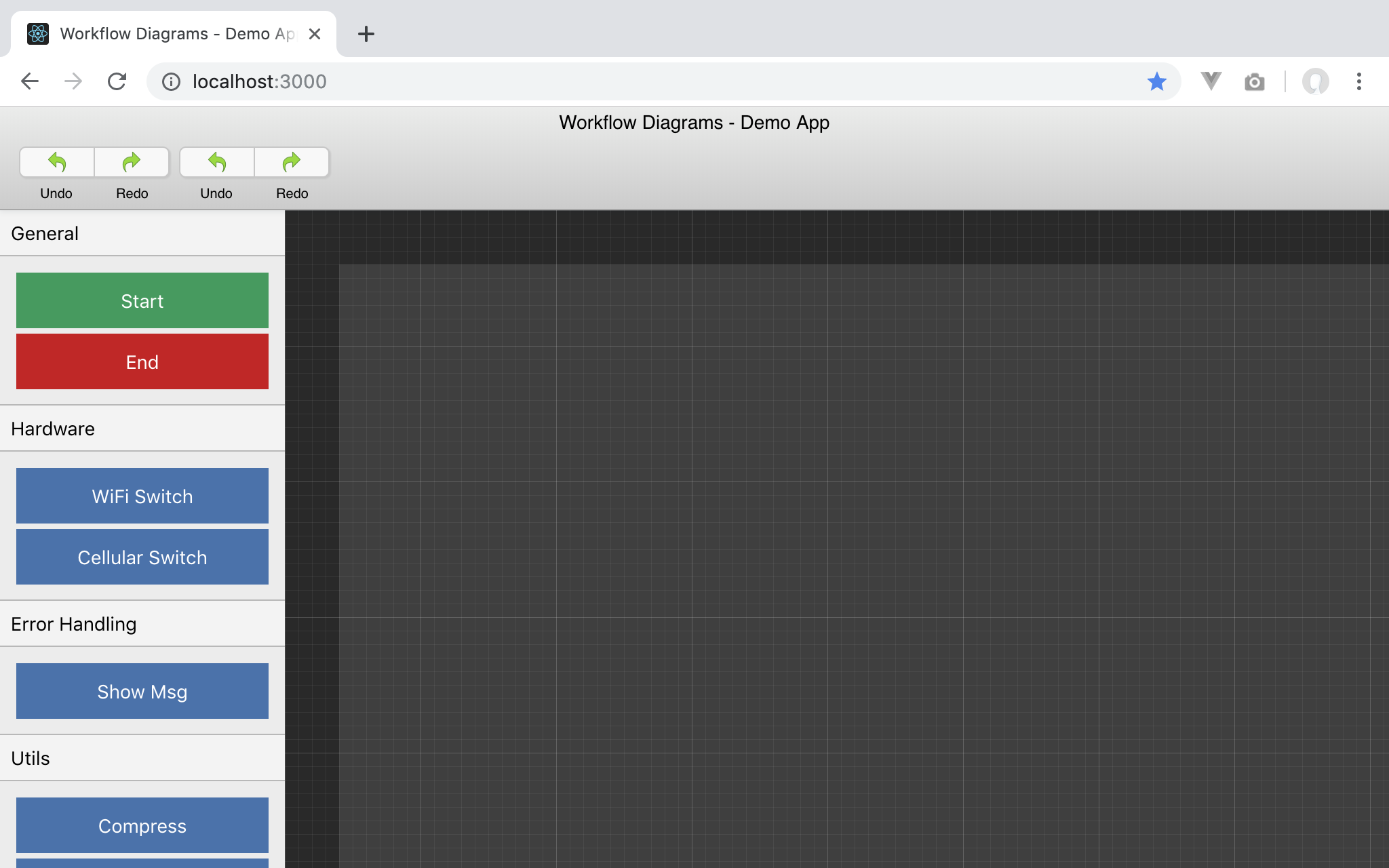
这里先行讨论的是一个简单的编辑器的实现,最终效果类似下图,由于原本项目虽然完全是自己的思想,但是确实为一个半途而废的商业项目实现的。所以不能直接开源代码。趁着 ReactJS 的 Hook API 已然成熟的机会,决定使用 Hook API重写一遍。
面向的主要是中级前端开发,如果是初学前端的没必要刻意去纠结。这里假定你对以下技术有一定的了解:
- HTML5 & CSS3
- ReactJS (最好了解 Hook API)
- Redux (暂时打算用 useReducer,而不是 Redux)
- SVG (简单了解)
- 贝塞尔曲线
另外还有件事情:我现在在接项目做,有需要的可以联系我哦。

创建项目:
这里我使用 npx 直接执行 create-react-app (代码在这里)
1 mkdir wfd && cd wfd 2 npx create-react-app .
配置项目:
然后我在项目中加入了 EditorConfig 支持(https://EditorConfig.org),(代码在这里)
在项目中加入 SCSS 支持,并且重命名所有 .css 文件 为 .scss 或 .module.scss (支持 css module),安装了如下依赖(代码在这里):
1 npm install --save node-sass sass-loader
打算做个什么:
这里主要是需要一个运行在浏览器里的程序,能够可视化的配置程序的业务。而相应的业务功能可以作为插件的方式提供。主要用于业务的配置。
另外需要清楚的是这里并不是在做可视化编程语言。首先做一门可视化的编程语言更加复杂、困难。其次对于程序员来说,一门编程语言以文本方式实现远比蹩脚的以图形方式实现更具有实用性,也更加灵活。
如果对可视化编程语言感兴趣的可以移步到 http://www.unrealengine.com/ 去了解下 BluePrint。
这个项目对应的有个执行引擎,执行引擎通过实现相应的功能模块,并且规范模块的输入、输出。然后通过配置信息调用相应模块。而这个项目就是为了编辑这些配置而创建的。
问题分析:
如何表示这些模块:
每个模块内部的功能都是独立的,外部关心的只有如何找到这些模块、模块的输入、输出(这里将错误也归为输出),所以可以简单的用如下一个图形来表示模块,在图形上附加一些小的图形用来表示输入、输出。

模块间通信、执行流程如何处理:
每个模块中的输出都可以作为另一个模块的输入,当前执行上下文可以记录每个模块的输出,而将一个模块的输出作为另一个模块的输入只需要标记输入需要哪个模块的哪些输出数据就行了。所以可以简单的用连线来表示。
如果另一个模块的执行依赖于特定的输出,比如用下面的图表示:当 WIFI 无法成功开启时,尝试开启蜂窝数据,当蜂窝数据也无法开启时,显示错误信息,忽略模块内部错误信息。

额外遇到的问题:
在实际开发中,发现连线很容易被模块遮挡,而采用多段直线链接会越来越乱。尤其是当第二个图形移动到第一个图形的前面时,连线很容易被挡在第一个图形后面。为了解决这个问题,直接采用加大了曲率的贝塞尔曲线来链接。
另一个问题是连线太多时很容易搞的很混乱,很多连线看起来像缠绕在一起,为了解决这个问题,第一允许通过双击连接线添加控制点,通过移动控制点来调整曲线。第二当鼠标放在某条连接线上时,线上会产生从输入方向到输出方向移动的蚂蚁线。

实现基本页面结构:(代码在这里)
页面主要有头部,工具箱,画布组成。
其中头部包括标题、工具栏
由于没有具体需求,这里暂时没有属性编辑器。而且属性编辑器的实现比较简单,这里就不列在讨论范围内。

移动画布:(代码在这里)
当按下 alt 键 + 鼠标左键时移动鼠标,画布跟随鼠标移动。
这里主要是写了个自己的 hook useMoveAble ,通过 useEffect 在 window 上绑定 mousedown 、 mousemove 和 mouseup 事件。
useMoveAble 接收两个参数: evaluate 用于评估是否允许移动, callback 为移动时的回调。
prevMousePosRef 用于记录上次鼠标位置, allowMove 用于记录当前是否允许移动的状态。
实现撤销/重做:(代码在这里)
通过 undoStack 和 redoStack 记录撤销/重做数据。通过 hasMovedRef 记录本次是否已经移动过,一系列移动操作只需要记录第一次移动前的状态。
实现模块和输入/输出点基本结构:(代码在这里)
通过拖拽工具箱项目,在画布上生成模块:(代码在这里)
使用HTML5 Drag & Drop API (DnD)实现从工具箱拖动项目到画布,然后根据配置信息生成模块图,并且生成模块对应的输入、输出端口。
创建模块功能支持撤销/重做(代码在这里)
单击选中模块后可移动模块:(代码在这里)
连接线基本结构实现:(代码在这里)
稍微重构了下代码,点这里查看
剩余部分留在下篇里面写:
偷个懒不写了,直接把代码加这里。
通过连接线将模块连接起来(代码在这里)
为连接接线添加控制点(代码在这里)
没两天写的东西,问题一堆。代码还有很多问题,忙着做界面编辑器,暂时不处理了。等界面编辑器也搞定了,开始整合,优化,到时候会更新github代码。或者如果稍微闲点的时候也会去改代码。
写作水品不咋地,但代码都有,将就着看吧,看不懂的可以提问,虽然是个 demo,但如果发现了问题依然可以提 ISSUE。