validation插件用于基本的验证



个人写的实例

从上到下的3个引用,分别为 jquery本体的引用,jquery-validation的引用,jquery-validation的错误提示的引用。
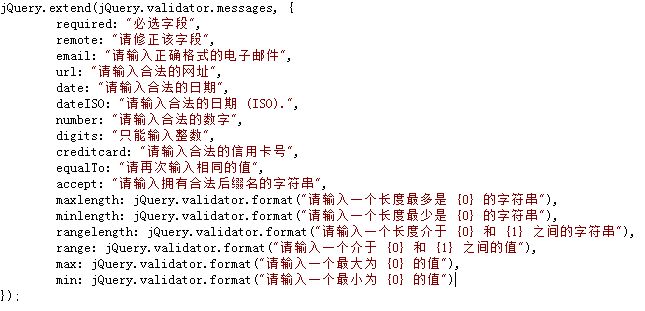
如autocomplete插件一样吧validation插件引进项目后我们回发现多出一个
validate方法。
语法
|
$(
'form'
).validate({
rules: {},errorshow: function (error,element){} })
|
|
参数?
|
描述 |
| rules | 返回元素的验证规则。具体有哪些规则和规则的定义向下看。 |
| errorshow | 返回验证不通过是提示的语句。errorshow可以修改 |
| error | 验证不通过时,返货的错误信息 |
| element | 被验证的元素 |
注:由于validate方法只能验证form元素
但是我们要验证的是input元素啊,所以我们只能把要验证input元素发到form中。然后我们在说rules验证规则该如何写。
注:下面所写的username mail 等全部为input元素的name属性
元素name:{验证规则,验证规则...}
- rules: {
- userName: { required: true, minlength: 7 },
- mail: { required: true, email: true },
- passWord: { required: true, minlength: 6, maxlength: 6 },
- enterpassWord: { required: true, equalTo: password },
- homepage: { required: true, url: true },
- birthday: { required: true, date: true },
- xueya: {digits: true}
- },
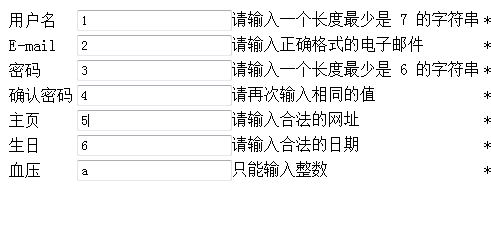
个人写的实例
<head>
<title></title>
<script src="Jquery1.7.js" type="text/javascript"></script>
<script src="jquery-validation-1.9.0/jquery.validate.js" type="text/javascript"></script>
<script src="jquery-validation-1.9.0/localization/messages_cn.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#form1').validate({
rules: {
userName: { required: true, minlength: 7 },
mail: { required: true, email: true },
passWord: { required: true, minlength: 6, maxlength: 6 },
enterpassWord: { required: true, equalTo: password },
homepage: { required: true, url: true },
birthday: { required: true, date: true },
xueya: {digits:true}
},
errorshow: function (error, element) {
error.appendTo(element.siblings('span'))
}
})
})
</script>
</head>
<body>
<form id='form1'>
<table>
<tr>
<td>用户名</td><td><input type="text" name='userName' /></td><td>*</td>
</tr>
<tr>
<td>E-mail</td><td><input type="text" name='mail' /></td><td>*</td>
</tr>
<tr>
<td>密码</td><td><input type="text" name='passWord' id='password'/></td><td>*</td>
</tr>
<tr>
<td>确认密码</td><td><input type="text" name='enterpassWord' /></td><td>*</td>
</tr>
<tr>
<td>主页</td><td><input type="text" name='homepage' /></td><td>*</td>
</tr>
<tr>
<td>生日</td><td><input type="text" name='birthday' /></td><td>*</td>
</tr>
<tr>
<td>血压 </td><td><input type="text" name='xueya' /></td><td>*</td>
</tr>
</table>
</form>
</body>