
-------------------------button------css
.setButton{
background:#dddddd;
border: #888888 1px solid;
FILTER: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#ffffff', endColorStr='#E4FfFC', gradientType='0');
}
--------------------------弹框css
#changetimewindow
{
border-right: #cccccc 1px solid;
line-height: 180%;
border-top: #cccccc 1px solid;
padding-left: 5px;
padding-top: 2px;
padding-right: 5px;
left: 376px;
z-index: 100;
visibility: hidden;
padding-bottom: 1px;
border-left: #cccccc 1px solid;
color: #000000;
400px;
height:30px;
border-bottom: #cccccc 1px solid;
position: absolute;
top: 139px;
background-color: #ffffff;
text-align: left;
font-size:12px;
FILTER: progid:DXImageTransform.Microsoft.Gradient(startColorStr='#ffffff', endColorStr='#E4F2FC', gradientType='0');
}
---------------------------js
//显示频率框
function showrate(){
$('#ratetab').val($g_tab_circle_frequency/1000);
$('#rateread').val($g_query_frequency/1000);
// positionTip("changetimewindow");
var a = document.getElementById("changetimewindow");
//设置位置
var b = document.getElementById("exit");
a.style.top = (parseInt(b.offsetHeight)+40)+"px";;
a.style.left = (parseInt(b.offsetLeft)+120)+"px";
//显示
a.style.visibility = "visible";
}
//取消
function canclerate(){
var a = document.getElementById("changetimewindow");
a.style.visibility = "hidden";
}
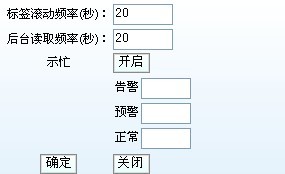
---------------------------jsp
<div id="changetimewindow" class="changetimewindow">
<table>
<tr>
<td>标签滚动频率(秒):</td>
<td><input type="text" id="ratetab" style="60px;"/></td>
</tr>
<tr>
<td>后台读取频率(秒):</td>
<td><input type="text" id="rateread" style="60px;"/></td>
</tr>
<tr>
<td align="center">示忙</td>
<td>
<input type="button" value="开启" onclick="javascript:alert('开启')" class="setButton"/>
</td>
</tr>
<tr>
<td></td>
<td>
<table>
<tr>
<td>告警</td>
<td><input type="text" id="businotice1" style="50px;"/></td>
</tr>
<tr>
<td>预警</td>
<td><input type="text" id="businotice2" style="50px;"/></td>
</tr>
<tr>
<td>正常</td>
<td><input type="text" id="businotice3" style="50px;"/></td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center">
<input type="button" value="确定" onclick="javascript:okrate()" class="setButton"/>
</td>
<td>
<input type="button" value="关闭" onclick="javascript:canclerate()" class="setButton"/>
</td>
</tr>
</table>
</div>