本文纯属个人见解,是对前面学习的总结,如有描述不正确的地方还请高手指正~
由于上一篇的思绪比拟乱,所以新重整理思绪,并上传了范例。
将highcharts.js供给了出导的功能应用SVG修复的问题记录如下,便方其他同学少犯错误。
在应用SVG Render Enginee中要主到遇如下问题:
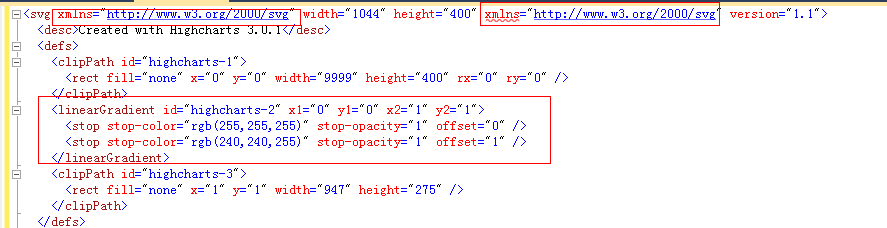
1、在SVG的字符串第一行,我获取到平日会有两个XMLns;
2、在LinearGradient中应用SVGDocment调用Draw法方,现出内存溢出。
见下图:

3、在Text点节应用text-anchor会现出内存溢出的情况。
<text style="font: 11px/normal Trebuchet MS, Verdana, sans-serif; 116px; color: rgb(0, 0, 0); cursor: default; font-size-adjust: none; font-stretch: normal; fill: #000;" opacity="1" text-anchor="middle" x="152.7857" y="331">
<tspan x="152.7857">XX高速</tspan>
</text>
4、在应用Text点节时,出导时文字不显示。
解决办法:
问题1,应用字符串替换,将" <svg xmlns="http://www.w3.org/2000/svg" 替换成“<SVG”;
问题2,要修改SVG的源代码,SvgLinearGradientServer.cs 在实例化时LinearGradientBrush时,由于Start即是End致使问题,断判当Start即是End时,End的X和Y分别加1;
问题3,要修改SVG的源代码,有其他人引入了enum SvgVisibility,但是还需要在SvgVisualElement.cs的87行,修改如下:
if (this.Path != null && Visible == SvgVisibility.Visible)
为:
if (this.Path != null && (Visible == SvgVisibility.Visible || Visible == SvgVisibility.Inherit))
问题4,由于SvgText读到字体大小fontSize为0,单简修改SvgText.cs,在208行修改如下:
float fontSize = this.FontSize.ToDeviceValue(this);
if (fontSize == 0.0f)
{
fontSize = 10.0f;
}
int stringWidth;
然后新重上传Demo和修正后SVG.dll便方直接可调用。
由于CSDN不能上传文件,我上传到源资上,便方大家下载直接应用。
意注应用VS2010,地本测试通过。
链接如下:
http://download.csdn.net/detail/fly_miss/5279632
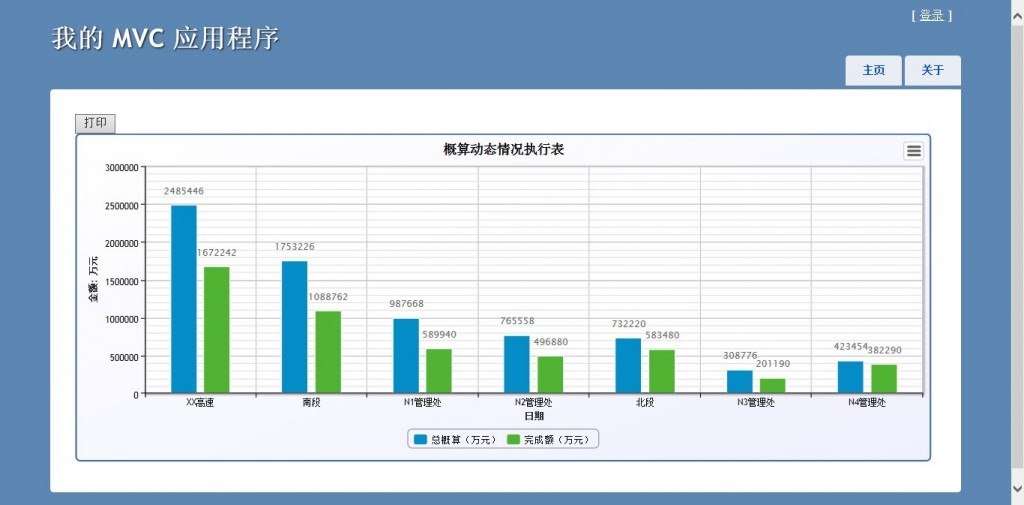
打开网页的效果如下:
出导的效果如下:

文章结束给大家分享下程序员的一些笑话语录:
程序员喝酒
我偶尔采用“木马策略”、“交叉测试”,时间不长就开始“频繁分配释放资源”,“cache”也是免不了的了,
不过我从不搞“轮巡”,也不会“捕获异常”,更不会“程序异常”,因为我有理性
克制的。