译自:http://webdesignerwall.com/tutorials/css3-image-styles
转载请标明出处:蒋宇捷的博客(http://blog.csdn.net/hfahe)
- - - - - -
当在图像元素上直接使用CSS3内阴影或者圆角边框时,浏览器对于CSS样式的渲染并不完美。但是,如果图像作为背景图像使用时,你可以为它添加任何样式,而且可以实现完美的渲染。Darcy Clarke和我一起编写了一个如何使用jQuery来动态创建完美圆角边框的快速教程。今天我要重启这个话题,向你展示使用CSS的背景图像技巧我们还可以做多少事情。我将向你展示如何使用盒阴影、圆角边框和转换来创建不同的图像样式。
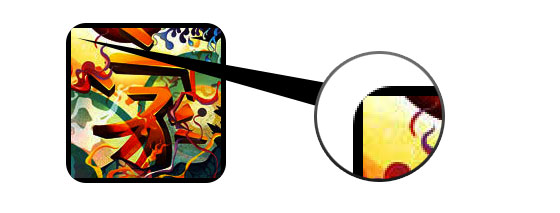
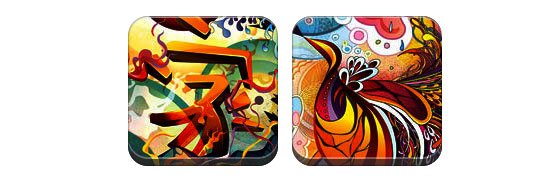
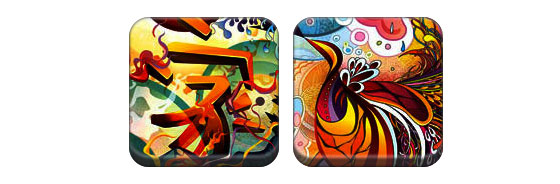
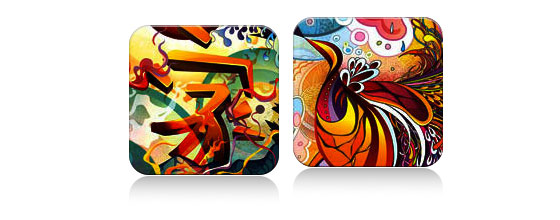
问题(见演示)查看演示,你会发现第一排的图像应用了圆角边框和内阴影。Firefox在图片元素上支持圆角边框,但是不支持内阴影的渲染。Chrome和Safari完全不支持圆角边框和内阴影的渲染。

要使用圆角边框和内阴影,解决方案是把所需的图像设置为背景图像。

要采用动态的方式实现,你可以使用jQuery来将每一个图像元素动态的包装为背景图像。如下的jQuery代码使用span标签来包装所有的图像,并且将图像应用为背景图像(jQuery代码来自Darcy Clarke)。
输出
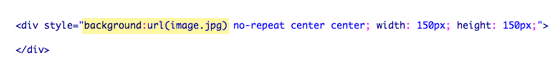
上面的代码将输入如下的HTML代码:
圆形图像(见演示)
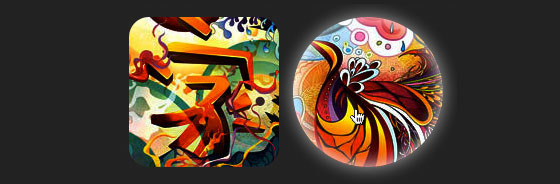
现在图片已经被应用为背景图像,你几乎可以为它添加任何样式。如下是一个用圆角边框创建的简单圆形图像。如果你还不熟悉CSS3,请阅读我对CSS3的基础教程。

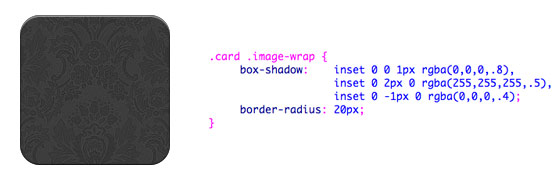
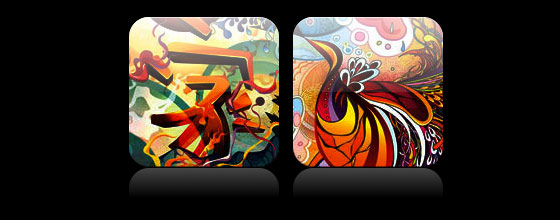
卡片风格(见演示)
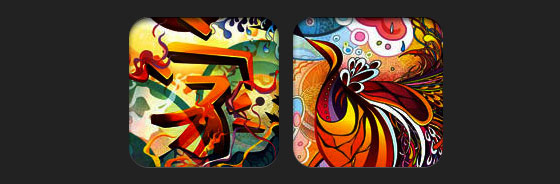
如下是一个用多内阴影值创建的卡片图像样式。

浮雕风格(见演示)
做一些调整,我可以将卡片样式变成浮雕样式。

软浮雕风格(见演示)
这几乎和浮雕样式相同,我只加了1个像素的模糊。

剪贴画风格(见演示)
再次通过对内阴影的调整,我可以让它看起来像一个剪贴画效果。

变形和发光(见演示)
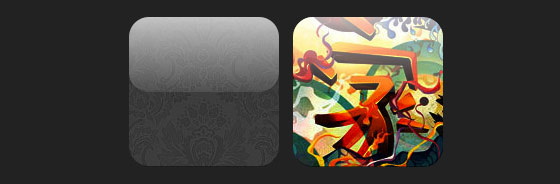
在这个例子汇总,我为图像的包装元素添加了transition。当鼠标滑过,它会从圆角边框变为圆形并添加发光的效果。发光效果采用多盒阴影值实现。

光泽覆盖(见演示)
我们采用:after伪类元素实现如下的光泽渐变覆盖效果。

投影(见演示)
在这个例子中,我将覆盖渐变换到底部来创建投影效果。

光泽和投影(见演示)
在这个示例中,我将:before和:after合并,用来创建带投影效果的光泽头像。

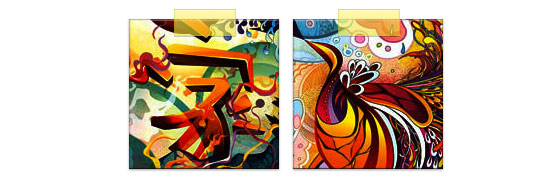
磁带风格(见演示)
这里使用:after来在图像的上部创建磁带式的渐变。

变形和上色(见演示)
在如下的示例里,我使用:after元素在鼠标滑过时创建径向渐变。

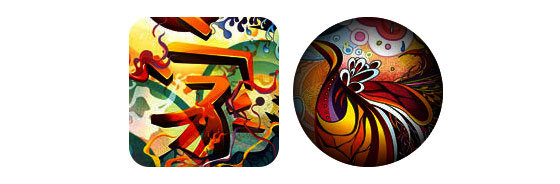
羽毛边圈(见演示)
径向渐变还可以作为遮罩使用来创建圆形的羽毛效果,如下所示。

浏览器支持
这个技巧几乎可以工作在任何支持圆角边框、盒阴影、:after和:before的浏览器上(例如Chrome、Firefox和Safari)。不支持的浏览器会显示没有任何样式的图像。
使用你的创造力
正如你看到的一样,使用:before和:after伪元素你几乎可以创建任何图像风格。如果你有更富有创造力的图像风格,请在评论中分享。
 查看演示
查看演示