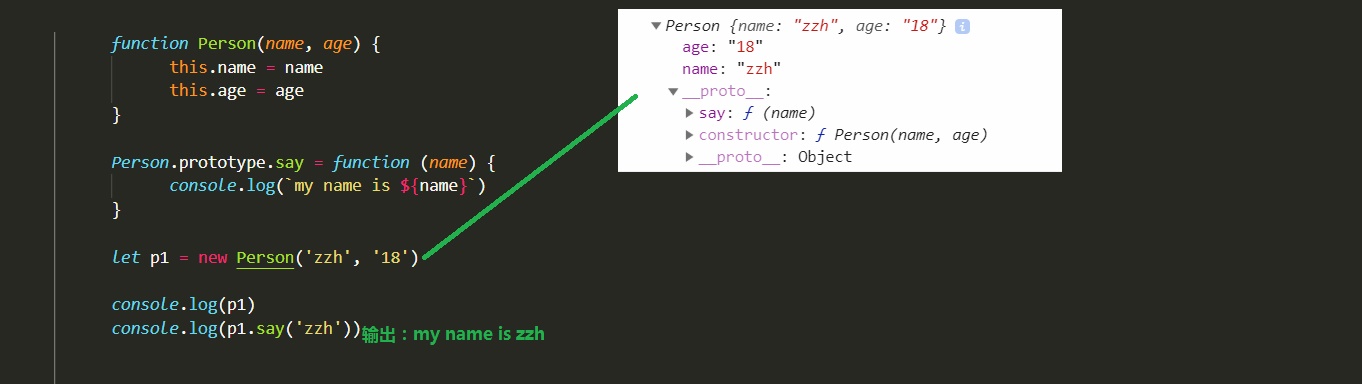
首先写一个 Person 的构造函数 如下:
Person 构造函数中的 this 指向new出来的对象实例,也就是 P1, 通过new Person(‘实参1’,‘实参2’) 将实参传入 Person构造函数中,创建出新的对象p1 。
prototype 原型: 在Person 的原型上添加 say 方法, 通过在原型上添加方法后, 所有new Person(‘实参1’,‘实参2’)出来的实例对象,都可以使用say方法,例如 下图的 p1.say(‘zzh’)。

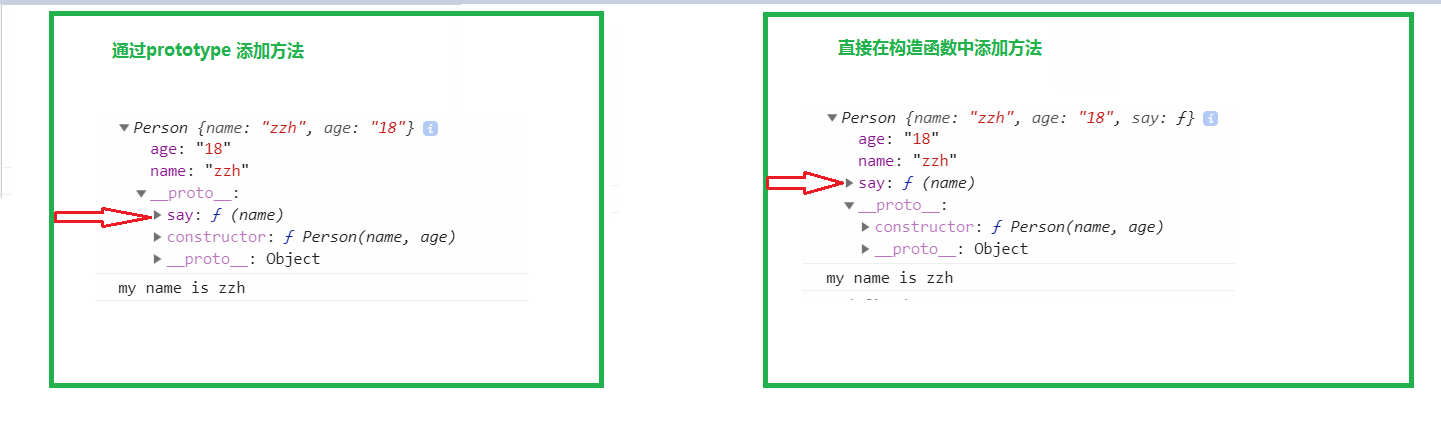
有人可能会问, 为什么要要在prototype原型上添加方法? 直接在Person中写一个方法不行吗? 咱们可以来试验一下
通过测试,可以发现,直接在构造函数中通过this.say=function(){}也可以实现一样的效果, 新new 出来的p1 也有say方法,通过p1.say('zzh')也可以成功输出 my name is zzh 。既然可以直接在构造函数中实现继承功能,为什么还要使用原型?

上图是 通过原型 和 直接在构造函数中写方法的对比, 可以看出say方法的位置不同, 通过原型实现的方法,是放在原型链上的, new出来的实例,是通过原型链来使用方法的, 假如new一万个新的实例,那么,这一万个实例都可以通过原型链来使用 原型上的方法。 而直接在构造函数中写方法,new一万个实例就相当于创建一万次say方法,,,浪费内存,也没有必要。。。。。。。所以原型prototype还是很有用的。
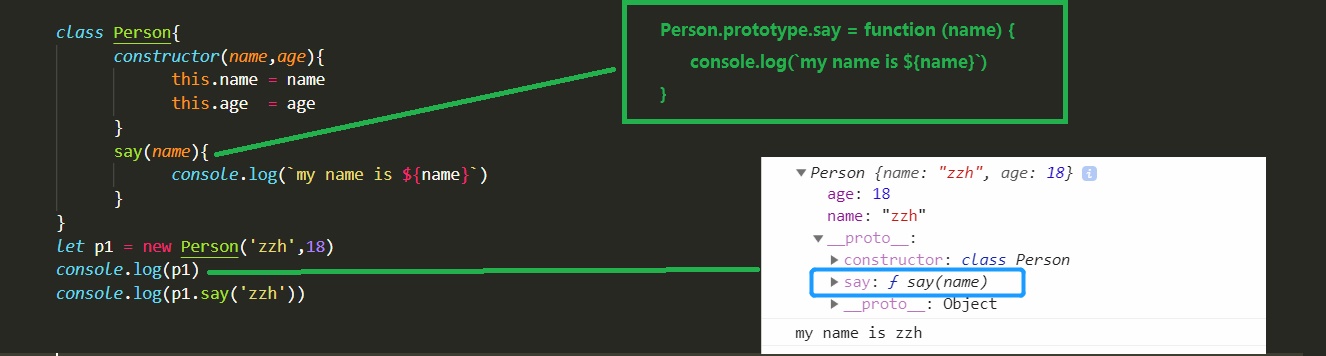
es6 中的class 写法, 看起来会更加舒适,使用其来更加方便,如下图,实习的效果是一样的。 下边的写法就相当于 创建了一个Person的构造函数,也是通过new来创建实例。
construcor中放的是 实例属性, 直接在class中写方法 就等于 === 在prototype上添加方法

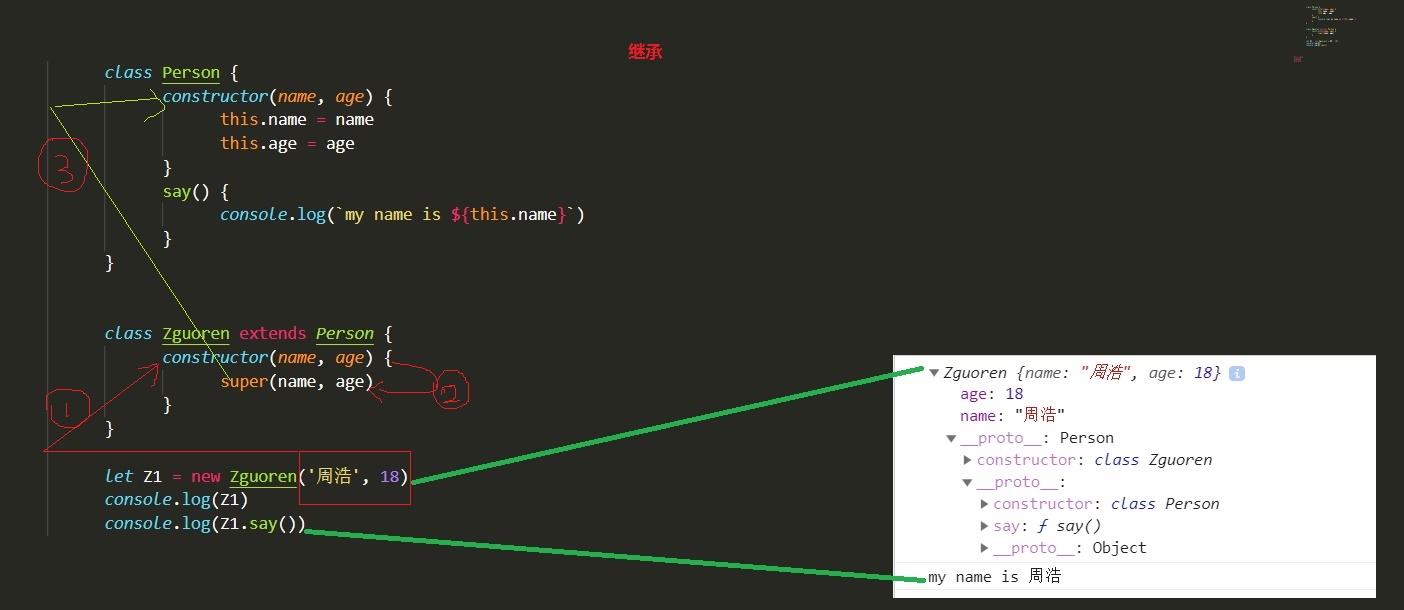
class 继承
Person 是父组件, Zguoren 是子组件。 通过 extend 继承
super() 代表调用父组件中的constructor(){}, 如果 super(参数)中有参数,将传递给父组件中的constructor(){} 函数
子组件中的 constructor(){}函数 用来接收 子组件new 出来的实例的传参