默认已经安装好了node和vue cli。
vant官方文档:https://youzan.github.io/vant/#/zh-CN/home
npm install -g @vue/cli
1.新建项目(安装速度慢,可使用taobao的仓库加速)
#创建你的项目
vue init webpack 你的项目名
cd 你的项目名
#安装依赖
npm install
#运行
npm run dev
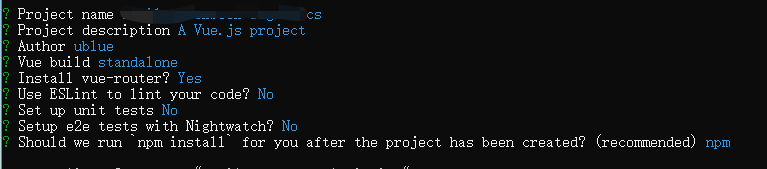
依次指定项目名称、项目描述、作者等信息

2.vant的安装和引入
Ctrl+C后输入Y,可以停止命令行,然后输入
npm i vant -S
(注意版本:如果安装2使用命令:npm i vant@latest-v2 -S )
安装自动按需引入组件
npm i babel-plugin-import -D
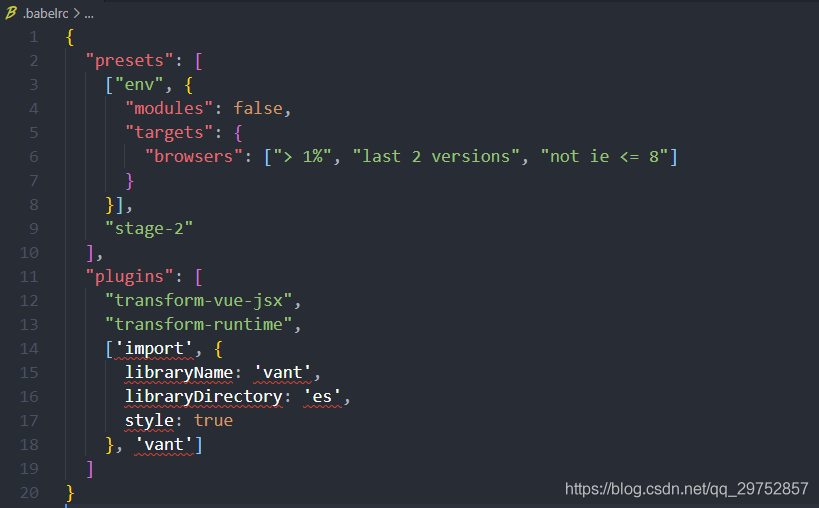
修改.babelrc文件
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']

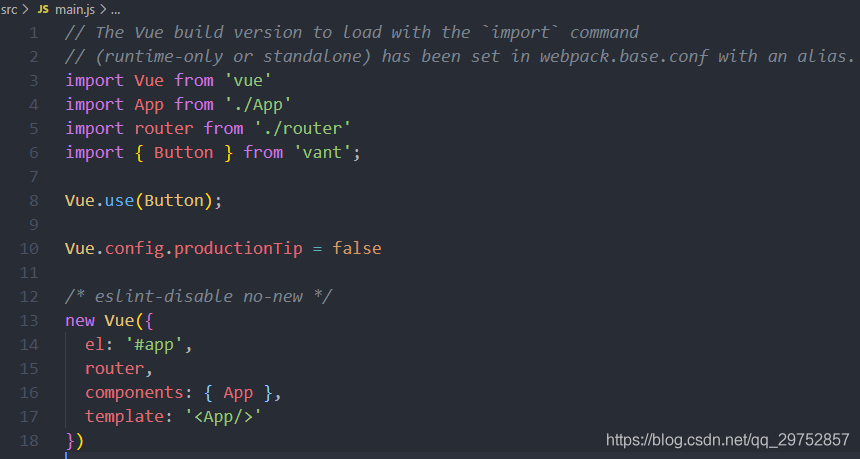
main.js引入需要组件
-
import { Button } from 'vant';
-
Vue.use(Button);

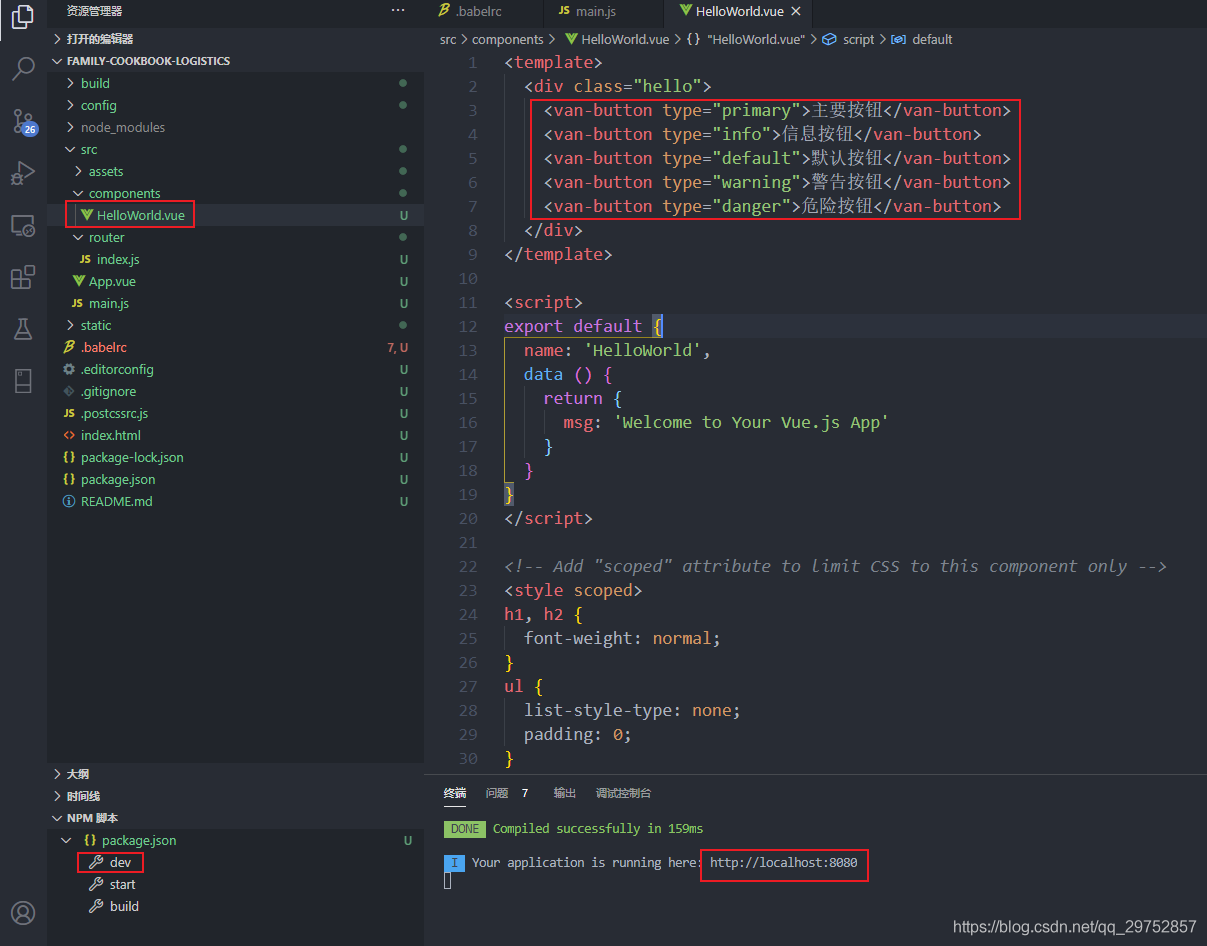
在HelloWorld.vue修改内容如下
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="default">默认按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
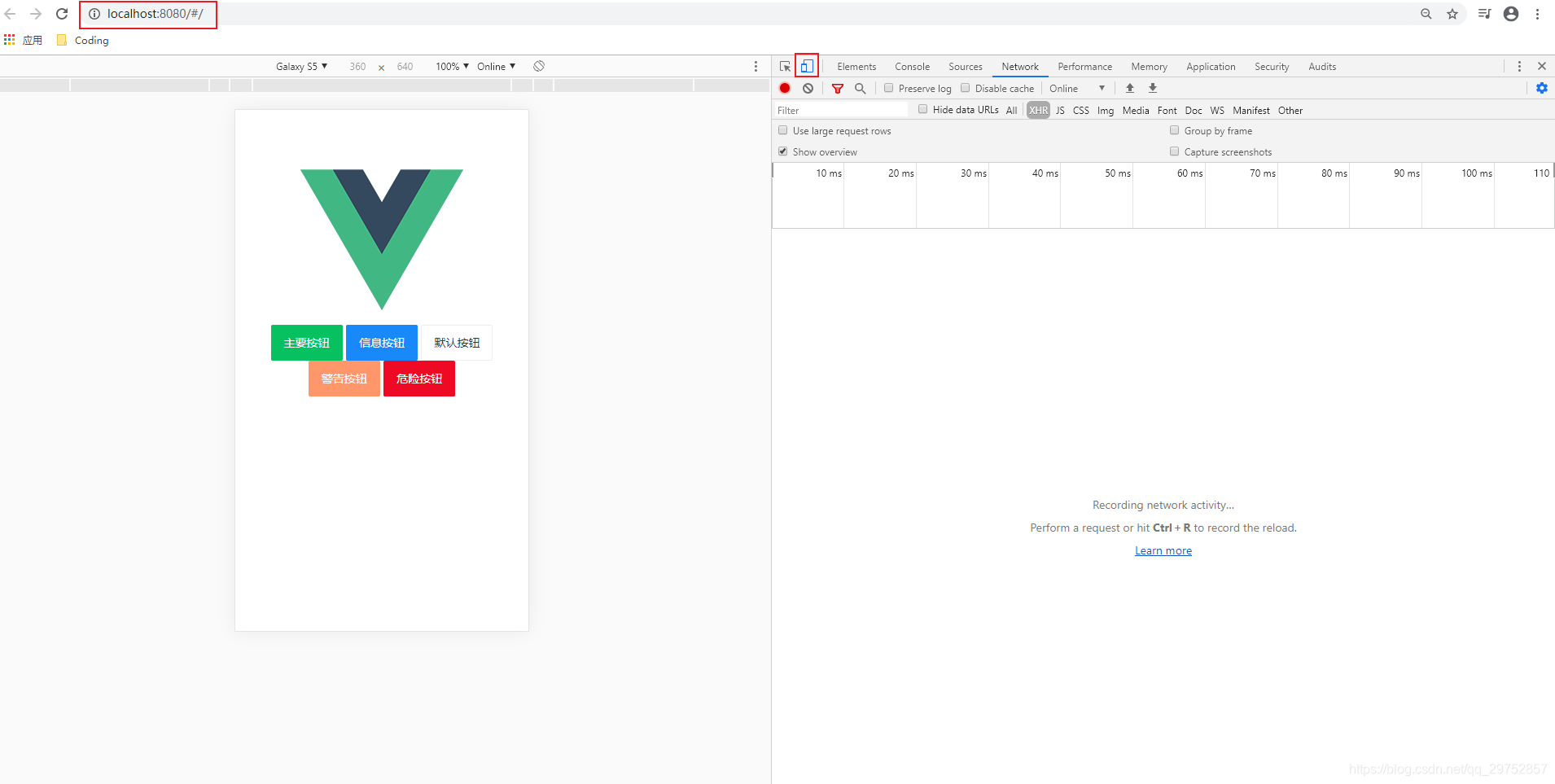
运行vue,打开浏览器:http://localhost:8080/#/ 按F12(笔记本可能需要按Fn)打开开发者工具,点击图示位置,切换为手机浏览模式