网上的很多上传文件教程基本上都是采用了在action那里加上后端请求的路径,直接提交到后端,但是我由于后端设置了token,不能这样子,必须自己用axios请求。
1.项目后端使用的是SpringBoot
1.1 导入maven依赖
引入maven依赖
- commons-fileupload
- commons-io
commons-io可以不用自己导入,maven会自动导入对应版本的jar包
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.2</version>
</dependency>
1.2 创建使用Spring配置文件方式编写如下Bean
说明:也可以使用注解方式创建这个Bean,方法类似(现在也更多使用注解方式,简单易用,这个看自己的喜欢~)
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd">
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="defaultEncoding" value="UTF-8"/>
<!-- 最大上传大小为1024*1024B,即1MB -->
<property name="maxUploadSize" value="1048576"/>
<!-- 延时文件解析 -->
<property name="resolveLazily" value="true"/>
<!-- 上传的临时路径 -->
<property name="uploadTempDir" value="file"/>
<!-- 最大在内存中的地址,小于这个参数不会生成临时文件,默认为10240 -->
<property name="maxInMemorySize" value="40960"/>
</bean>
</beans>
1.3 编写测试的Controller
package com.example.demopro.controller.Upload;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.HashMap;
import java.util.Map;
@RestController
public class UploadController {
@RequestMapping("/file/upload")
public Map<String, Object> upload(MultipartFile file) throws IOException {
Map<String, Object> map = new HashMap<>();
if (file != null) { //如果获取到的文件不为空
String filename = file.getOriginalFilename();
String pathname = "/Users/wanna/Desktop/blog/UserLoginDemo/Demo/demopro/src/main/resources/file/";
File file_server = new File(pathname, filename); //创建文件对象
if (!file_server.getParentFile().exists()) {
//如果文件父目录不存在,就创建这样一个目录
file_server.getParentFile().mkdirs();
System.out.println("创建目录" + file);
} else { //如果父文件夹已经存在
}
file.transferTo(file_server);
map.put("status", true);
map.put("msg", "上传文件成功");
} else { //如果获取到的文件为空
map.put("status", false);
map.put("msg", "上传文件失败");
map.put("reason", "文件为空");
}
return map;
}
}
注意我传递的参数是file,前端传递的参数也必须是file,不然不行!
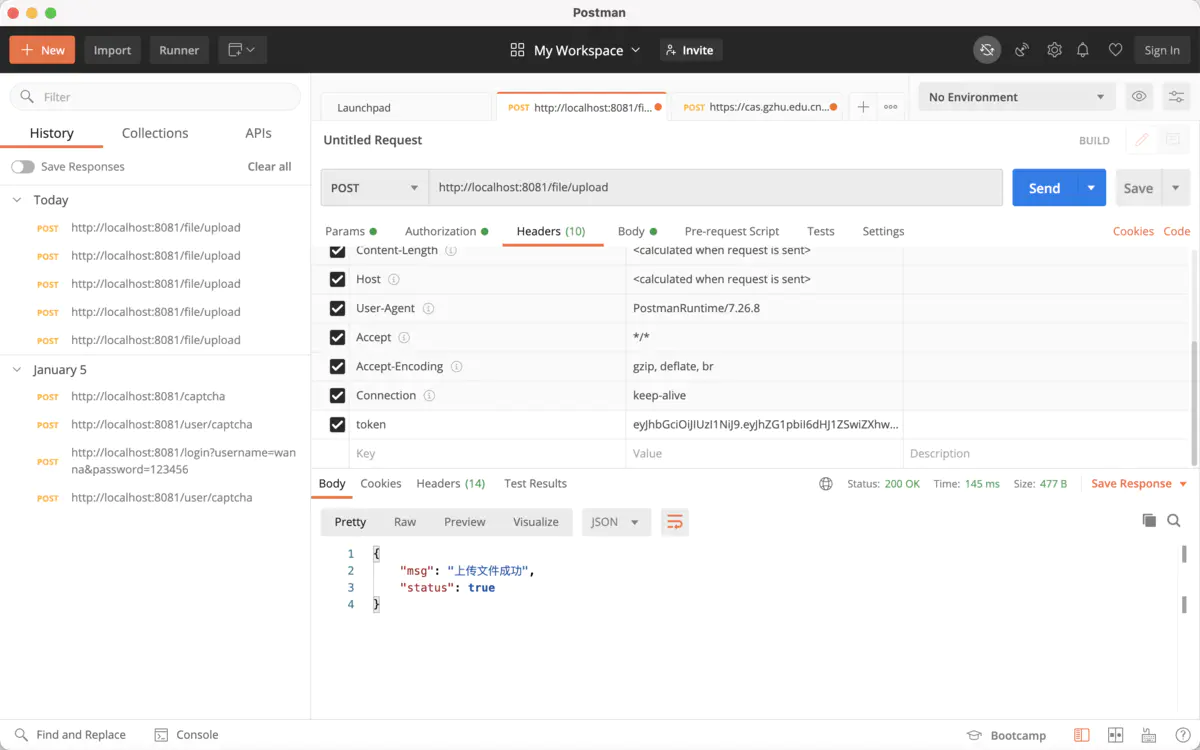
2. 为了初步测试API,我们使用Postman进行API测试
作者:Wannay
链接:https://www.jianshu.com/p/d2c21f46c8cf
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

在headers中传递我们之前可用的token,在Body处选择,form-data,选择File类型,并设置key为我们后端的参数,即file,在Value处上传我们需要上传的文件!

后端给我们返回上传成功的信息,并且在我对应的文件夹里找到了对应的文件!
3.使用网上的纯html表单结合Vue编写简单的前端页面
<template>
<div>
<form action="" enctype="multipart/form-data" id="upload">
<input type="file" name="file" />
<el-button
@click="Submit()"
type="success"
size="mini"
icon="el-icon-upload2"
>提交</el-button
>
</form>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {};
},
methods: {
Submit() {
var file_form = new FormData(upload); //获取上传表单(文件)
axios({
url: "/api/file/upload",
method: "POST",
headers: {
token: localStorage.getItem("token"),
},
data: file_form,
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
},
created() {},
};
需要注意的是,表单必须有action,就算是空的也行,表单中的文件选择框的name就是我们要给传递的参数(即file),并给按键添加点击提交事件。
var file_form = new FormData(upload); //获取上传表单(文件)
这行代码是获取表单中upload中的文件(upload是表单的id,需要自己设置)。
然后就是使用axios去请求后端的api,需要注意的是这里不需要携带Content-Type参数,axios会给我们自动加上对应的headers,如果我们自己加上也许又会出现了很多的Bug。(如果自己写遇到bug建议copy上面的代码,我也踩了好多坑才过来)
4. 既然普通的html表单能够实现,但是我更想使用ElementUI这个框架,真的太好看了!!
说干就干,但是怎么一看ElementUI的组件,我完全看不出和普通的表单有什么相似之处。。。。折腾折腾折腾,最终得到如下说明:
<template>
<div>
<el-upload
:limit="1"
class="upload-demo"
ref="upload"
action
:on-preview="handlePreview"
:on-remove="handleRemove"
:file-list="fileList"
:auto-upload="false"
:http-request="UploadSubmit"
>
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button
style="margin-left: 10px"
size="small"
type="success"
@click="submitUpload"
>上传到服务器</el-button
>
<div slot="tip" class="el-upload__tip">
只能上传jpg/png文件,且不超过500kb
</div>
</el-upload>
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
fileList: [],
};
},
methods: {
UploadSubmit(param) {
var file = param.file;
//console.log(param.file);
var file_form = new FormData(); //获取上传表单(文件)
file_form.append("file", file);
axios({
url: "/api/file/upload",
method: "POST",
headers: {
token: localStorage.getItem("token"),
},
data: file_form,
})
.then((res) => {
console.log(res);
})
.catch((err) => {
console.log(err);
});
},
submitUpload() {
this.$refs.upload.submit();
},
handleRemove(file, fileList) {
console.log(file, fileList);
},
handlePreview(file) {
console.log(file);
},
},
created() {},
};
</script>
作简单说明:
- 这里的el-upload上的action标签也必须有,不然也会报错。
- 我们不使用action方式提交表单,而是使用自定义的HttpRequest方法去提交。在el-upload标签上添加属性
:http-request="UploadSubmit",并在method中定义UploadSubmit方法,注意,需要添加参数param,应该是ElementUI为我们提供的,这个参数会拿到我们的http请求,我们通过param.file就可以拿到我们表单中的文件了!param参数是必须写的! - 在UploadSubmit方法中我们自己定义需要的请求(和上面的普通表单的submit类似,小改动)
-
选用ElementUI上面其他的组件也类似,基本上可以仿照这个例子!

请求成功,基本功能实现了,具体的细节可以自己折腾了~