<el-dialog :title="dialogStatus" :visible.sync="dialogFormVisible">
<el-form
ref="dataForm"
:rules="rules"
:model="dataForm"
status-icon
label-position="left"
label-width="100px"
style=" 400px; margin-left:50px;"
>
<el-form-item label="id" prop="id" hidden>
<el-input v-model="dataForm.id" />
</el-form-item>
<el-form-item label="审核状态" prop="status" label-width="120px" >
<el-radio v-model="dataForm.status" label="1" border @click="statusVisible = false">通过</el-radio>
<el-radio v-model="dataForm.status" label="2" border @click="statusVisible = true">驳回</el-radio>
</el-form-item>
<el-form-item label="佣金比例(%)" label-width="120px" prop="commission" :rules="dataForm.status!=2?rules.commission:[{ required: false, message: '请填写团长佣金比例(%)', trigger: 'blur' }]" >
<el-input v-model="dataForm.commission" />
</el-form-item>
<div :visible.sync="statusVisible">
<el-form-item label="备注说明" label-width="120px" prop="remarks" :rules="dataForm.status!=2?rules.remarks:[{ required: true, message: '请填写驳回原因', trigger: 'blur' }]" >
<el-input v-model="dataForm.remarks" type="textarea" />
</el-form-item>
</div>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取消</el-button>
<el-button :loading="submiting" type="primary" @click="applySubmit">确定</el-button>
</div>
</el-dialog>
rules: {
status: [{ required: true, message: '请选择审核状态', trigger: 'blur' }],
remarks: [{ required: false, message: '请填写驳回原因', trigger: 'blur' }],
commission: [{ required: true, message: '请填写团长佣金比例(%)', trigger: 'blur' }]
}
上述代码为核心实现区域;
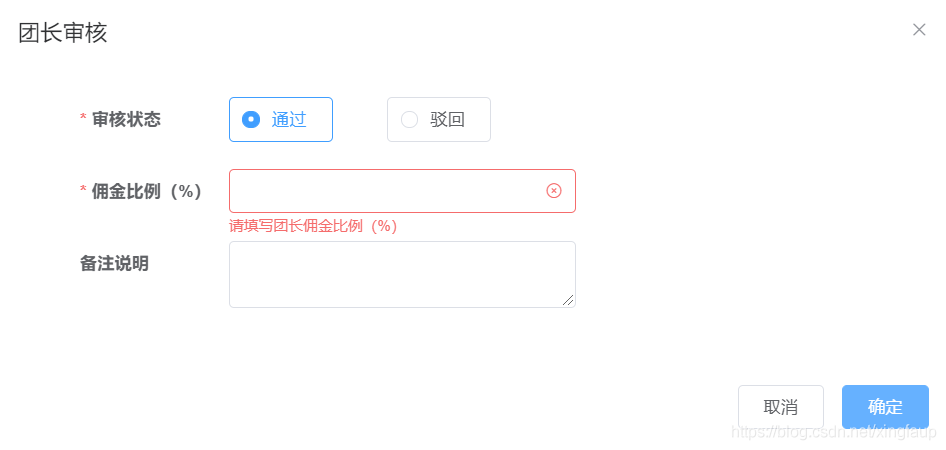
下面是效果图;核心控制在于
<el-form-item label="佣金比例(%)" label-width="120px" prop="commission" :rules="dataForm.status!=2?rules.commission:[{ required: false, message: '请填写团长佣金比例(%)', trigger: 'blur' }]" >
<el-input v-model="dataForm.commission" />
</el-form-item>
<div :visible.sync="statusVisible">
<el-form-item label="备注说明" label-width="120px" prop="remarks" :rules="dataForm.status!=2?rules.remarks:[{ required: true, message: '请填写驳回原因', trigger: 'blur' }]" >
<el-input v-model="dataForm.remarks" type="textarea" />
</el-form-item>
</div>
rules: {undefined
status: [{ required: true, message: '请选择审核状态', trigger: 'blur' }],
remarks: [{ required: false, message: '请填写驳回原因', trigger: 'blur' }],
commission: [{ required: true, message: '请填写团长佣金比例(%)', trigger: 'blur' }]
}


————————————————
版权声明:本文为CSDN博主「法法-發發發」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/xingfaup/article/details/110912564