1、打开cmd,在小程序根目录内,初始化npm
npm init 2、执行命令安装 npm 包:
npm install --save weui-miniprogram

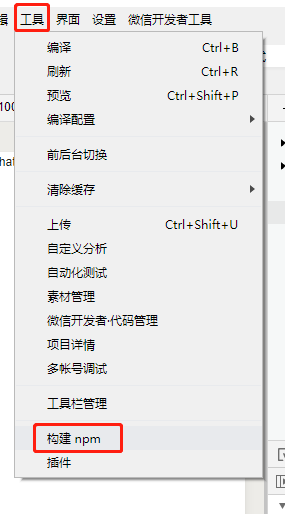
3、安装完成后,在微信开发者工具中的菜单栏:工具 ------ 构建 npm :

4、在微信开发者工具中的右上角:详情 ------ 本地设置, 勾选“使用 npm 模块”选项:
5、app.wxss引入全局样式
@import '/miniprogram_npm/weui-miniprogram/weui-wxss/dist/style/weui.wxss';
6、以pages的index为例,json中引入cell:
{
"usingComponents": {
"mp-cell": "../../miniprogram_npm/weui-miniprogram/cell/cell "
}
}
7、点击文档中的组件示例代码,开始ctrl C + ctrl V吧~
官方文档链接(这里是Slideview):
https://developers.weixin.qq.com/miniprogram/dev/extended/weui/slideview.html
————————————————
版权声明:本文为CSDN博主「远方有多远_」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43922774/article/details/100535452