一、ES6
1、简介
ECMAScript6.0(以下简称ES6,ECMAScript是一种由Ecma国际通过ECMA-262标准化的脚本), 是JavaScript语言的下一代标准,2015年6月正式发布,从ES6开始的版本号采用年号,如ES2015,就是ES6。ES2016就是ES7。 ECMAScript是规范,JS的规范的具体实现。 ECMAScript 是浏览器脚本语言的规范,而各种我们熟知的 js 语言,如 JavaScript 则是规范的具体实现
2、let声明变量
(1)打开vscode,文件 ——> 打开文件夹 ——>新建文件夹es6 ——> 选择文件夹 (2)新建文件 1、let.html(3)打开1、let.html,编辑区域 shift+! 直接回车,快速生成html文档 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // var 声明的变量往往会越域 // let 声明的变量有严格局部作用域 { var a = 1; let b = 2; } console.log(a); // 1 //console.log(b); // ReferenceError: b is not defined // var 可以声明多次 // let 只能声明一次 var m = 1 var m = 2 let n = 3 //let n = 4 console.log(m) // 2 console.log(n) // Identifier 'n' has already been declared // var 会变量提升 // let 不存在变量提升 console.log(x); // undefined var x = 10; console.log(y); //ReferenceError: y is not defined let y = 20; </script> </body> </html>
3、const 声明常量(只读变量)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <script> // 1. 声明之后不允许改变 // 2. 一旦声明必须初始化,否则会报错 const a = 1; a = 3; //Uncaught TypeError: Assignment to constant variable. </script> </body> </html>
4、解构表达式
(1)数组解构 let arr = [1,2,3]; // let a = arr[0]; // let b = arr[1]; // let c = arr[2]; //以前我们想获取其中的值,只能通过角标。ES6 可以这样: const [x,y,z] = arr;// x,y,z 将与 arr 中的每个位置对应来取值 // 然后打印 console.log(x,y,z); (2)对象解构 const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } // 解构表达式获取值,将 person 里面每一个属性和左边对应赋值 const { name, age, language } = person; // 等价于下面 // const name = person.name; // const age = person.age; // const language = person.language; // 可以分别打印 console.log(name); console.log(age); console.log(language); (3)对象解构扩展 const person = { name: "jack", age: 21, language: ['java', 'js', 'css'] } //扩展:如果想要将 name 的值赋值给其他变量,可以如下,nn 是新的变量名 const { name: abc, age, language } = person; console.log(abc, age, language)
5、字符串扩展
(1)几个新的API ES6 为字符串扩展了几个新的 API: - `includes()`:返回布尔值,表示是否找到了参数字符串。 - `startsWith()`:返回布尔值,表示参数字符串是否在原字符串的头部。 - `endsWith()`:返回布尔值,表示参数字符串是否在原字符串的尾部。
let str = "hello.vue"; console.log(str.startsWith("hello"));//true console.log(str.endsWith(".vue"));//true console.log(str.includes("e"));//true console.log(str.includes("hello"));//true (2)字符串模板 模板字符串相当于加强版的字符串,用反引号 `,除了作为普通字符串,还可以用来定义多行字符串,还可以在字符串中加入变量和表达式 // 1、多行字符串 let ss = `<div><span>hello world<span> </div> ` console.log(ss) // 2、字符串插入变量和表达式。变量名写在 ${} 中,${} 中可以放 入 JavaScript 表达式。 let name = "张三"; let age = 18; let info = `我是${name},今年${age}了`; console.log(info) // 3、字符串中调用函数 function fun() { return "这是一个函数" } let sss = `O(∩_∩)O 哈哈~,${fun()}`; console.log(sss); // O(∩_∩)O 哈哈~,这是一个函数
6、函数优化
(1)函数参数默认值
不定参数用来表示不确定参数个数,形如,...变量名,由...加上一个具名参数标识符组成。
具名参数只能放在参数列表的最后,并且有且只有一个不定参数
ES6 中定义函数的简写方式
(a)一个参数:
//以前声明一个方法
7、对象优化
(1)新增的API
8、map和reduce
数组中新增了 map 和 reduce 方法。 (1)map map():接收一个函数,将原数组中的所有元素用这个函数处理后放入新数组返回。 let arr = ['1', '20', '-5', '3']; console.log(arr) arr = arr.map(s => parseInt(s)); console.log(arr) (2)reduce 语法:arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素, 接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。 callback (执行数组中每个值的函数,包含四个参数) 1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue)) 2、currentValue (数组中当前被处理的元素) 3、index (当前元素在数组中的索引) 4、array (调用 reduce 的数组) initialValue (作为第一次调用 callback 的第一个参数。) 示例: const arr = [1,20,-5,3]; //没有初始值: let result = arr.reduce((a,b)=>{ console.log("上一次处理后:"+a); console.log("当前正在处理:"+b); return a + b; }); console.log(result) //指定初始值: let result2 = arr.reduce((a,b)=>{ console.log("上一次处理后:"+a); console.log("当前正在处理:"+b); return a + b; },100); console.log(result2)
9、Promise
在 JavaScript 的世界中,所有代码都是单线程执行的。由于这个“缺陷”,导致 JavaScript 的所 有网络操作,浏览器事件,都必须是异步执行。异步执行可以用回调函数实现。一旦有一连 串的 ajax 请求 a,b,c,d... 后面的请求依赖前面的请求结果,就需要层层嵌套。这种缩进和层 层嵌套的方式,非常容易造成上下文代码混乱, 我们不得不非常小心翼翼处理内层函数与外 层函数的数据,一旦内层函数使用了上层函数的变量,这种混乱程度就会加剧...... 总之,这 种`层叠上下文`的层层嵌套方式,着实增加了神经的紧张程度。 案例:用户登录,并展示该用户的各科成绩。在页面发送两次请求: 1. 查询用户,查询成功说明可以登录 2. 查询用户成功,查询科目 3. 根据科目的查询结果,获取成绩 分析:此时后台应该提供三个接口,一个提供用户查询接口,一个提供科目的接口,一个提供各科成绩的接口, 为了渲染方便,最好响应 json 数据。在这里就不编写后台接口了,而是提供三个 json 文件,直接提供 json 数据,模拟后台接口 user.json: { "id": 1, "name": "zhangsan", "password": "123456" } user_corse_1.json: { "id": 10, "name": "chinese" } corse_score_10.json: { "id": 100, "score": 90 }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <script> //回调函数嵌套的噩梦:层层嵌套。 //1、查出当前用户信息 //2、按照当前用户的id查出他的课程 //3、按照当前课程id查出分数 $.ajax({ url: "mock/user.json", success(data) { console.log("查询用户:", data); $.ajax({ url: `mock/user_corse_${data.id}.json`, success(data) { console.log("查询到课程:", data); $.ajax({ url: `mock/corse_score_${data.id}.json`, success(data) { console.log("查询到分数:", data); },error(error) { console.log("出现异常了:" + error); } }); }, error(error) { console.log("出现异常了:" + error); } }); }, error(error) { console.log("出现异常了:" + error); } }); </script> </body> </html> 我们可以通过 Promise 解决以上问题。
(1)Promise语法 //promise可以封装异步操作 const promise = new Promise(function (resolve, reject) { // 执行异步操作 if (/* 异步操作成功 */) { resolve(value);// 调用 resolve,代表 Promise 将返回成功的结果 } else { reject(error);// 调用 reject,代表 Promise 会返回失败结果 } }) 使用箭头函数可以简写为 const promise = new Promise((resolve,reject)=>{ if (/* 异步操作成功 */) { resolve(value);// 调用 resolve,代表 Promise 将返回成功的结果 } else { reject(error);// 调用 reject,代表 Promise 会返回失败结果 } }) 这样,在 promise 中就封装了一段异步执行的结果。
(2)异步处理结果 如果我们想要等待异步执行完成,做一些事情,我们可以通过 promise 的 then 方法来实现。 如果想要处理 promise 异步执行失败的事件,还可以跟上 catch: promise.then(function (value) { // 异步执行成功后的回调 }).catch(function (error) { // 异步执行失败后的回调 })
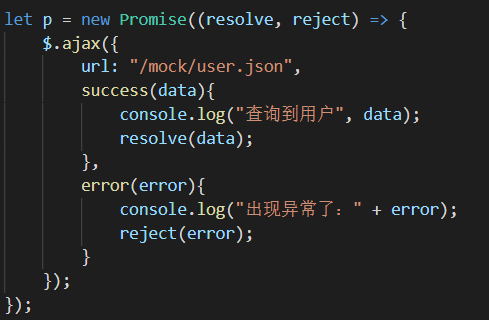
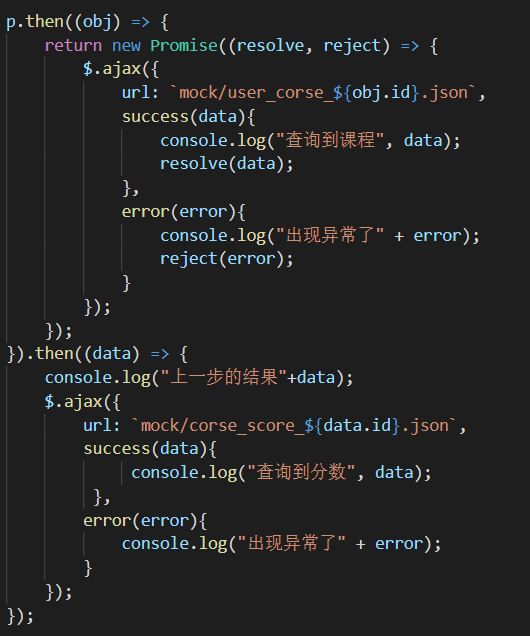
(3)Promise改造以前的嵌套方式 let p = new Promise((resolve, reject) => { $.ajax({ url: "/mock/user.json", success(data){ console.log("查询到用户", data); resolve(data); }, error(error){ console.log("出现异常了:" + error); reject(error); } }); }); p.then((obj) => { return new Promise((resolve, reject) => { $.ajax({ url: `mock/user_corse_${obj.id}.json`, success(data){ console.log("查询到课程", data); resolve(data); }, error(error){ console.log("出现异常了" + error); reject(error); } }); }); }).then((data) => { console.log("上一步的结果"+data); $.ajax({ url: `mock/corse_score_${data.id}.json`, success(data){ console.log("查询到分数", data); }, error(error){ console.log("出现异常了" + error); } }); });
(4)优化处理 优化:通常在企业开发中,会把 promise 封装成通用方法,如下:封装了一个通用的 get 请 求方法; // 实际开发中会单独放到 common.js 中 function get(url, data){ return new Promise((resolve, reject) => { $.ajax({ url: url, type: "GET", data: data, success(result){ resolve(result); }, error(error){ reject(error); } }); }); } get("/mock/user.json").then((data) => { console.log("用户查询成功:"+data); return get(`mock/user_corse_${data.id}.json`); }) .then((data) => { console.log("课程查询成功:"+data); return get(`mock/corse_score_${data.id}.json`); }) .then((data) => { console.log("成绩查询成功:"+data); }) .catch((error) => { console.log("出现异常",error) })
9、模块化
(1)什么是模块化
模块化就是把代码进行拆分,方便重复利用。类似 java 中的导包:要使用一个包,必须先 导包。而 JS 中没有包的概念,换来的是 模块。
模块功能主要由两个命令构成:`export`和`import`。
(a)`export`命令用于规定模块的对外接口。
(b)`import`命令用于导入其他模块提供的功能。
(2)export
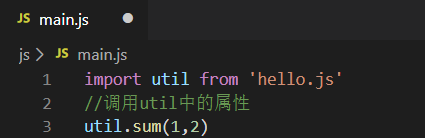
比如我定义一个 js 文件:hello.js,里面有一个对象

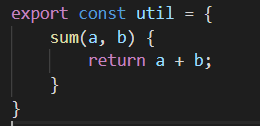
当然,也可以简写为:

`export`不仅可以导出对象,一切 JS 变量都可以导出。比如:基本类型变量、函数、数组、对象。
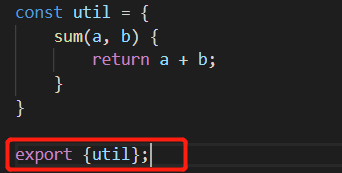
当要导出多个值时,还可以简写。比如我有一个文件:user.js:

省略名称
例如:

这样,当使用者导入时,可以任意起名字
(3)import

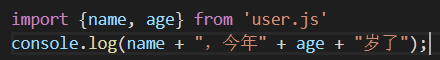
要批量导入前面导出的 name 和 age:

二、Vue
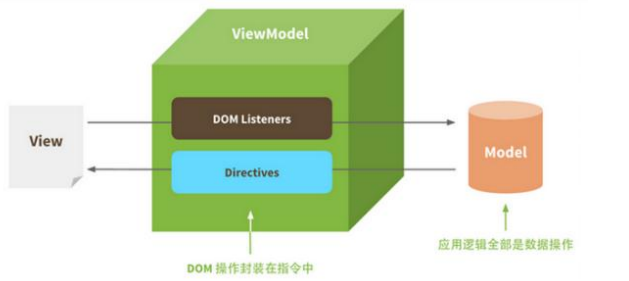
1、MVVM思想
M:即 Model,模型,包括数据和一些基本操作
V:即 View,视图,页面渲染结果
VM:即 View-Model,模型与视图间的双向操作(无需开发人员干涉)

2、Vue简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不 同的是,Vue 被设计为可以自底向上逐层应用。 Vue 的核心库只关注视图层,不仅易于上 手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。 官网:https://cn.vuejs.org/ 参考:https://cn.vuejs.org/v2/guide/ Git 地址:https://github.com/vuejs 尤雨溪,Vue.js 创作者,Vue Technology 创始人,致力于 Vue 的研究开发。
3、入门案例
(1)安装 官网文档提供了 3 中安装方式: 1. 直接 script 引入本地 vue 文件。需要通过官网下载 vue 文件。 2. 通过 script 引入 CDN 代理。需要联网,生产环境可以使用这种方式
3. 通过 npm 安装。这种方式也是官网推荐的方式,需要 nodejs 环境。
(2)创建示例项目
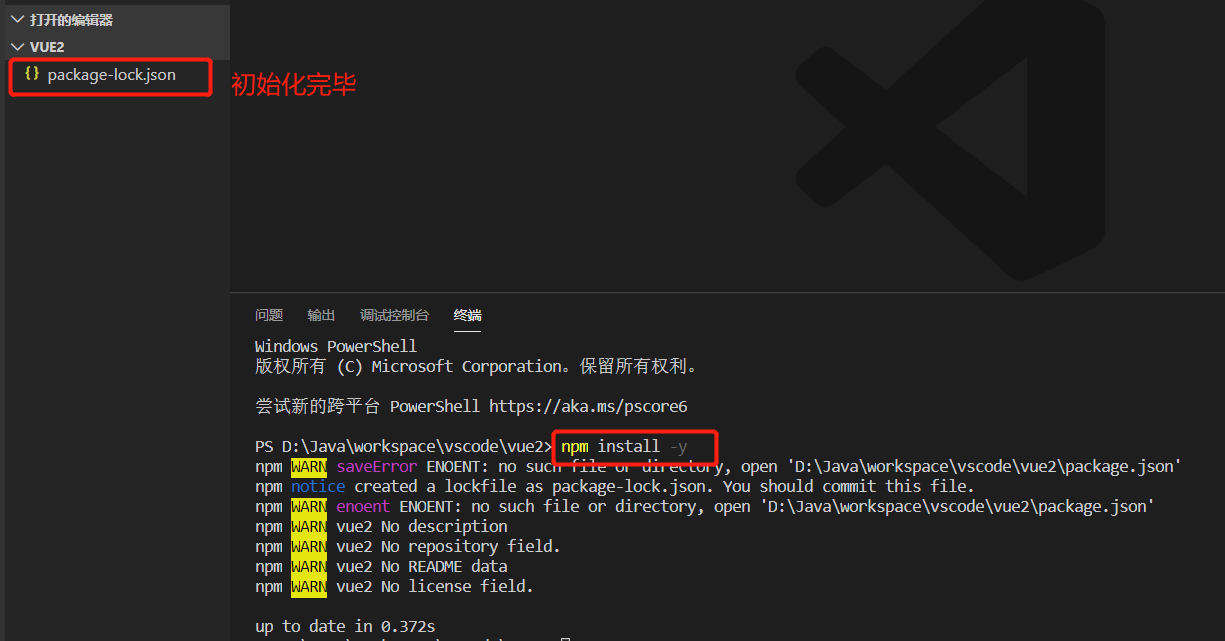
(a)新建文件夹 vue2,并使用 vscode 打开
(b)使用 vscode 控制台 初始化项目
npm install -y

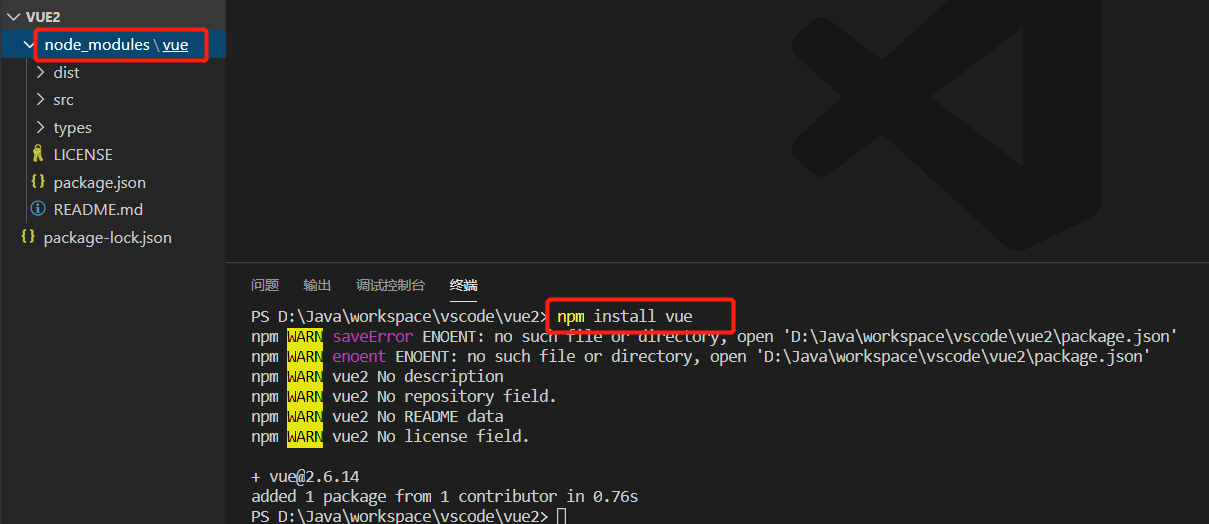
(c)使用 npm install vue,给项目安装 vue;项目下会多 node_modules 目录,并且在下面有一个 vue 目录。

3、HelloWorld
在node_modules/vue下新建一个文件hello.html,我们编写一段简单的代码
h2 中要输出一句话:`xx 非常帅`。前面的`xx`是要渲染的数据。

(4)vue声明式渲染 页面代码
(a)首先通过 new Vue()来创建 Vue 实例
(b)然后构造函数接收一个对象,对象中有一些属性:
el:是 element 的缩写,通过 id 选中要渲染的页面元素,本例中是一个 div
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
name:这里我们指定了一个 name 属性
(c)页面中的`h2`元素中,我们通过{{name}}的方式,来渲染刚刚定义的 name 属性。

更神奇的在于,当你修改 name 属性时,页面会跟着变化:
(5)双向绑定 我们对刚才的案例进行简单修改

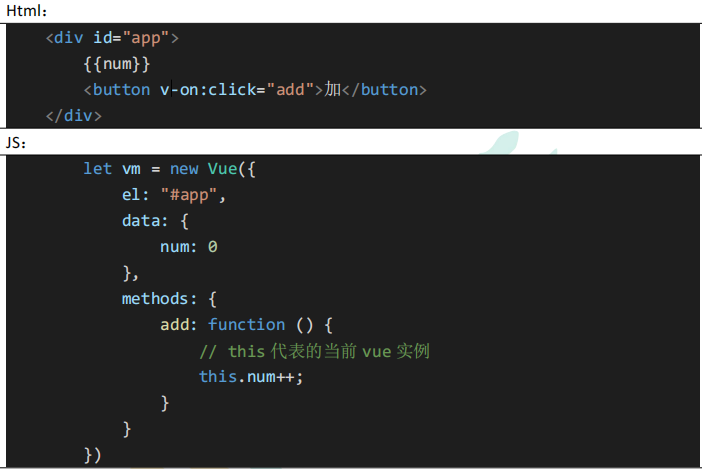
(6)事件处理 给页面添加一个按钮:

这里用`v-on`指令绑定点击事件,而不是普通的`onclick`,然后直接操作 num
普通 click 是无法直接操作 num 的。
未来我们会见到更多 v-xxx,这些都是 vue 定义的不同功能的指令
简单使用总结:
1)、使用 Vue 实例管理 DOM
2)、DOM 与数据/事件等进行相关绑定
3)、我们只需要关注数据,事件等处理,无需关心视图如何进行修改
4、概念
1、创建Vue实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:

在构造函数中传入一个对象,并且在对象中声明各种 Vue 需要的数据和方法,包括:
2、模板或元素 每个 Vue 实例都需要关联一段 Html 模板,Vue 会基于此模板进行视图渲染。 我们可以通过 el 属性来指定。 例如一段 html 模板:
然后创建 Vue 实例,关联这个 div
3、数据 当 Vue 实例被创建时,它会尝试获取在 data 中定义的所有属性,用于视图的渲染,并且监视 data 中的属性变化,
当 data 发生改变,所有相关的视图都将重新渲染,这就是“响应式 “系统。
html:
4、方法 Vue 实例中除了可以定义 data 属性,也可以定义方法,并且在 Vue 实例的作用范围内使用。
5、安装 vue-devtools 方便调试
(1)下载 vue-devtools 并解压缩
(2)打开 chrome 设置 -> 扩展程序

(3)开启开发者模式,并加载插件


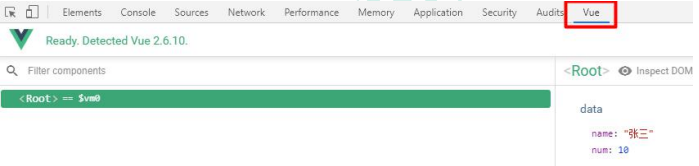
(4)打开浏览器控制台,选择vue

注意:开发使用vue.min.js,上线使用vue.js,默认情况下,vue.js是无法使用 vue-devtools 的
6、安装 vscode 的 vue 插件

5、指令
什么是指令? 指令 (Directives) 是带有 `v-` 前缀的特殊特性。
指令特性的预期值是:单个 JavaScript 表达式。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
1、插值表达式 (1)花括号

(2)插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的`{{}}`,加载完毕后才显示正确数据,我们称为插值闪烁。

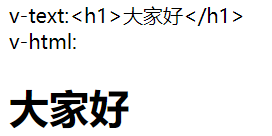
(3)v-text 和 v-html

示例:

效果:

并且不会出现插值闪烁,当没有数据时,会显示空白或者默认数据
2、v-bind html 属性不能使用双大括号形式绑定,我们使用 v-bind 指令给 HTML 标签属性绑定值; 而且在将 `v-bind` 用于 `class` 和 `style` 时,Vue.js 做了专门的增强。
(1)绑定class
(2)绑定style
`v-bind:style` 的对象语法十分直观,看着非常像 CSS,但其实是一个 JavaScript 对象。style 属性名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,这种方式记得用单引号括起 来) 来命名。
例如:font-size-->fontSize
(3)绑定其他任意属性
(4)v-bind缩写

最终效果


3、v-model(双向绑定) 刚才的 v-text、v-html、v-bind 可以看做是单向绑定,数据影响了视图渲染,但是反过来就不 行。接下来学习的 v-model 是双向绑定,视图(View)和模型(Model)之间会互相影响。 既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。 目前 v-model 的可使用元素有: - input - select - textarea - checkbox - radio - components(Vue 中的自定义组件) 基本上除了最后一项,其它都是表单的输入项。
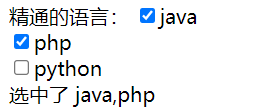
示例:
(1)多个`CheckBox`对应一个 model 时,model 的类型是一个数组,单个 checkbox 值默认是 boolean 类型
(2)radio 对应的值是 input 的 value 值
(3)`text` 和`textarea` 默认对应的 model 是字符串
(4)`select`单选对应字符串,多选对应也是数组
效果:


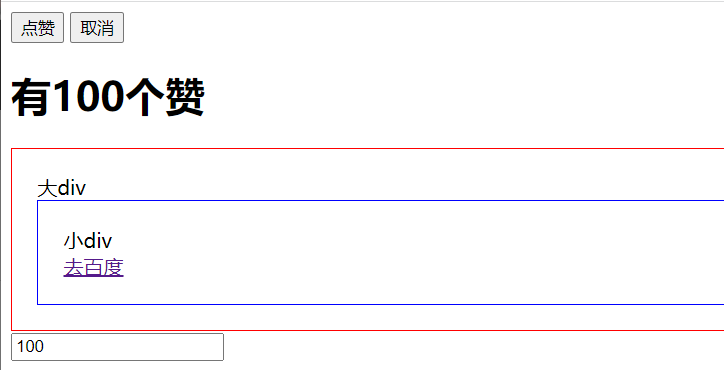
4、v-on (1)基本用法 v-on 指令用于给页面元素绑定事件。 语法: v-on:事件名="js 片段或函数名"
(2)事件修饰符
在事件处理程序中调用‘event.preventDefault()’或者‘event.stopPropagation()’是非常常见的需求。尽管我们可以在方法中轻松实现这点,但是更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节

(4)组合按键
示例:

效果:

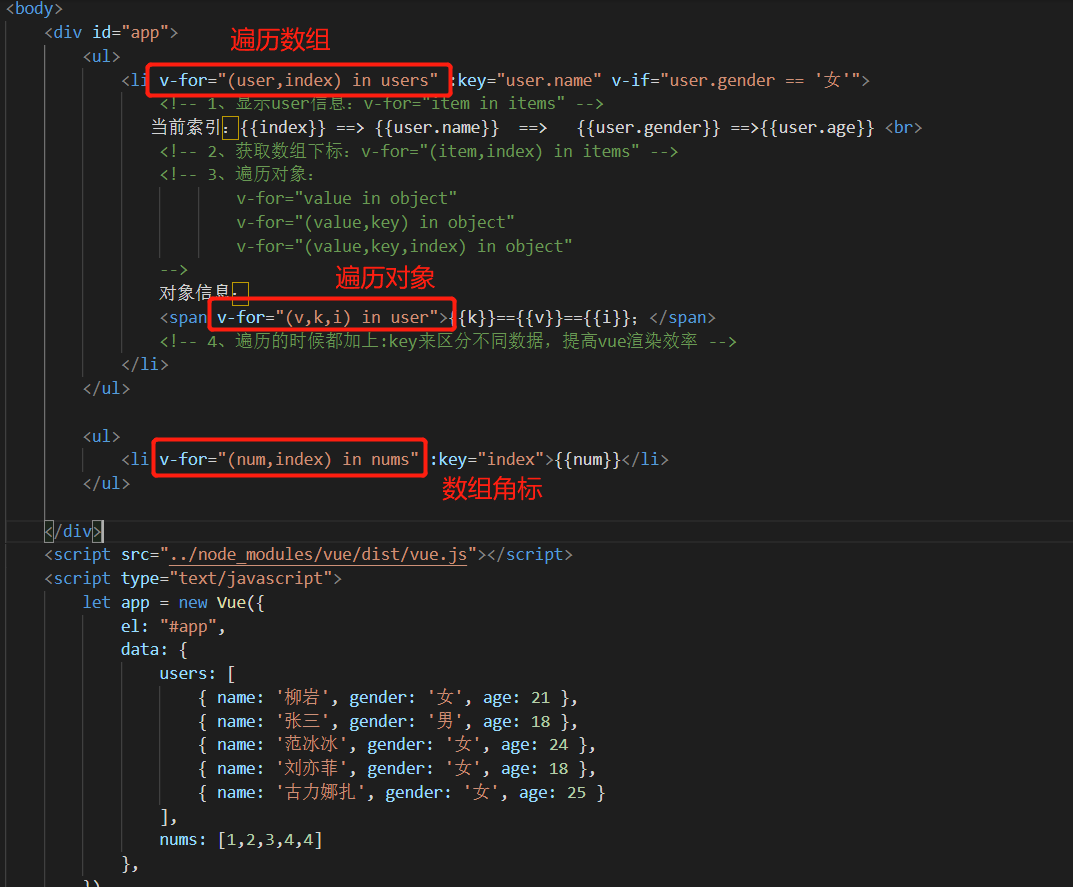
5、v-for 遍历数据渲染页面是非常常用的需求,Vue 中通过 v-for 指令来实现。
(1)遍历数组
(2)数组角标
(3)遍历对象
示例:

效果:

6、v-if 和 v-show (1)基本用法 v-if,顾名思义,条件判断。当得到结果为 true 时,所在的元素才会被渲染。 v-show,当得到结果为 true 时,所在的元素才会被显示。
语法:
v-if="布尔表达式",
v-show="布尔表达式",
(2)与 v-for 结合
当 v-if 和 v-for 出现在一起时,v-for 优先级更高。也就是说,会先遍历,再判断条件。
示例:
效果:
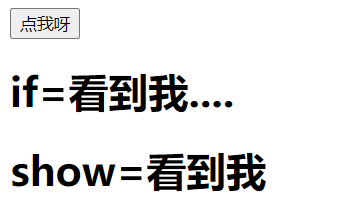
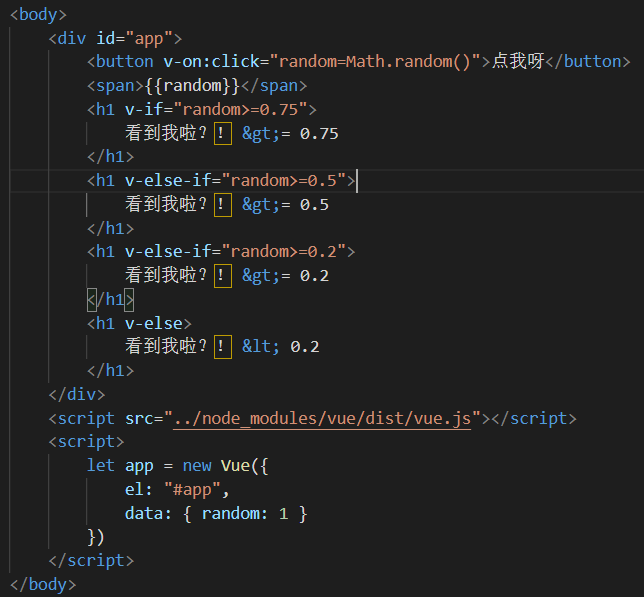
7、v-else 和 v-else-if v-else 元素必须紧跟在带 `v-if` 或者 `v-else-if` 的元素的后面,否则它将不会被识别。
示例:

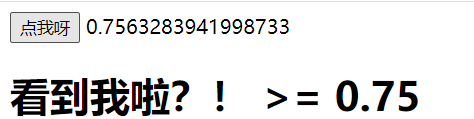
效果:

6、计算属性和侦听器
1、计算属性(computed) 某些结果是基于之前数据实时计算出来的,我们可以利用计算属性。来完成 只要依赖的属性发生变化,就会重新计算这个属性 2、侦听(watch) watch 可以让我们监控一个值的变化。从而做出相应的反应。
示例:
效果:

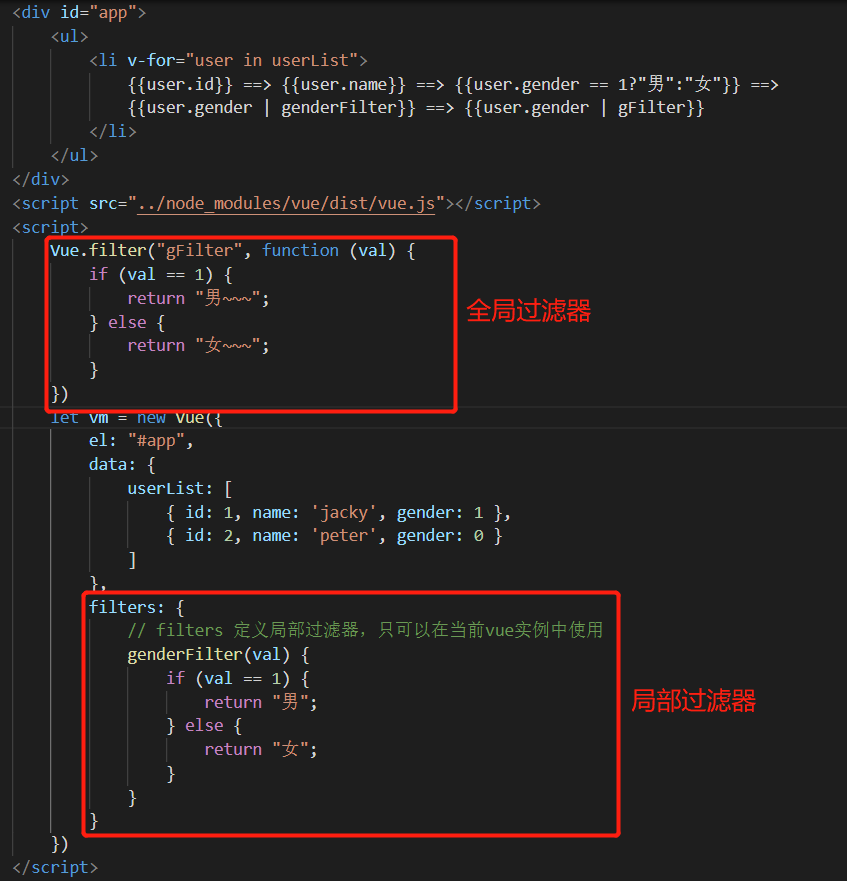
3、过滤器(filters) 过滤器不改变真正的`data`,而只是改变渲染的结果,并返回过滤后的版本。在很多不同的 情况下,过滤器都是有用的,比如尽可能保持 API 响应的干净,并在前端处理数据的格式。
(1)局部过滤器
注册在当前 vue 实例中,只有当前实例能用
(2)全局过滤器
任何 vue 实例都可以使用
示例:展示用户列表性别显示男女

效果:

7、组件化
在大型应用开发的时候,页面可以划分成很多部分。往往不同的页面,也会有相同的部分。 例如可能会有相同的头部导航。
但是如果每个页面都独自开发,这无疑增加了我们开发的成本。所以我们会把页面的不同部分拆分成独立的组件,然后在不同页面就可以共享这些组件,避免重复开发。
在 vue 里,所有的 vue 实例都是组件
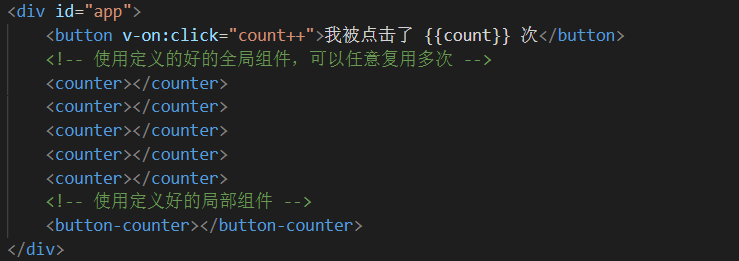
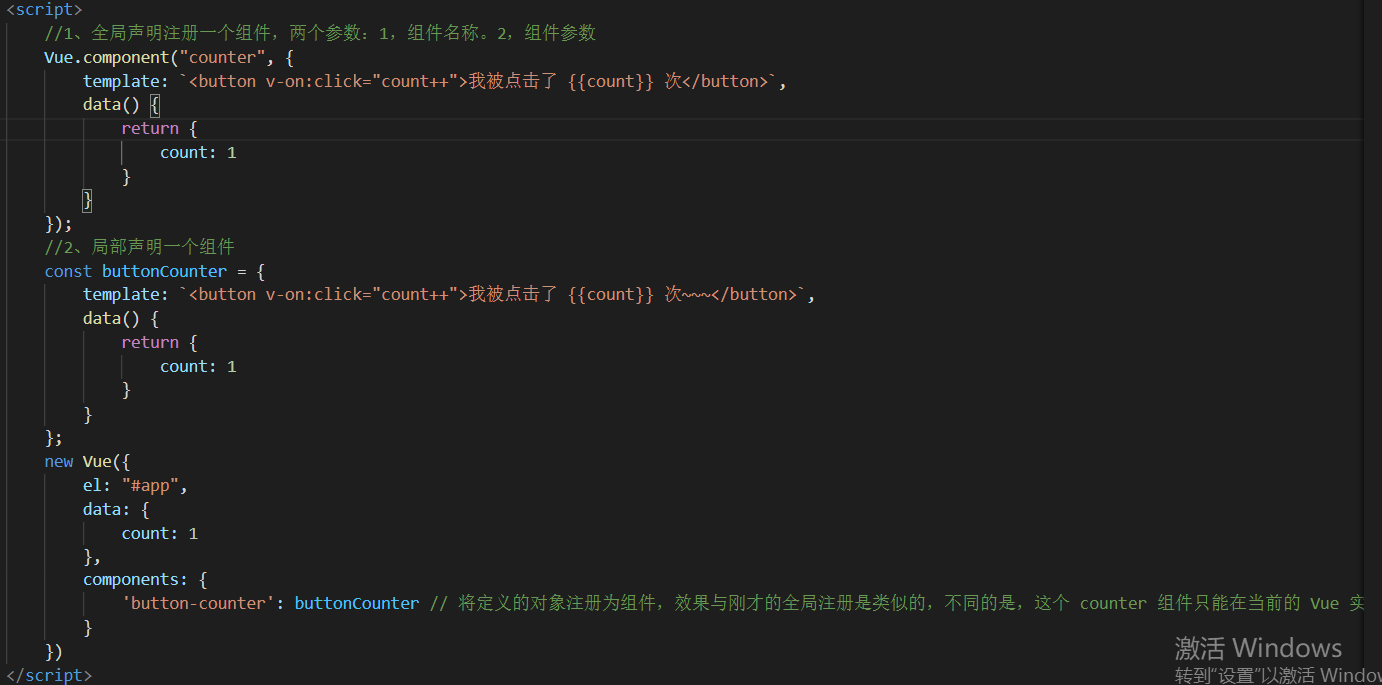
1、全局组件 我们通过 Vue 的 component 方法来定义一个全局组件。
2、组件的复用
定义好的组件,可以任意复用多次:
组件的 data 属性必须是函数!
一个组件的 data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝;否则:


效果:

8、声明周期和钩子函数
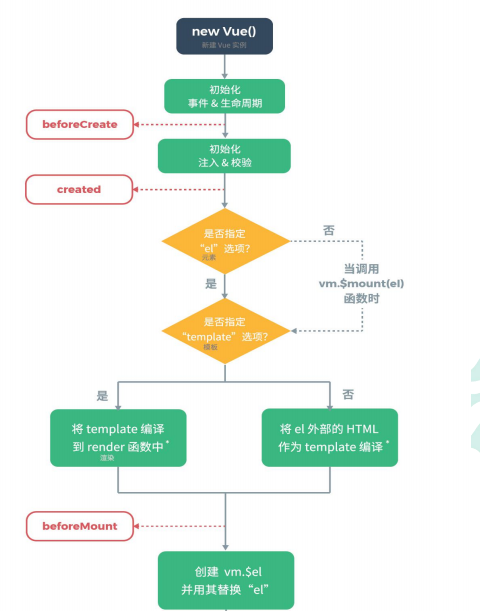
1、生命周期 每个 Vue 实例在被创建时都要经过一系列的初始化过程 :创建实例,装载模板,渲染模 板等等。Vue 为生命周期中的每个状态都设置了钩子函数(监听函数)。
每当 Vue 实例处于 不同的生命周期时,对应的函数就会被触发调用。
生命周期:你不需要立马弄明白所有的东西。

2、钩子函数
示例:
效果:



9、vue模块化开发
请先参考谷粒商城分布式基础(二)—— 环境搭建 “7、vue 开发环境搭建” 部分搭建前端vue开发环境,主要包含nodejs的安装以及npm和cnpm的设置
(1)初始化 vue 项目
vue 脚手架使用 webpack 模板初始化一个 vue-demo 项目


(2)启动 vue 项目 项目的 package.json 中有 scripts,代表我们能运行的命令 npm start = npm run dev:启动项目 npm run build:将项目打包
启动成功之后

浏览器访问:http://localhost:8080

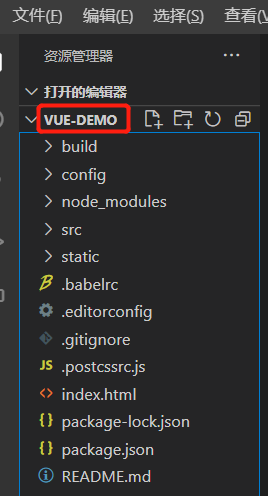
(3)模块化开发 (a)项目结构


(b)Vue单文件组件

(c)vscode添加用户代码片段
{ "生成 vue 模板": { "prefix": "vue", "body": [ "<template>", "<div></div>", "</template>", "", "<script>", "//这里可以导入其他文件(比如:组件,工具 js,第三方插件 js,json 文件,图片文件等等)", "//例如:import 《组件名称》 from '《组件路径》';", "", "export default {", "//import 引入的组件需要注入到对象中才能使用", "components: {},", "props: {},", "data() {", "//这里存放数据", "return {", "", "};", "},", "//计算属性 类似于 data 概念", "computed: {},", "//监控 data 中的数据变化", "watch: {},", "//方法集合", "methods: {", "", "},", "//生命周期 - 创建完成(可以访问当前 this 实例)", "created() {", "", "},", "//生命周期 - 挂载完成(可以访问 DOM 元素)", "mounted() {", "", "},", "beforeCreate() {}, //生命周期 - 创建之前", "beforeMount() {}, //生命周期 - 挂载之前", "beforeUpdate() {}, //生命周期 - 更新之前", "updated() {}, //生命周期 - 更新之后", "beforeDestroy() {}, //生命周期 - 销毁之前", "destroyed() {}, //生命周期 - 销毁完成", "activated() {}, //如果页面有 keep-alive 缓存功能,这个函数会触发 ", "}", "</script>", "<style lang='scss' scoped>", "//@import url($3); 引入公共 css 类", "$4", "</style>" ], "description": "生成 vue 模板" } }
(4)导入 elment-ui 快速开发
(a)安装 element-ui
npm i element-ui

(b)在 main.js 中引入 element-ui 就可以全局使用了