观看这篇博文之前,请先了解vue的基础环境搭建,可参考我的上一篇博文windows环境下搭建Java开发环境(五)—— 从node.js安装、npm(cnpm)配置、webpack配置打包、vue-devtools安装到vue脚手架搭建过程
本文主要针对上一篇博文做简要总结,并且手把手教授如何用vue-cli脚手架初始化项目,以及记录本人在这一过程中遇到的坑和解决办法。
一、什么是Vue
Vue是一个用于构建用户界面的渐进式框架「注意读音类似于 View,作者的初衷也是让其起 View 的功能」,Vue 只注重视图层,这点和 React 的是一毛一样的
Vue的特点
1、简单、易用
2、灵活
3、高效
二、Vue环境搭建
1、Vue的使用方式
(1)下载vue.js引用到项目中
我们直接下载 vue.js 然后引入 标签中即可,Vue 分为开发版本和生产版本
-
1、开发版本:https://vuejs.org/js/vue.js
注意:开发版本有完整的调试和警告,而生产版本则是一个精简版本,删除了警告,如果我们在开发的时候建议选择开发版本方便调试
使用方式:
<html> <head> <!-- 引入 vue.js 所在的目录--> <script src="vue.js"></script> </head> <body> </body> </html>
(2)使用CDN引用
官方推荐使用 https://cdn.jsdelivr.net/npm/vue
(3)使用npm(cnpm)安装
在命令行输入以下命令即完成安装
// 全局安装 npm install -g vue
使用 vue-V 查看是否安装成功,如果显示出版本号则表示安装成功
注意:使用npm(cnpm)安装首先要安装node,配置相关信息,具体过程看参考博文
(4)使用yar(代替npm的包管理器)安装
(a)要使用yarn先需要安装yarn,在这里我们使用npm安装yarn
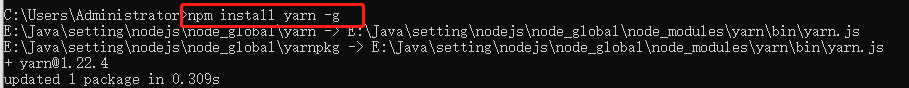
// 全局安装 npm install yarn -g

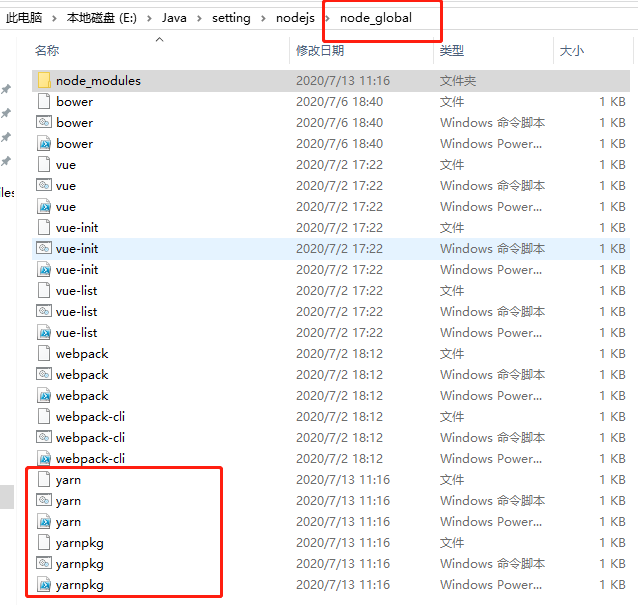
安装结果显示,yarn安装目录在npm全局目录E:Javasetting odejs ode_global里面,我们看一下这个目录信息


这是因为我们在上面安装配置npm的时候设置了它的全局安装包配置目录信息了
(b)使用yarn安装vue
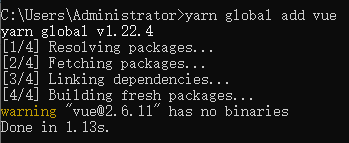
yarn global add vue

以上命令在 win 系统上安装完成以后,在命令行中使用 vue 可能会出现 Command not found 命令,那么我们需要配置一下环境变量。具体过程和原因见参考博文的的“测试npm安装vue脚手架”。
注意:由于安装yarn需要用到npm,而使用npm(cnpm)安装首先要安装node,配置相关信息,具体过程看参考博文
2、使用cli【命令行工具】(安装vue脚手架)
我们除了上面的引用或者安装vue之外,还可以使用vue-cli【脚手架工具】
vue-cli是一个脚手架工具(就是一个工具集合,可以快速的创建一个vue项目)
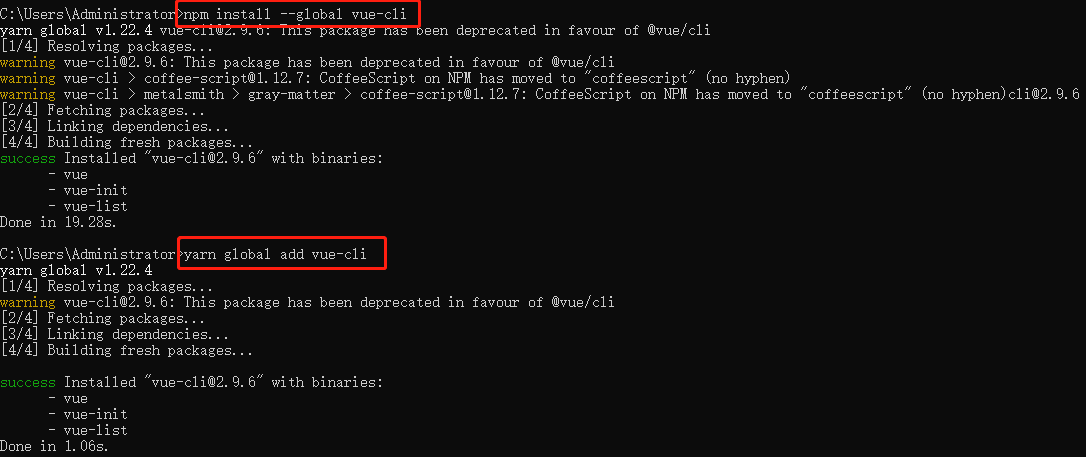
同样使用yarn/npm来安装vue-cli,我们全局安装
npm install --global vue-cli
或者使用
yarn global add vue-cli

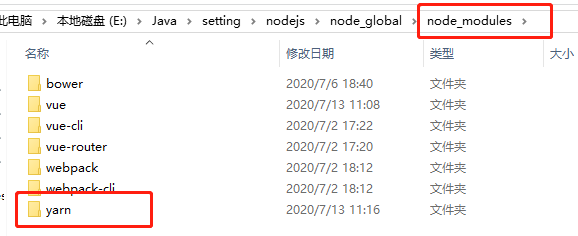
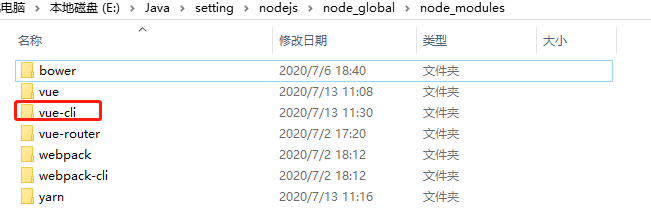
安装目录仍然在全部安装目录E:Javasetting odejs ode_global ode_modules下面

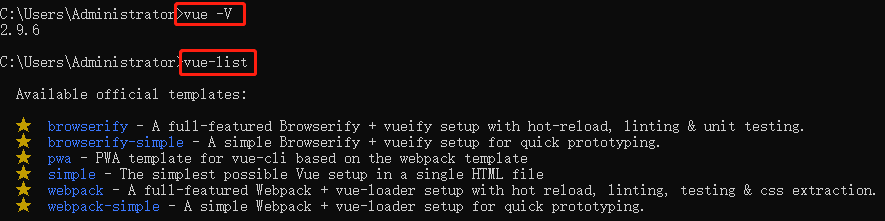
安装完以后,我们输入 vue -V 查看是否安装成功,或使用 vue-list 查看

看到上面内容则证明我们的 vue-cli 脚手架工具安装成功了
三、使用vue-cli来创建一个项目
1、新建一个vue学习目录E:Javalearnvue
2、使用vue-cli创建项目
vue init webpack myfirstvuedemo

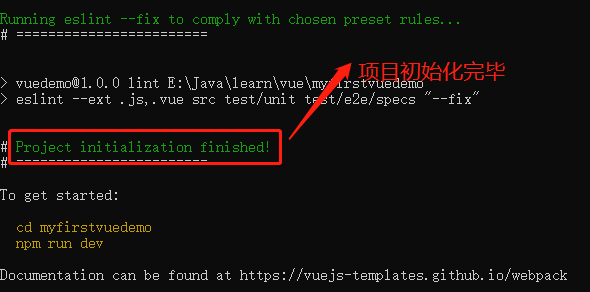
初始化完成以后,就会出现下面的提示

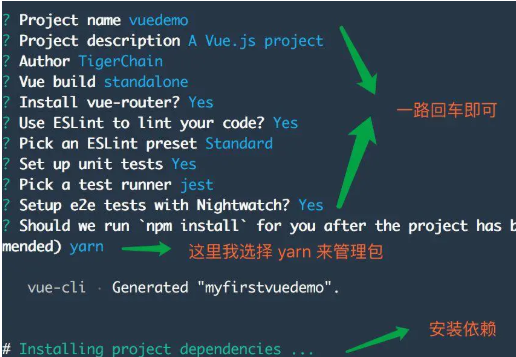
在vue init webpack 项目名 的过程中,会跳出几个选项让你回答:
Project name (baoge): -----项目名称,直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters),阮一峰老师博客为什么文件名要小写 ,可以参考一下。 Project description (A Vue.js project): ----项目描述,也可直接点击回车,使用默认名字 Author (): ----作者,输入dongxili 接下来会让用户选择: Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了 Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用,这里就输入“y”后回车即可。 Use ESLint to lint your code? (Y/n) 是否使用ESLint管理代码,ESLint是个代码风格管理工具,是用来统一代码风格的,一般项目中都会使用。 接下来也是选择题Pick an ESLint preset (Use arrow keys) 选择一个ESLint预设,编写vue项目时的代码风格,直接y回车 Setup unit tests with Karma + Mocha? (Y/n) 是否安装单元测试,我选择安装y回车 Setup e2e tests with Nightwatch(Y/n)? 是否安装e2e测试 ,我选择安装y回车
回答完毕后上图就开始构建项目了。
如图所示,我们成功创建出了项目,如果大家使用 npm 或是 yarn 出现安装不了的情况,那么切换一下源即可「tabao 的源就非常不错」。
3、安装依赖
配置完成后,可以看到目录下多出了一个项目文件夹myfirstvuedemo,然后cd进入这个文件夹:

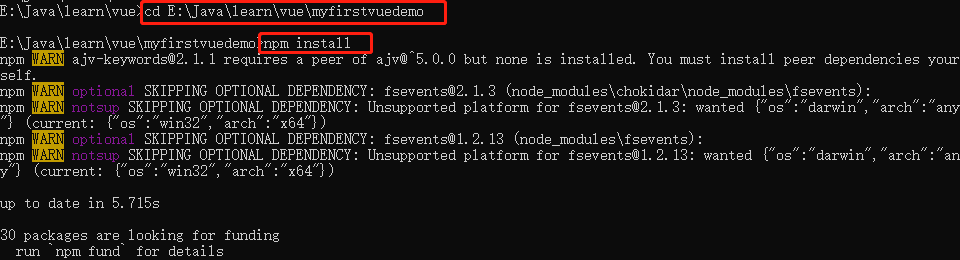
安装项目所需的依赖
cd E:Javalearnvuemyfirstvuedemo
npm install

注意:
(1)可以使用cnpm命令,因为我的npm和cnpm镜像都设置成了淘宝镜像,没有什么区别,没有设置淘宝镜像的可以查看参考博文设置
(2)npm install :安装所有的模块,如果是安装具体的哪个个模块,在install 后面输入模块的名字即可。而只输入install就会按照项目的根目录下的package.json文件中依赖的模块安装(这个文件里面是不允许有任何注释的),每个使用npm管理的项目都有这个文件,是npm操作的入口文件。因为是初始项目,还没有任何模块,所以我用npm install 安装所有的模块。安装完成后,目录中会多出来一个node_modules文件夹,这里放的就是所有依赖的模块。
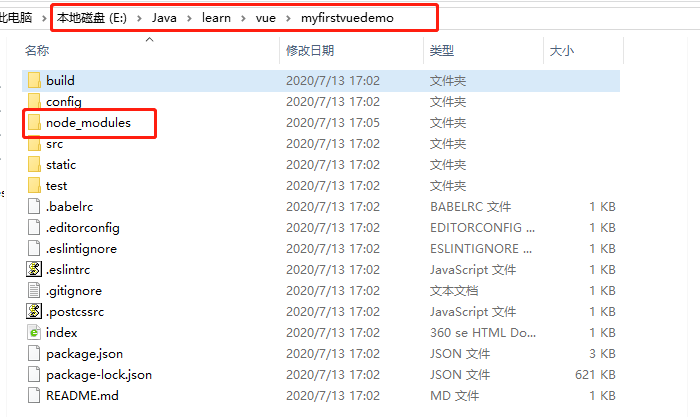
然后现在,E:Javalearnvuemyfirstvuedemo目录是这样的:

解释下每个文件夹代表的意思(仔细看一下这张图):

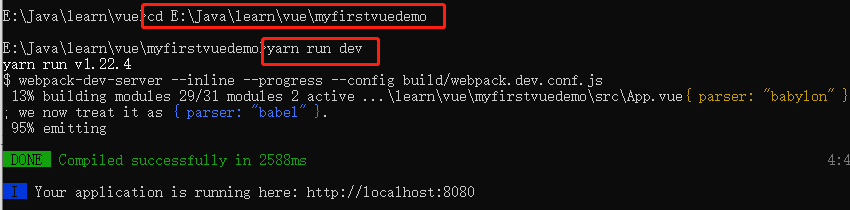
4、运行项目
E:Javalearnvuemyfirstvuedemo
#然后运行
npm run dev 或者 yarn run dev

我们就会看到使用 webpack 启动服务,然后编译,完成以后提示项目运行的地址:默认是—http://localhost:8080
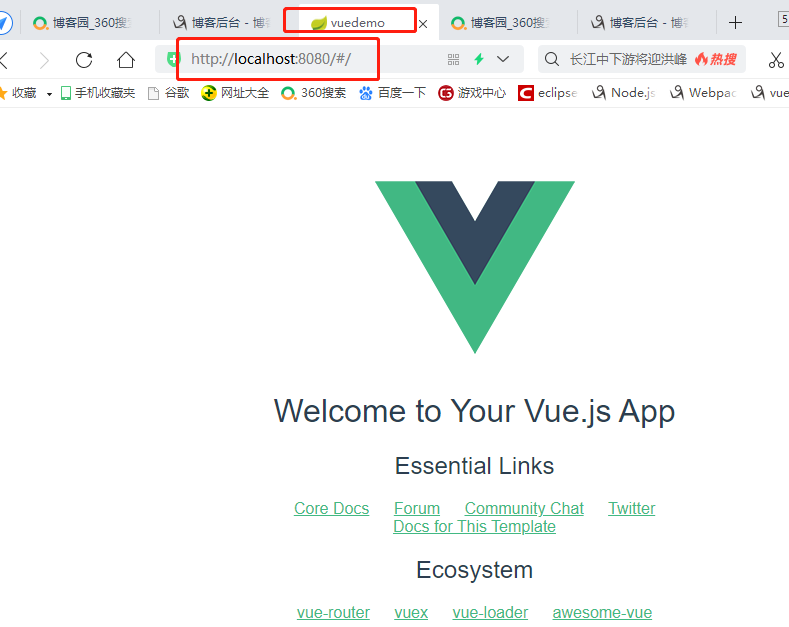
我们在浏览器中输入 http://localhost:8080 回车,看结果

怎么样,我们使用 vue-cli 就成功创建出一个 vue 项目,只不过他默认的主页是 Vue 的一些介绍,要搞成自己项目修改即可
注意:
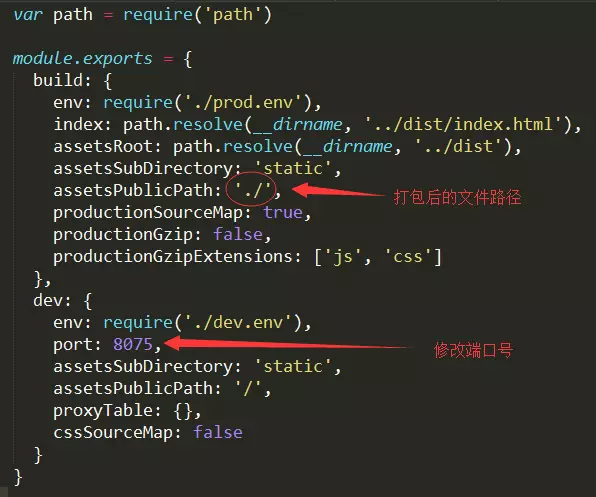
(1)如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config里的index.js

(2)如果本地调试项目时,建议将build 里的assetsPublicPath的路径前缀修改为 ' ./ '(开始是 ' / '),因为打包之后,外部引入 js 和 css 文件时,如果路径以 ' / ' 开头,在本地是无法找到对应文件的(服务器上没问题)。所以如果需要在本地打开打包后的文件,就得修改文件路径。
(3)在进行vue页面调试的时候,建议安装vue-devtools,安装过程见参考博文
5、vue-cli的webpack配置分析
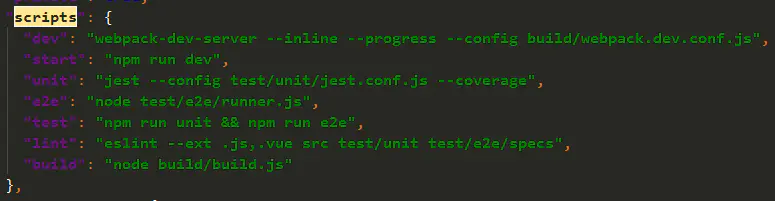
从package.json可以看到开发和生产环境的入口。

(1)可以看到dev中的设置,build/webpack.dev.conf.js,该文件是开发环境中webpack的配置入口。
(2)在webpack.dev.conf.js中出现webpack.base.conf.js,这个文件是开发环境和生产环境,甚至测试环境,这些环境的公共webpack配置。可以说,这个文件相当重要。
(3)还有config/index.js 、build/utils.js 、build/build.js等,具体请看这篇介绍:
https://segmentfault.com/a/1190000008644830
6、打包上线
注意,自己的项目文件都需要放到 src 文件夹下。
在项目开发完成之后,可以输入 npm run build 来进行打包工作。
npm run build
另外:
1.npm 开启了npm run dev以后怎么退出或关闭? ctrl+c 2.--save-dev 自动把模块和版本号添加到模块配置文件package.json中的依赖里devdependencies部分 3. --save-dev 与 --save 的区别 --save 安装包信息将加入到dependencies(生产阶段的依赖) --save-dev 安装包信息将加入到devDependencies(开发阶段的依赖),所以开发阶段一般使用它
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。
项目上线时,只需要将 dist 文件夹放到服务器就行了。
7、站点根目录部署
(1)执行npm run build
(2)找到dist目录,把里面的文件直接丢到站点根目录下即可
8、站点子目录部署
(1)修改config/index.js
module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: './', // 修改这里,防止报404错误 productionSourceMap: true,
(2)如果使用了vue-router,,修改routes。在routes最后增加一条
{ path: '/test', redirect: '/' //test为所放置的文件夹名称,不修改的话可能会无法显示页面 }
(3)执行npm run build
(4)找到dist目录,把里面的文件直接丢到站点根目录下即可
四、离线安装webpack下载模板
在使用vue-cli来初始化创建项目,利用webpack生成模板的时候发现一直卡在下载模板这一步,什么404、502、400、证书啥的错误都有,反正就是各种坑,后来我发现自己网无法连接git官网导致下载失败。针对此问题,网上有很多说法和方法,什么关闭代理、修改host文件等等操作,本人都试了,奈何没有作用,最后采取的办法是离线安装webpack下载模板。
1、