一、安装node.js
1、下载
(1)官方Node.js 安装包及源码下载地址为:https://nodejs.org/en/download/
(2)百度云资源
链接:https://pan.baidu.com/s/1Y3Y-tECz-KJ3vfo5mV04Cg
提取码:lpoi
2、安装
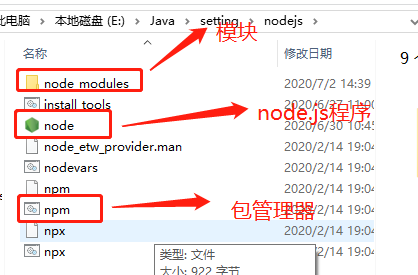
傻瓜式操作,选择安装目录一直下一步即可,安装目录结果如下:

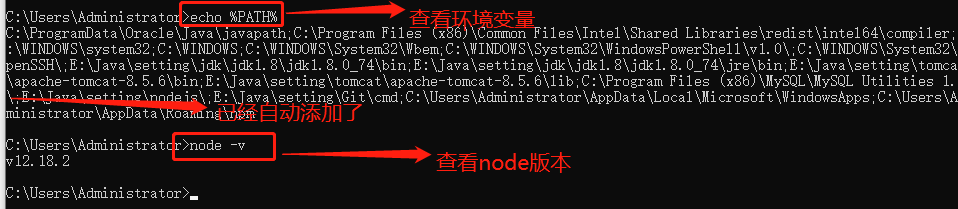
3、打开命令行,检查是否正常

二、安装cnpm
用npm安装依赖环境的时候,实在太慢了,我们通常会选择使用cnpm,但是当我们使用cnpm命令的时候,通常会出现“cnpm' 不是内部或外部命令,也不是可运行的程序”的提示。可以按照以下步骤处理
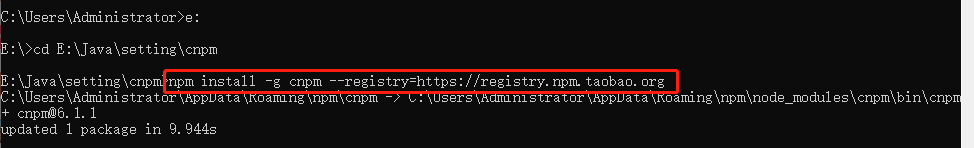
1、在进入创建的文件夹后,利用淘宝npm镜像安装相关依赖,命令如下:
npm install -g cnpm --registry=https://registry.npm.taobao.org

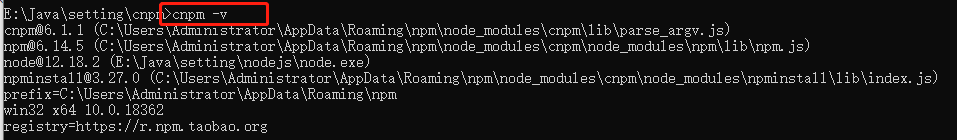
2、在cmd中输入cnpm -v就可以看是否安装成功。

3、使用cnpm
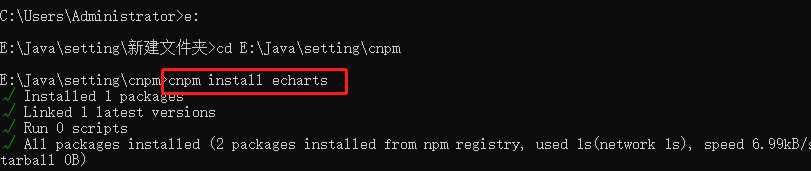
比如安装echarts ,命令:cnpm install echarts

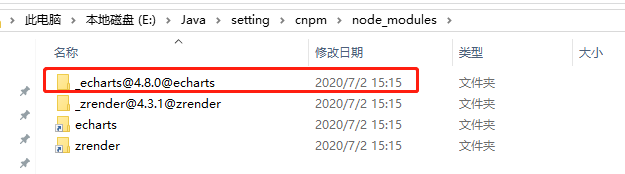
安装完毕之后,可以查看安装的依赖结果

4、直接将npm的路径改为淘宝镜像(二中已经提到)
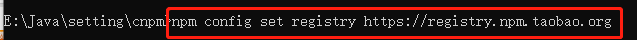
由于项目要求,有时候直接将路径改为淘宝镜像,命令如下:
npm config set registry https://registry.npm.taobao.org

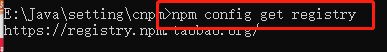
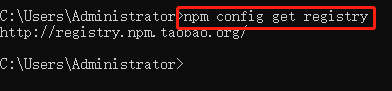
可通过下面命令行查看是否替换成功
npm config get registry

三、设置npm的全局目录信息
npm是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题。比如常用的有:
1)允许用户从NPM服务器下载别人编写的第三方包到本地使用。
2)允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
3)允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用
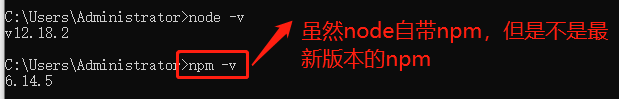
1、首先按照上面的步骤方法安装node.js,安装完毕之后可以用 npm -v 查看npm的版本

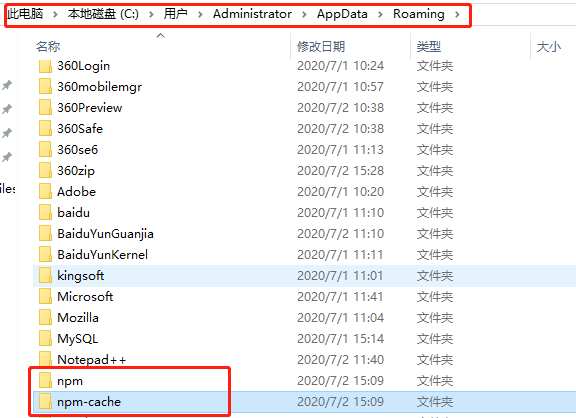
2、再查看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到E:Javasetting odejs

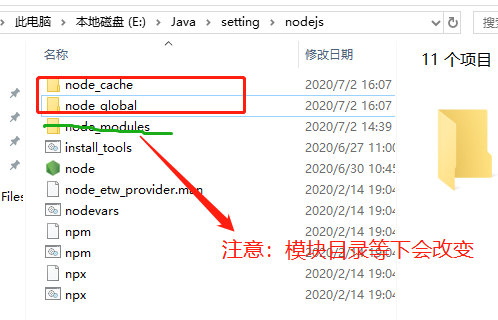
先如下图建立2个目录

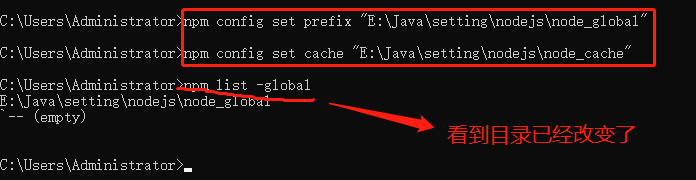
然后运行以下两条命令改变npm的本地仓库,并且使用命令npm list -global查看npm的本地仓库
npm config set prefix "E:Javasetting
odejs
ode_global"
npm config set cache "E:Javasetting
odejs
ode_cache"

3、配置镜像站
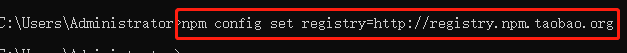
输入以下命令 配置淘宝镜像站
npm config set registry=http://registry.npm.taobao.org

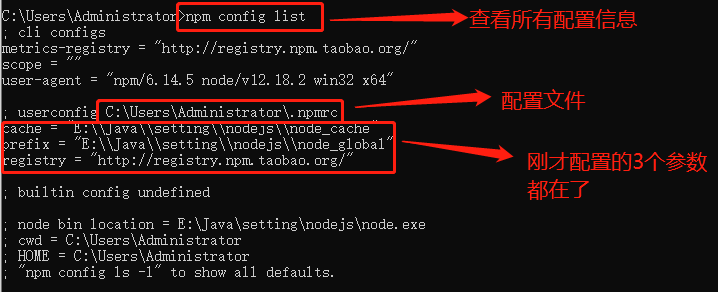
输入以下命令显示所有配置信息
npm config list

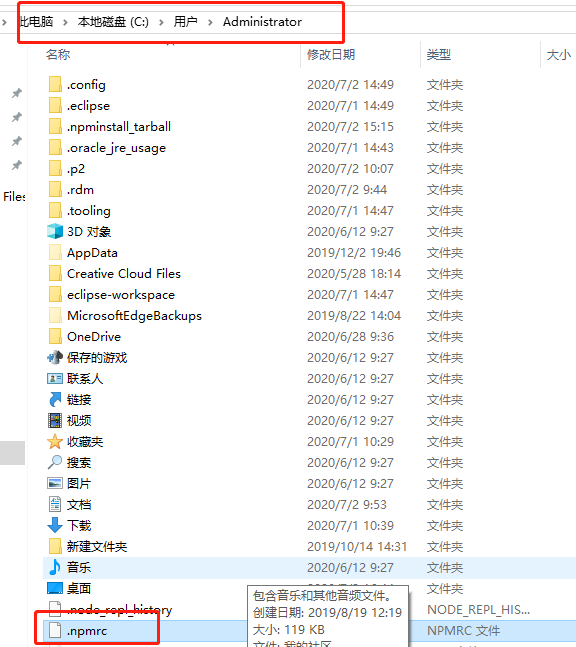
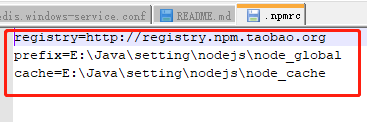
我们关注一个配置文件,可以看到刚才的配置信息


可以使用命令 npm config get registry 检查一下刚才配置的镜像站行不行

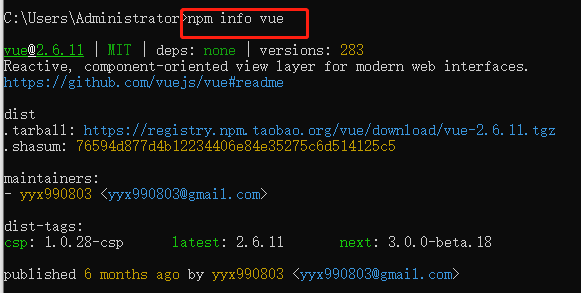
测试能否获取Vue的信息
npm info vue

注意:
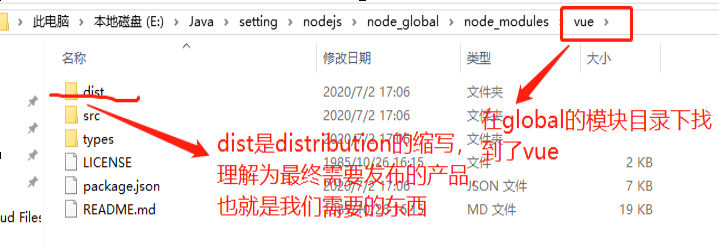
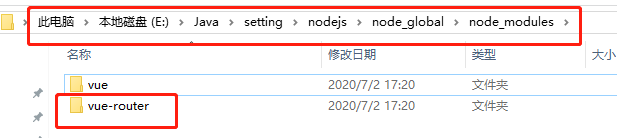
(1)此时,默认的模块E:Javasetting odejs ode_modules 目录将会改变为E:Javasetting odejs ode_global ode_modules 目录。
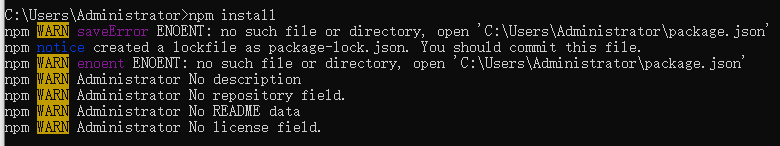
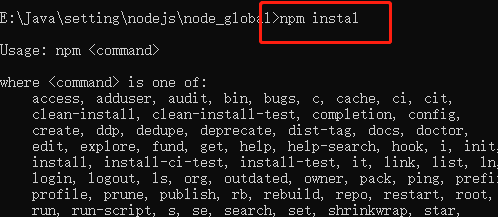
(2)如果直接运行npm install等命令会报错的。

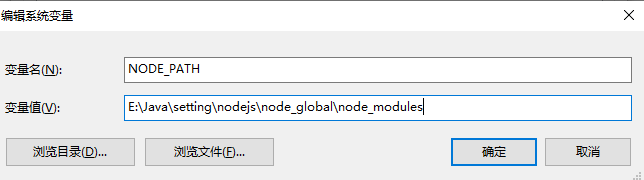
我们需要做一件事,增加环境变量NODE_PATH,内容是:E:Javasetting odejsnode_globalnode_modules

重新打开cmd窗口让上面的环境变量生效

注意:这里还有一种可能会出现上述操作错误,解决方法是:在命令行切换到安装nodejs文件下的nodejs ode_modules pm 后执行npm install express
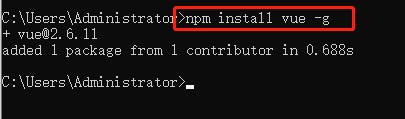
四、测试npm安装vue.js
命令
npm install vue -g
这里的-g是指安装到global全局目录去


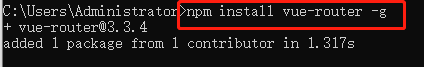
五、测试npm安装vue-router
命令
npm install vue-router -g


六、测试npm安装vue脚手架
命令
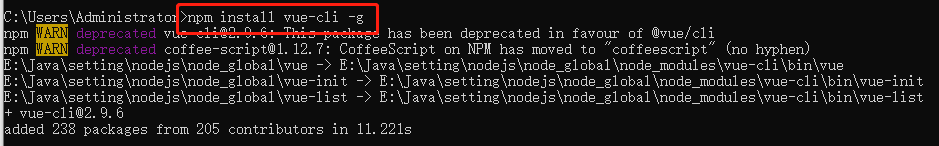
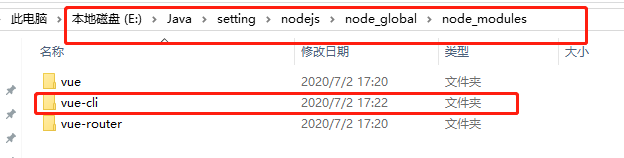
npm install vue-cli -g


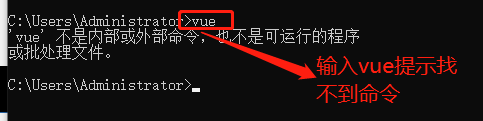
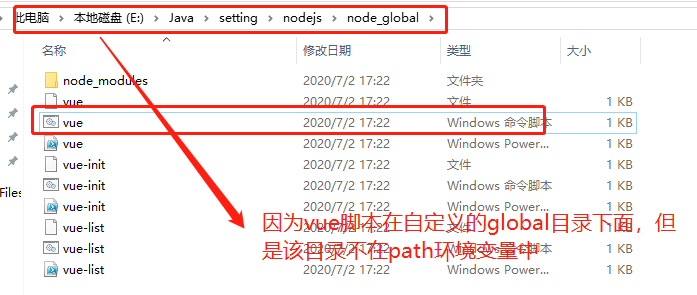
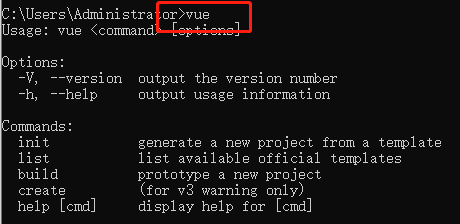
输入vue命令测试


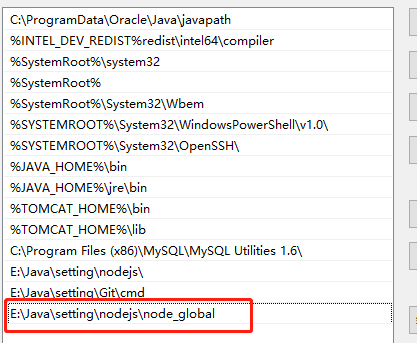
解决方法:对环境变量新增 E:Javasetting odejs ode_global,win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

保存环境变量后,重新关闭打开CMD,并且测试VUE是否使用正常

注:vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中
七、安装webpack
webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
安装webpack之前请按照上述步骤先安装node.js以及npm或者cnpm
1、全局安装webpack
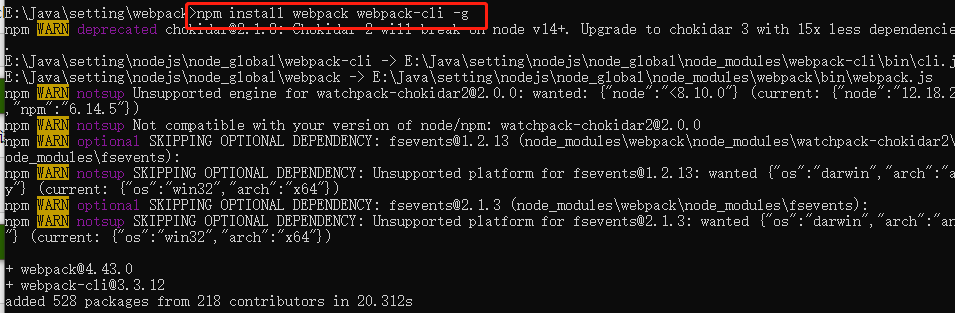
运行CMD,安装命令如下所示,其中, -g是全局安装,并移除安装了 webpack和webpack-cli
npm install webpack webpack-cli –g


2、创建本地项目文件夹
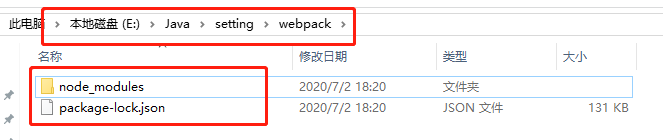
创建项目本地文件夹,如“E:Javasettingwebpack”,在CMD命令窗中分别输入如下命令,切换到该目录

3、本地安装webpack
输入如下命令,在项目目录中安装webpack,其中,--save-dev是本地安装
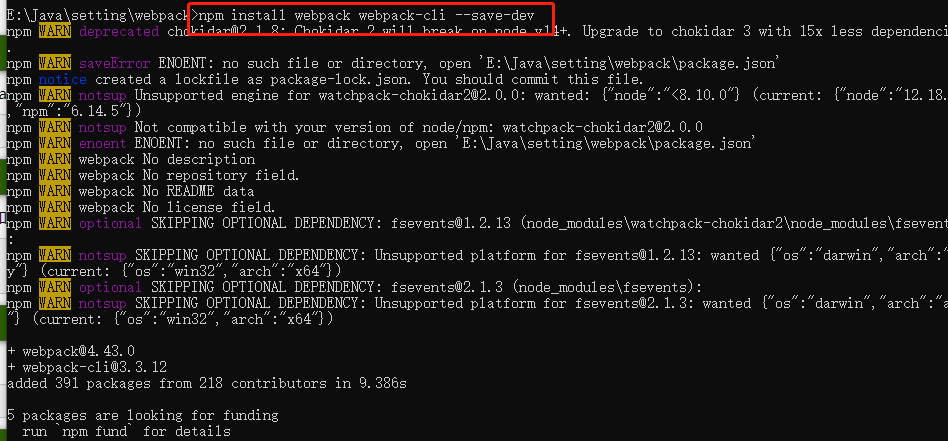
npm install webpack webpack-cli --save-dev


4、查看webpack版本
输入如下命令,若出现版本号,说明安装成功
webpack -v

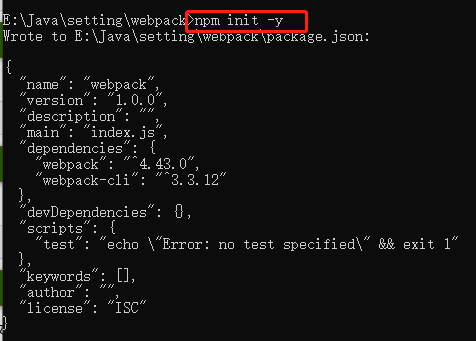
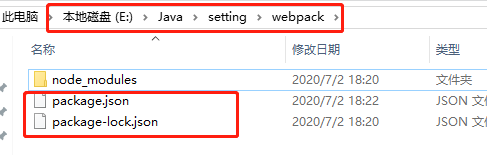
5、创建package.json文件
输入如下命令,将在项目目录中自动生成package.json文件
npm init -y


6、配置打包目录
在项目目录下,新建config文件夹,用于存放配置文件;src文件夹,用于存放源码;out文件夹,用于存放打包生成文件,具体如下图所示。

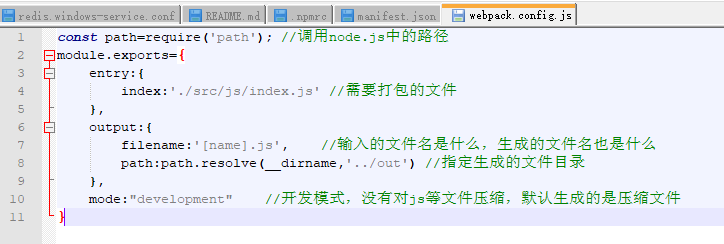
7、添加webpack.config.js文件
在config文件夹中添加webpack.config.js文件,并添加如下代码:
const path=require('path'); //调用node.js中的路径 module.exports={ entry:{ index:'./src/js/index.js' //需要打包的文件 }, output:{ filename:'[name].js', //输入的文件名是什么,生成的文件名也是什么 path:path.resolve(__dirname,'../out') //指定生成的文件目录 }, mode:"development" //开发模式,没有对js等文件压缩,默认生成的是压缩文件 }

8、运行webpack
在cmd命令窗体中,输入如下命令,运行成功后,在out目录中会生成打包后的index.js
webpack --config config/webpack.config.js

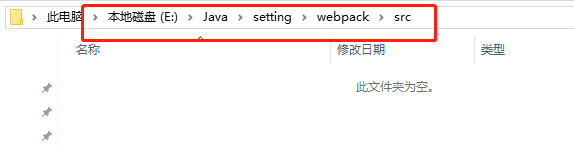
恭喜自己了,报错了,提示里面找不到./src/js/index.js。我们回过头来看一下配置文件和对应的目录

配置文件里面显示需要打包的文件名称和路径是./src/js/index.js ,我们在看一下src目录下是否存在该文件

果不其然,缺少对应的文件信息,我们在src目录下新建js目录,放入一个空的index.js文件

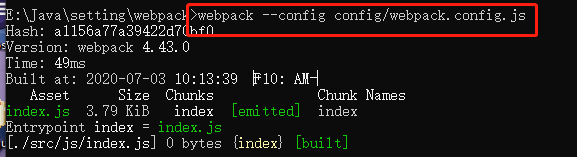
再次执行命令 webpack --config config/webpack.config.js

执行完毕之后,我们可以发现制定生成的文件空目录out下面出现了index.js,至此成功打包完毕

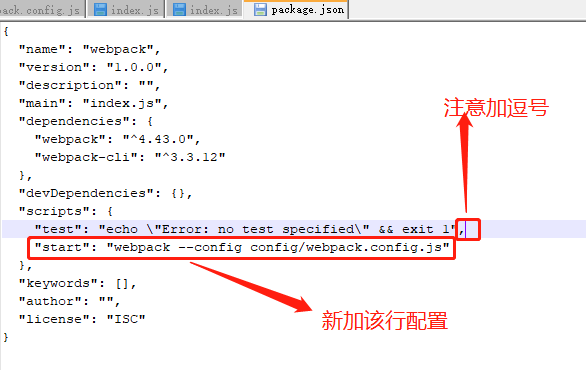
9、配置package.json
每次输入命令webpack --config config/webpack.config.js,太长,且非常不方便,此时我们可以在package.json文件中配置,新加一行配置信息:
"start": "webpack --config config/webpack.config.js"
如下所示

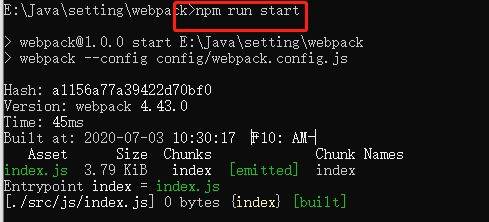
配置完成后,我们输入的如下命令,可以直接打包。
npm run start

10、js缓存处理
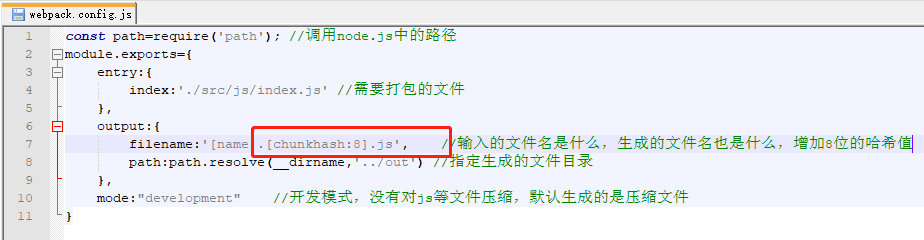
通过哈希值解决JS缓存问题(在没有修改JS要打包的内容时,不会重新打包一个JS文件),修改webpack.config.js文件,具体代码如下:
const path=require('path');
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',//增加8位的哈希值
path:path.resolve(__dirname,'../out')
},
mode:"development",
}

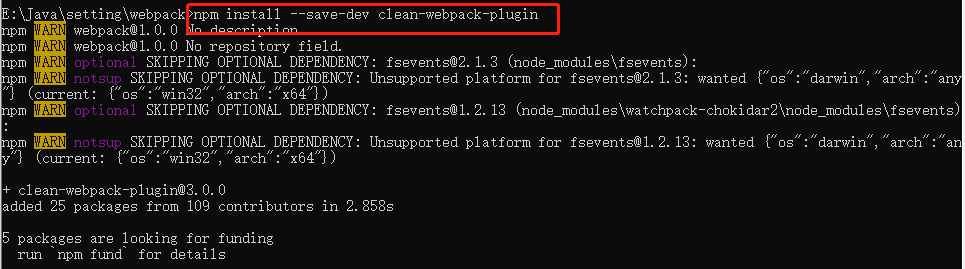
11、安装webpack插件clean-webpack-plugin
通过clean-webpack-plugin插件删除输出目中之前旧的文件。
安装命令
npm install --save-dev clean-webpack-plugin

用法一
const path=require('path'); const {CleanWebpackPlugin} = require('clean-webpack-plugin'); module.exports={ entry:{ index:'./src/js/index.js' }, output:{ filename:'[name].[chunkhash:8].js', path:path.resolve(__dirname,'../out') }, mode:"development", plugins:[ new CleanWebpackPlugin() ] }
用法二
const path=require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin').CleanWebpackPlugin ;
module.exports={
entry:{
index:'./src/js/index.js'
},
output:{
filename:'[name].[chunkhash:8].js',
path:path.resolve(__dirname,'../out')
},
mode:"development",
plugins:[
new CleanWebpackPlugin()
]
}
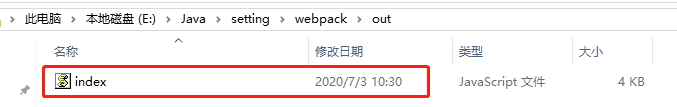
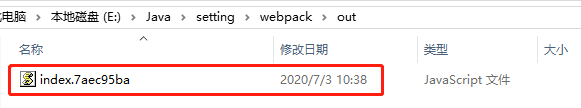
配置完后,我们再次运行npm run start,此时out目录中,只有一个新生成的js文件,如下图所示。
运行前的文件

运行后的文件

至此,我们完成从webpack安装、配置、打包等一系列步骤
四、安装vue-devtools
vue-devtools是一款基于chrome浏览器的插件
注意注意!!!!!
===================我是分割线(以下步骤乃是错误教程,是本人踩坑过程,请勿模仿)========================
1、在github上找到vue-devtools的项目,将其clone到本地。
git clone https://github.com/vuejs/vue-devtools.git


2、在vue-devtools目录下安装依赖包
cd E:Javasettingvue-devtoolsvue-devtools
cnpm install

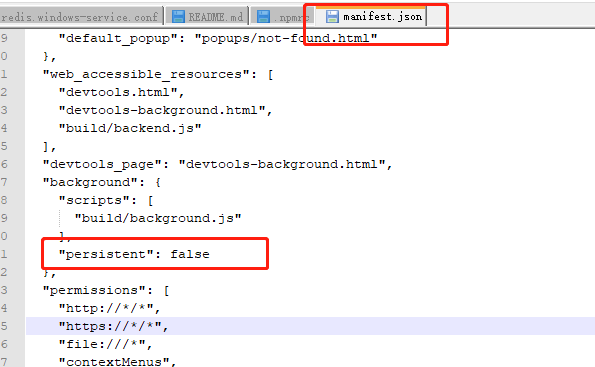
3、修改manifest.json文件

把"persistent":false改成true

4、编译代码
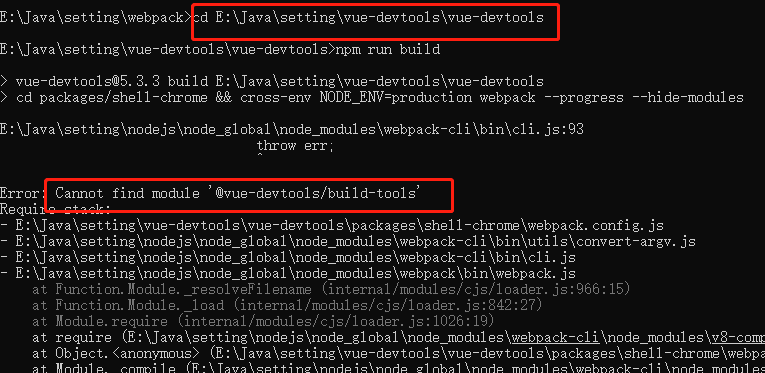
npm run build
本人操作时显示没有安装webpack,如果你也遇到,就按照上述webpack安装步骤解决吧
安装完成之后运行该命令

恭喜我吧,我又掉坑了,百度了一下原来是版本号的原因。换版本重新安装
===================我是分割线(以上步骤乃是错误教程,是本人踩坑过程,请勿模仿)我们重新开始吧========================
1、失败原因
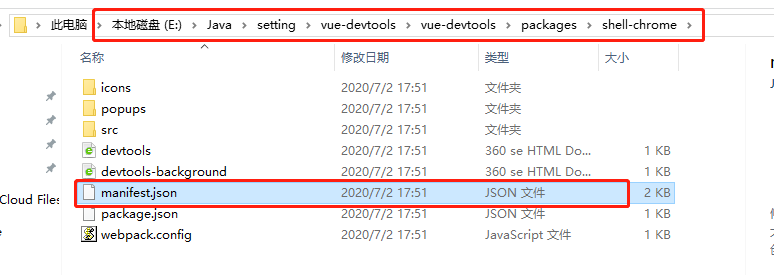
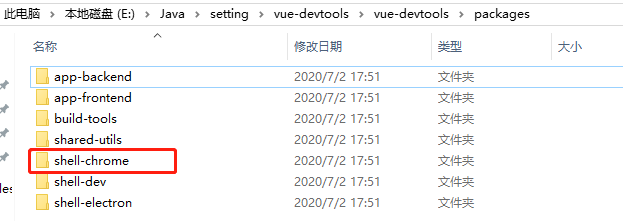
网上的大部分教程都是在shells>chrome>manifest,可是可是我安装的最新版本是下图这样的

经过查找发现出现这样的Error: Cannot find module ‘@vue-devtools/build-tools’ npm ERR! vue-devtools@5.3.2 build: `cd packages/shell-chrome && cross-env NODE_ENV=production webpa错误(我只粘贴了一部分)
##其实直接换成下图的版本就可以了,那些新版本我安装都有问题
具体版本的网址在下面
https://github.com/vuejs/vue-devtools/tree/v5.1.1
百度云:
链接:https://pan.baidu.com/s/1eD0FgfKU43_BiYqG11D2Xg
提取码:f1v5


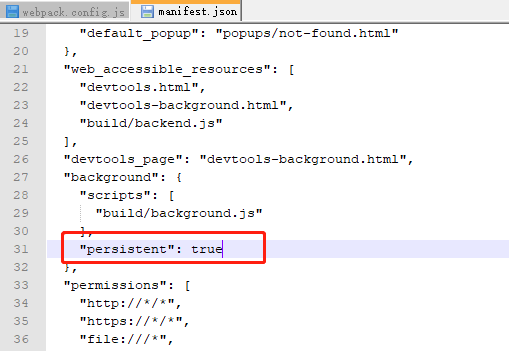
看到了吧,manifest.json的目录位置和之前踩坑最新版本不一样了
2、安装这个版本再执行下面的命令就可以了
npm i或npm install

3、修改manifest.json文件

false改成true即可
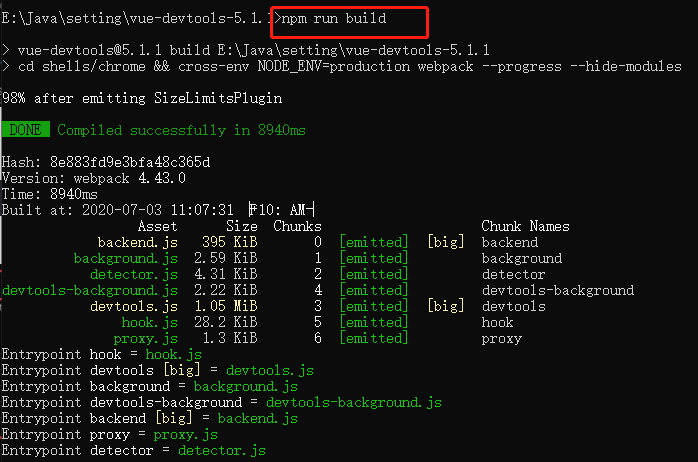
4、执行编译命令
npm run build

终于成功了,差点要被自己感动哭了,好了,继续下面的步骤吧
5、扩展Chrome插件
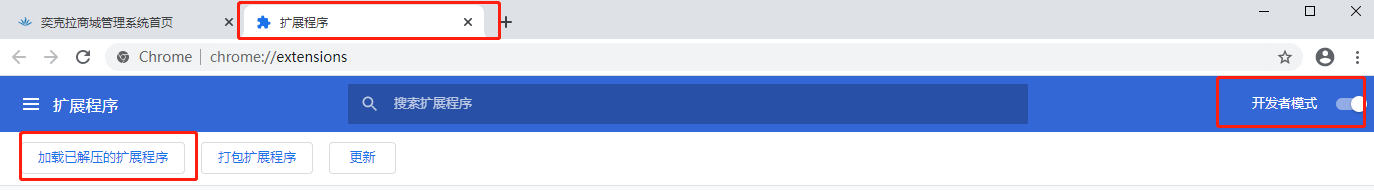
Chrome浏览器 > 更多程序 > 拓展程序

记得打开开发者模式,
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

6、vue-devtools使用
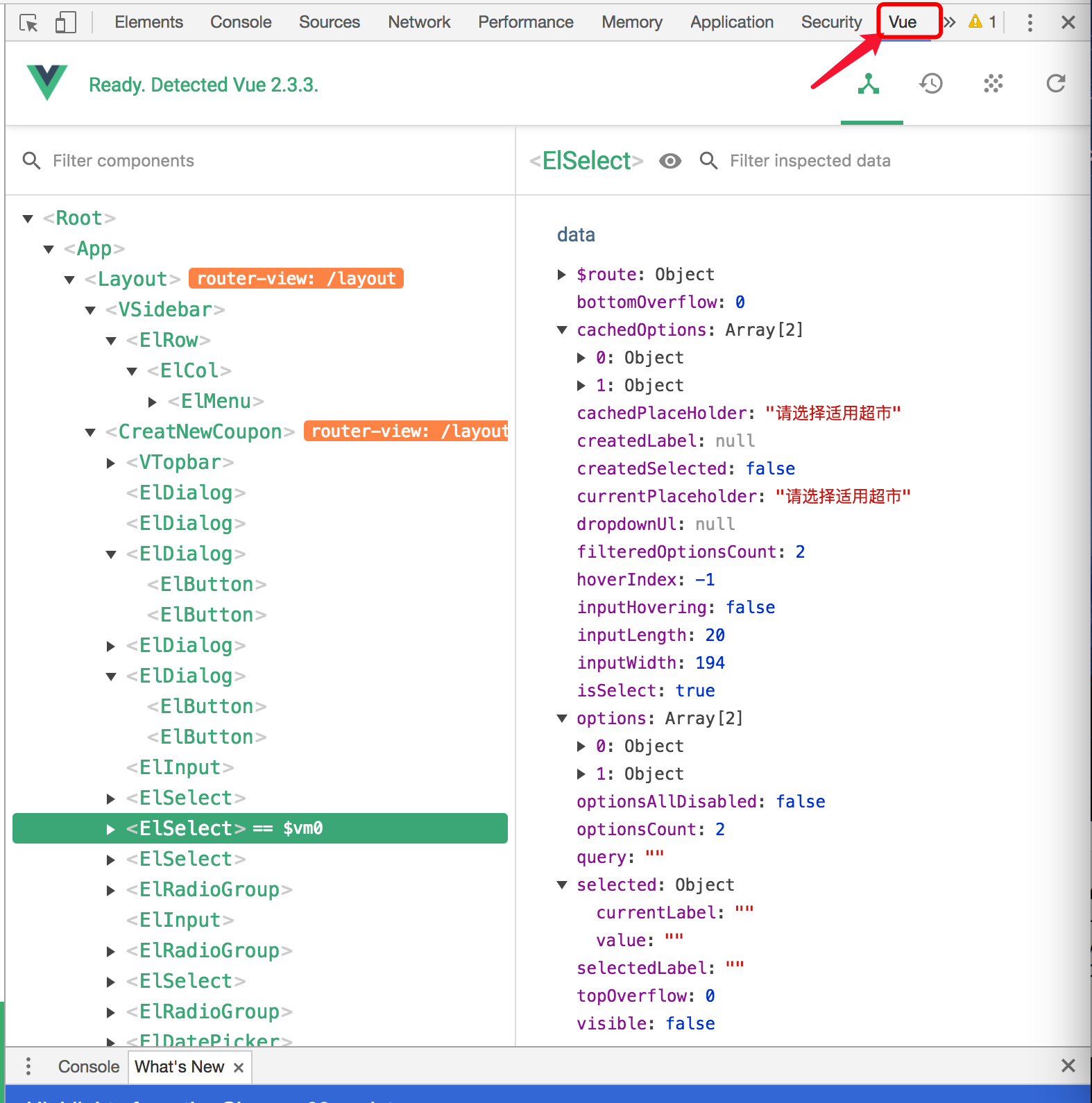
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

怎么样, 是不是感觉工作效率提高了呢