微信小程序开发类似于前端页面开发,有前端开发经验的同学能够很快上手微信小程序的开发,但二者还是有些区别,具体内容可通过微信小程序开发文档进行查看学习——https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/#%E4%BD%93%E9%AA%8C%E5%B0%8F%E7%A8%8B%E5%BA%8F
微信小程序的开发过程如下:
一、环境搭建
小程序的开发要经过一下必要的两步:
1、申请账号

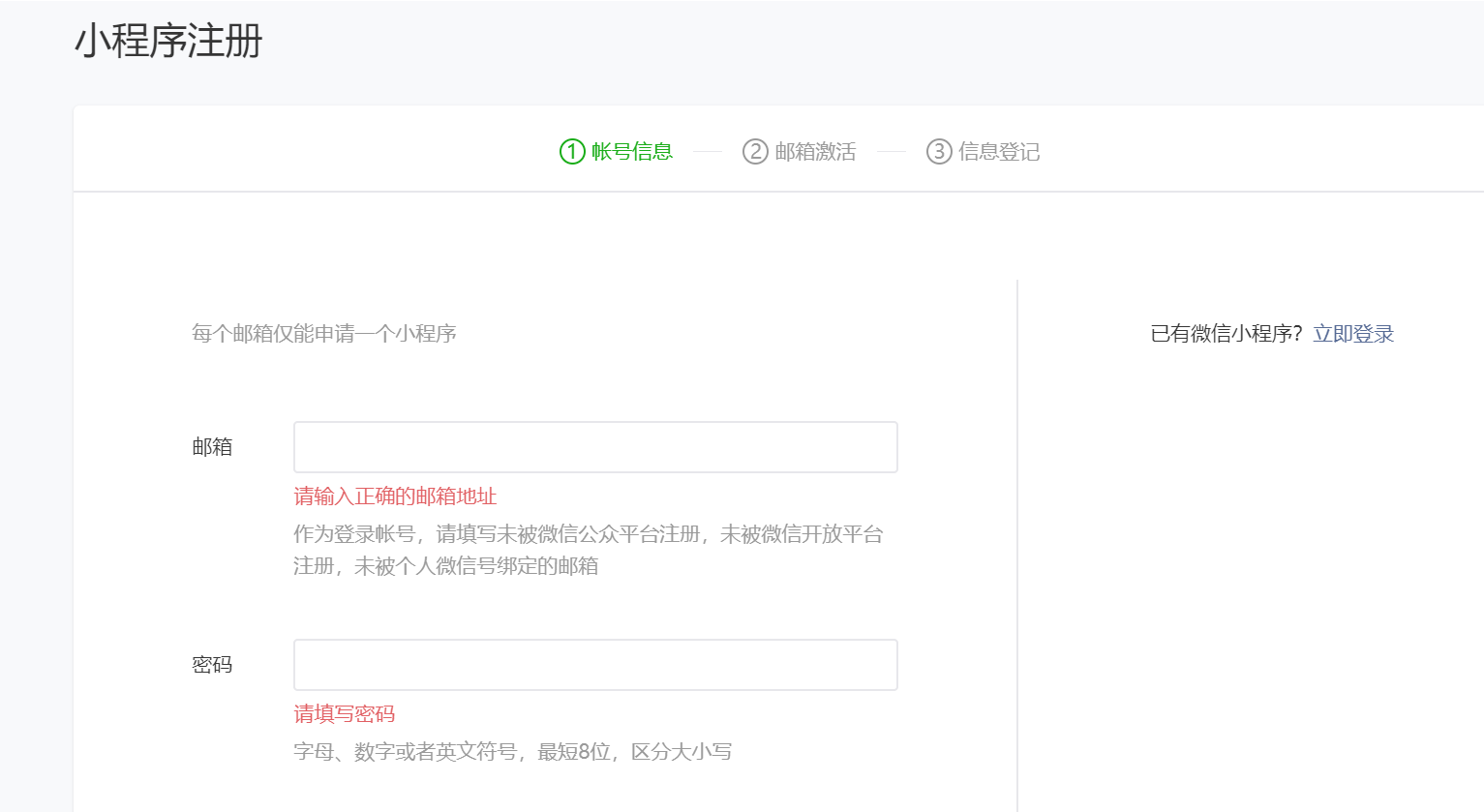
小程序的账号申请地址为:https://mp.weixin.qq.com/wxopen/waregister?action=step1
申请小程序账号时要注意:每个邮箱仅能申请一个小程序账号!!!
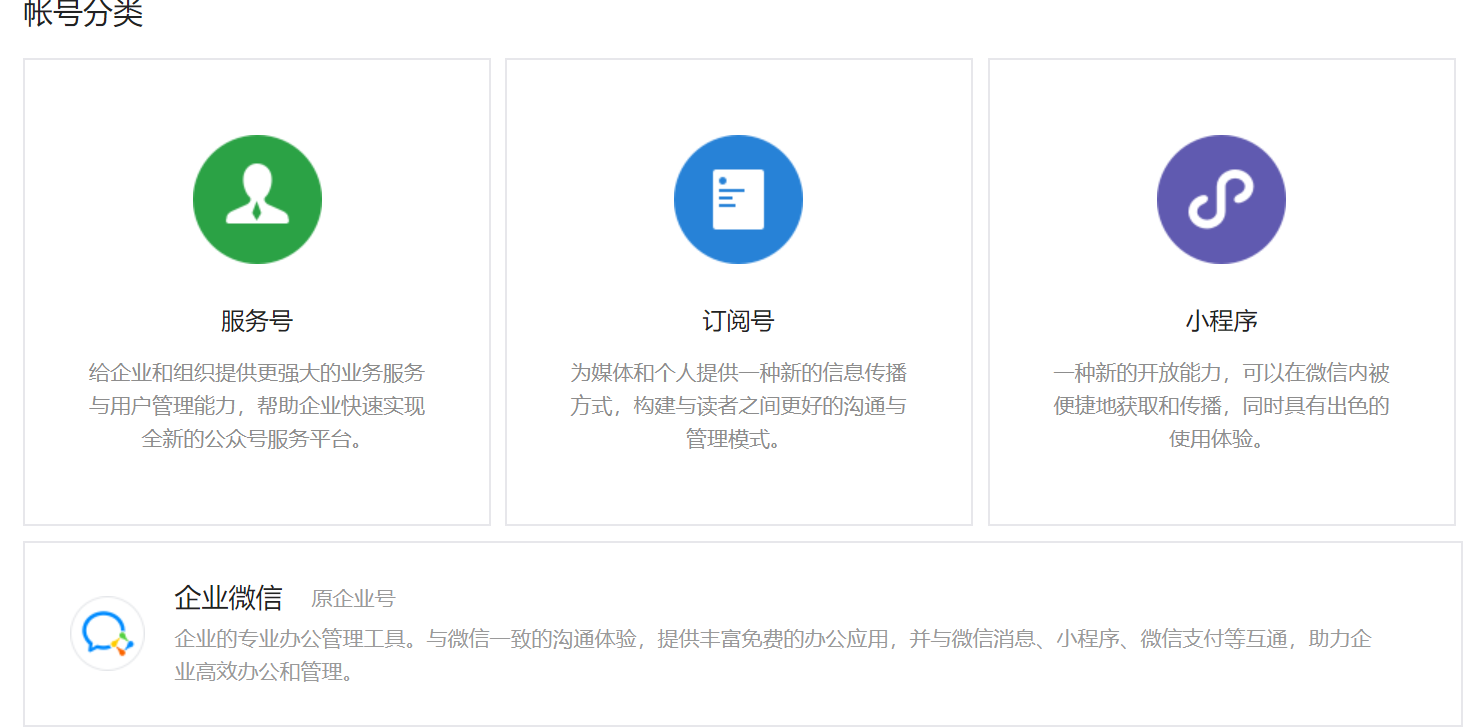
而且这个邮箱没有绑定过微信公众号(楼主之前踩过的坑——用绑定微信公众号的邮箱申请小程序账号,结果浪费了不少时间。这里普及个知识,微信平台公众平台的账号一共有四种:服务号、订阅号、小程序、企业微信号,服务号跟企业微信号时面向企业跟组织的,订阅号个人也可拥有)

2、安装开发者工具
微信小程序的开发者工具类似与前端的webStrom、dreamView,只不过没有前端开发工具好用,必须得吐槽一下!
二、重要参数
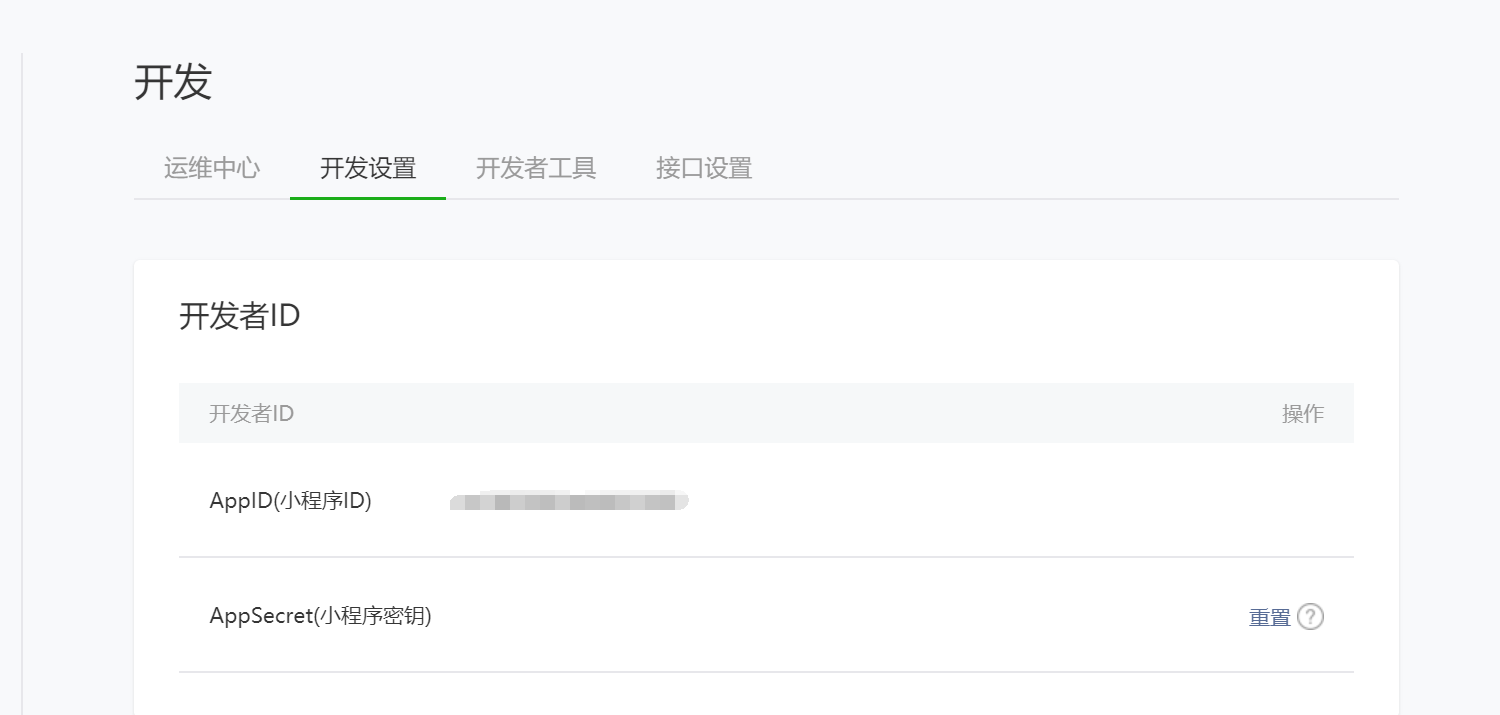
AppId:这里把AppId单独列出来,是因为AppId相当于小程序平台的身份证号,有许多地方都需要用到它。登录小程序平台后,AppId可以在左侧栏“开发”-“开发设置”中看到,也可以在点击左侧“设置”后看到。



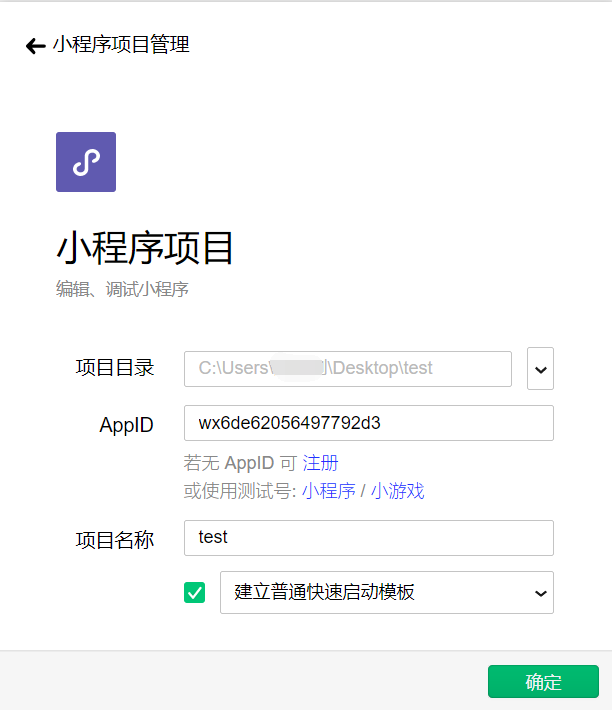
在打开微信小程序开发工具后,在“项目目录”中选择代码存盘路径,然后需要填入小程序的AppId,给项目起好名字,最后勾选“QuickStart项目”。(注意: 你要选择一个空的目录才会有这个选项),点击确定,你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。

三、开发工具及目录介绍
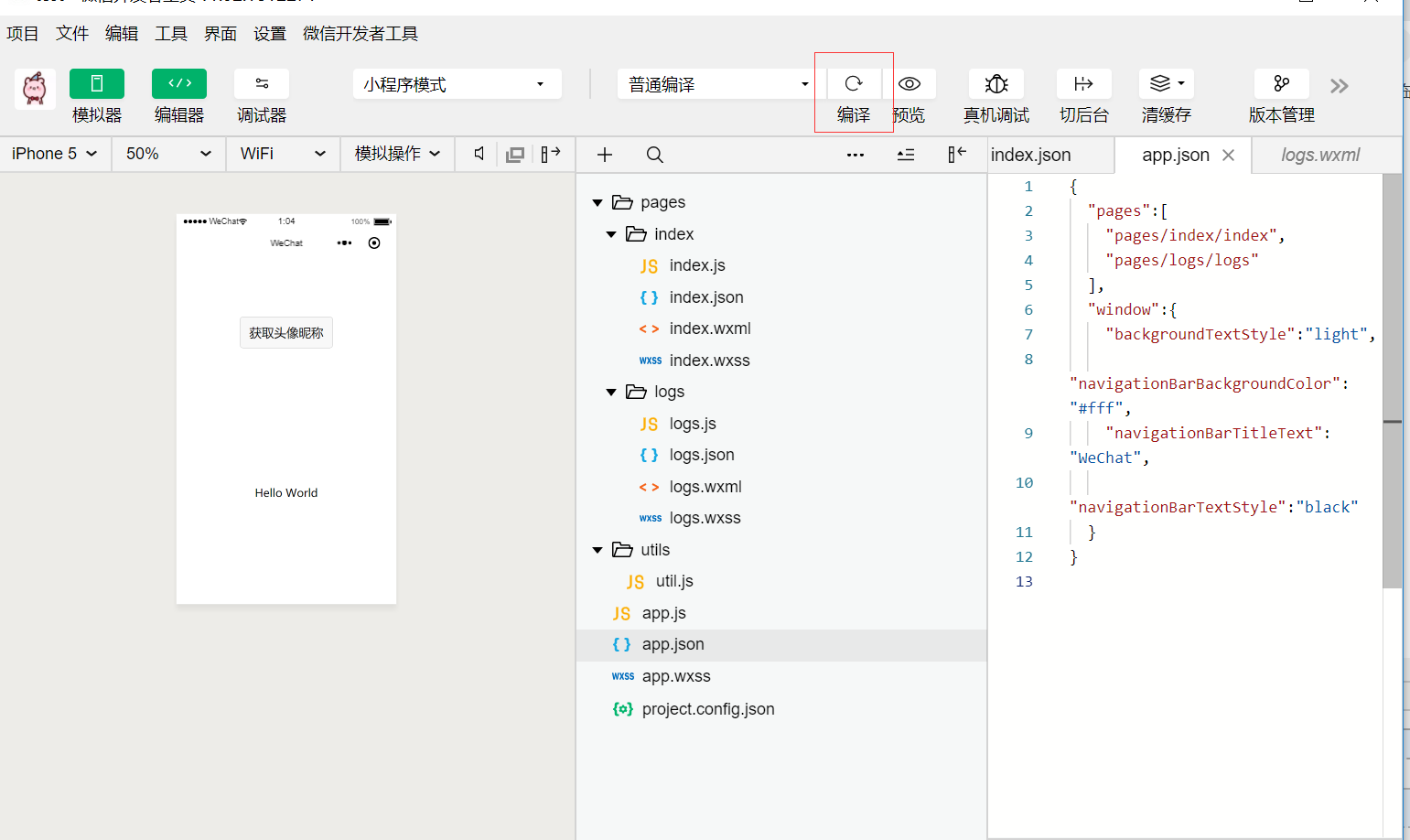
在小程序开发工具中创建好项目后,如下图所示:

小程序目录结构包含描述整体程序的app 和多个描述各自页面的pages。
目录中以app开头的文件描述小程序的整体,可以理解为全局配置。app.js描述的是小程序的整体逻辑,app.json描述的是小程序的公共配置,这两个文件都是必须的。app.wxss是小程序的全局样式表(类似与前端中的全局css),是非必需存在的。project.config.json是开发工具的配置文件。
pages用于指定小程序由哪些页面组成,每一项都对应一个页面的路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。pages目录中存放的是小程序要展示的页面,每个页面存放在一个文件夹中,如index、logs文件夹,以index为例,index.wxml为页面(对应前端的html文件),index.js处理页面逻辑,index.wxss为页面样式表(对应前端的css文件),index.json为页面的配置文件。注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。页面文件夹中,并不是所有文件都是必须存在的,如果一个页面为静态页面,不需要处理逻辑,那么只需要有.wxml文件即可。pages中每个页面都要在app.json中进行配置,如下图所示,其中配置项的第一个文件为首页,如图中index配置在第一项,首页将展示其页面。

utils文件为工具包,里面可写一些公用函数,可不存在。
----------------------------------------------------------------------------------------------------------------------------------------------------------
开发工具的使用:
1、代码修改后按ctrl+s或点击编译,会进行编译,左侧将展示编译后的效果

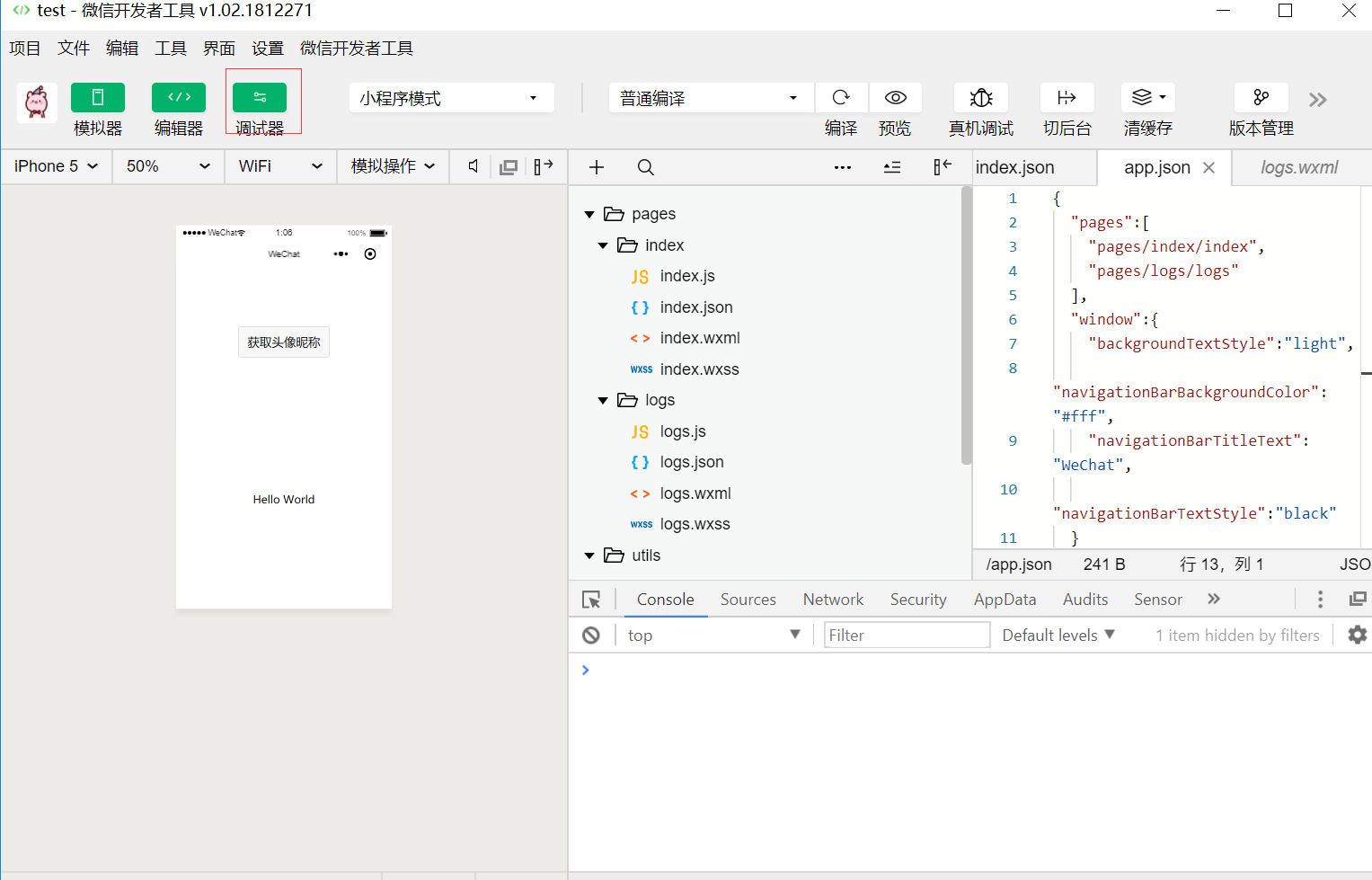
2、调试
点击调试后,会弹出控制台进行调试。具体调试方法与浏览器中调试前端代码类似,此处不再赘述。

3、真机调试
点击真机调试,微信扫码后可以在手机上看到小程序的效果

----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
微信小程序开发基本就是上述过程,具体语法及一些细节可参考“微信小程序开发文档”。