【出处】http://www.globalzoo.de/globalzoo/registrieren.php

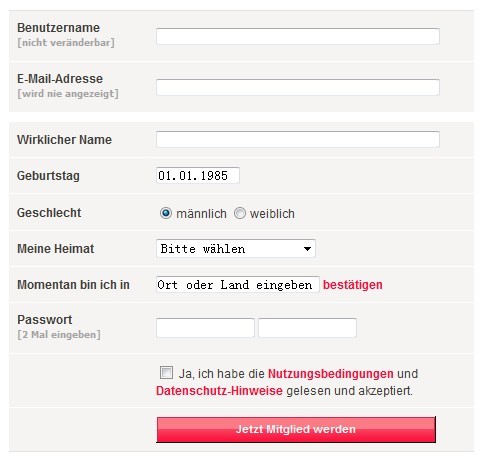
一、效果

二、HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>无标题页</title>
<link href="css/reset.css" rel="stylesheet" type="text/css" />
<link href="css/screen.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="wrap">
<div class="start-left">
<form action="registrieren.php" method="POST">
<table cellpadding="8" cellspacing="0" class="border-top">
<tr>
<td class='label'>Benutzername<br /><span class='font-optional'>[nicht veränderbar]</span></td>
<td class='formelement'><input type='text' class='s-large' name='nick' value='' maxlength='18' /></td>
</tr>
<tr>
<td class='label'>E-Mail-Adresse<br /><span class='font-optional'>[wird nie angezeigt]</span></td>
<td class='formelement'><input type='text' class='s-large' name='acc_email' value='' maxlength='120' /></td>
</tr>
<tr class='trenner'>
<td class='label'>Wirklicher Name</td>
<td class='formelement'><input type='text' class='s-large' name='name' value='' maxlength='100' /></td>
</tr>
<tr>
<td class='label'>Geburtstag</td>
<td class='formelement'>
<input type='text' class='middle' name='geburtstag' value='01.01.1985' id='in1a5a265' />
<input type='button' value=' ' onclick='displayCalendar(document.getElementById("in1a5a265"),"dd.mm.yyyy",this)' class='calendar-icon' />
</td>
</tr>
<tr><td class='label'>Geschlecht</td>
<td class='formelement'>
<input type='radio' class='no-border' value='0' name='geschlecht' checked='checked' />männlich
<input type='radio' class='no-border' value='1' name='geschlecht' />weiblich
</td>
</tr>
<tr>
<td class='label'>Meine Heimat</td>
<td class='formelement'>
<select name='land'>
<option value='-1' selected='selected'>Bitte wählen</option>
<option value='0'>Deutschland</option>
<option value='1'>- Baden-Württemberg</option>
<option value='2'>- Bayern</option>
</select>
</td>
</tr>
<tr>
<td class='label'>Momentan bin ich in</td>
<td class='formelement'>
<div id="geonameNotSet1781099">
<input class="large" value="Ort oder Land eingeben" onfocus="this.select();if(this.value==this.defaultValue){ this.value=''; }"
onblur="if(this.value==''){ this.value=this.defaultValue;}" style=" 160px;"
type="text" />
<div class="trigger">
<a href="#">bestätigen</a></div>
</div>
<div id="geonameResults1781099" class="ajaxupdate" style="display: none;">
</div>
</td>
</tr>
<tr>
<td class='label'>Passwort<br /><span class='font-optional'>[2 Mal eingeben]</span></td>
<td class='formelement'>
<input type='password' class='middle' name='acc_pw' style=' 95px;' />
<input type='password' class='middle' name='acc_pw_2' style=' 95px;' />
</td>
</tr>
<tr>
<td class='label'> </td>
<td class='formelement'>
<input name="agb_ok" type="checkbox" value="1" class="no-border" />
Ja, ich habe die <a href="../popup/rechtliches.php" onclick="new_window2('target','540','520')"
target="target" rel="nofollow">Nutzungsbedingungen</a> und <a href="../popup/rechtliches-f1.php"
onclick="new_window2('target','540','520')" target="target" rel="nofollow">Datenschutz-Hinweise</a>
gelesen und akzeptiert.
</td>
</tr>
<tr>
<td class="label"> </td>
<td class="formelement">
<input name="" value="Jetzt Mitglied werden" type="submit" class="submit s-large submit-large" />
</td>
</tr>
</table>
</form>
</div>
</div>
</body>
</html>
三、CSS
/* Basic ######################################################### */
body
{
text-align: center;
font-family: Arial, Helvetica, sans-serif;
font-size: 0.75em;
color: #413f3b;
line-height: 1.4em;
}
div.wrap
{
margin: 0 auto;
padding: 0 130px 0 0;
980px;
text-align: left;
}
a:link, a:visited
{
color: #fa0d3a;
text-decoration: none;
font-weight: bold;
}
a:active, a:hover
{
color: #fa0d3a;
text-decoration: underline;
}
.start-left
{
465px;
float: left;
}
/* Tables ######################################################### */
table
{
100%;
font-size: 1em;
}
table tr td
{
border-bottom: 1px solid #e2e2e2;
border-top: 1px solid #fff;
padding:8px;
}
table tr
{
background: #f5f4f2;
}
tr.hovered
{
background: #eceae6;
}
table.border-top
{
margin-top: 15px;
border-top: 1px solid #e2e2e2;
}
td.right
{
text-align: right;
}
tr.trenner td
{
border-top: 10px solid #fff;
}
td.label
{
30%;
font-weight: bold;
}
td.formelement
{
70%;
}
/* Forms ######################################################### */
input.calendar-icon
{
border: 0;
background-color: transparent;
margin: 0 0 2px 2px;
background: url(../pix/icons-admin/calendar.gif) no-repeat;
16px;
height: 16px;
font-size: 0.01em;
cursor: pointer;
}
input.s-large, select.s-large
{
280px;
}
input.middle
{
80px;
}
input.large
{
150px;
}
input.submit
{
background: #fa1842 url(../pix/bg-nav-aktiv.gif) center repeat-x;
border-top: 1px solid #FFF;
border-left: 1px solid #FFF;
border-bottom: 1px solid #000;
border-right: 1px solid #000;
font: 0.9em Arial, Helvetica, sans-serif;
color: #FFF;
font-weight: bold;
padding: 0 5px;
cursor: pointer;
}
input.submit-large
{
padding-top: 4px;
padding-bottom: 4px;
}
.font-optional
{
color: #a4a4a4;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 9px;
font-weight: bold;
vertical-align: baseline;
position: relative;
bottom: 0.33em;
}
.no-border
{
border: none;
}
div.trigger, div.indicator
{
display: inline;
}