说明:vs2010 ultimate + silverlight5
本文中所有代码都可以在github中查看,git版本中采用了master-dev的方式。在master中可以查看每一个demo的最后完成,在dev中可以查看每一步的代码。
github地址:git@github.com:kiwiwin/silverlight-demo.git 文件夹名称datagrid-button
在这个demo中,我们将会创建由两列构成的DataGrid,一列表示数值,一列是Button按钮。当点击对应行的Button时,对应的数值+1
1.在DataGrid中添加一行表示Button:
<sdk:DataGrid AutoGenerateColumns="False" Height="276" HorizontalAlignment="Left" Margin="12,12,0,0" Name="numberGrid" VerticalAlignment="Top" Width="376">
<sdk:DataGrid.Columns>
<sdk:DataGridTextColumn Width="100" Header="个数" Binding="{Binding Number}"/>
<sdk:DataGridTemplateColumn Width="100" Header="按钮">
<sdk:DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<Button Content="Increase" Click="Increase_click"></Button>
</DataTemplate>
</sdk:DataGridTemplateColumn.CellTemplate>
</sdk:DataGridTemplateColumn>
</sdk:DataGrid.Columns>
</sdk:DataGrid>
2.添加点击Button对应的时间处理代码和相应的初始化代码:
需要注意的是,虽然使用了ObservableCollection,但是如果只是修改了ObservableCollection中的一个Item中的值,DataGrid将不会直接更新显示,这里就先赋值null,再赋值原来的items。(ps:如果你有更好的方法,可以在github上发送一个pull request,我会非常感谢你)
public partial class MainPage : UserControl
{
private ObservableCollection<NumberItem> items;
public MainPage()
{
InitializeComponent();
InitItems();
numberGrid.ItemsSource = items;
}
private void InitItems()
{
List<NumberItem> numberItems = new List<NumberItem>();
numberItems.Add(new NumberItem {Number = 3});
numberItems.Add(new NumberItem {Number = 4});
items = new ObservableCollection<NumberItem>(numberItems);
}
private void Increase_click(object sender, RoutedEventArgs e)
{
var button = sender as Button;
var item = button.DataContext as NumberItem;
item.Number += 1;
numberGrid.ItemsSource = null;
numberGrid.ItemsSource = items;
}
}
public class NumberItem
{
public int Number { get; set; }
}
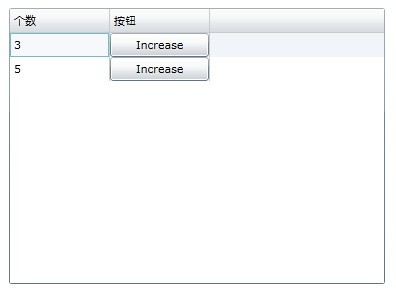
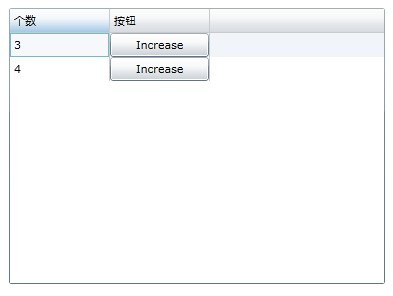
3.效果如图:
开始时:

点击了第二行中的Increase按钮以后: