先引入两个CSS,文件下载地址:https://github.com/xiaorenwu-dashijie/print.git
<link rel="stylesheet" type="text/css" href="css/print.css" media="print"/> <link rel="stylesheet" type="text/css" href="css/screen.css" media="screen"/>
选中id为myDivId的div进行打印即可,前提是电脑能连上打印机
function printReport(){ var newstr = document.getElementById("myDivId").innerHTML; var oldstr = document.body.innerHTML; document.body.innerHTML = newstr; window.print(); document.body.innerHTML = oldstr; return false; }
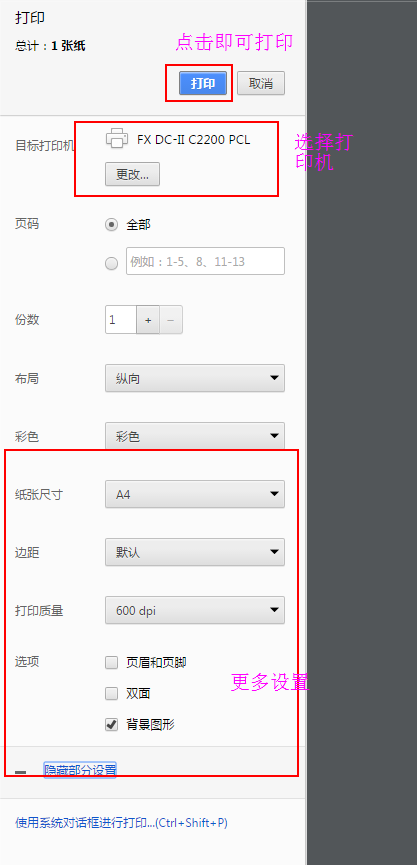
打印效果如下