

css
.layui-table-view .layui-table-body tr.table_tr_click {
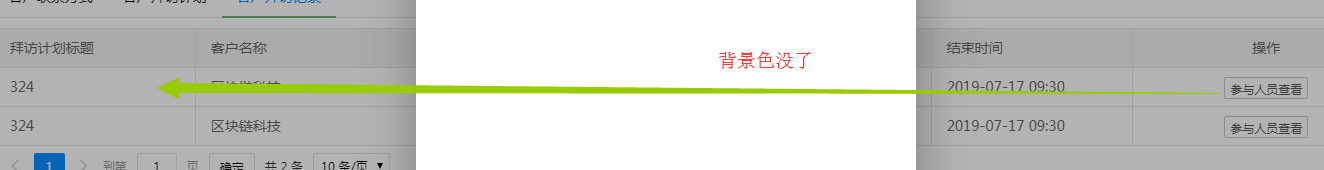
background-color: white;
}
//参与人员查看
table.on('tool(table_box2)', function(obj){
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
if(layEvent === 'detail'){
$(document).on('click', '.layui-table-view .layui-table-body tr', function (event) {
var trElem = $(this);
var tableView = trElem.closest('.layui-table-view');
tableView.find('.layui-table-body tr.table_tr_click').removeClass('layui-table-click table_tr_click');
tableView.find('.layui-table-body tr[data-index="' + trElem.data('index') + '"]').addClass('table_tr_click');
});
layer.open({
type:2,
area:['500px','500px'],
title:'参与人员',
content:'customer_visit_record/getcustomer_visit_partner?bh='+data.bh
})
}
});
}
});
$(document).on('mouseover', '.layui-table-view .layui-table-body tr', function (event) {
var trElem = $(this);
var tableView = trElem.closest('.layui-table-view');
var layuitablehover=tableView.find('.layui-table-body tr[data-index="' + trElem.data('index') + '"]');
var flag=$(layuitablehover).is(".table_tr_click");
if(flag==true){
$(this).removeClass("table_tr_click layui-table-click");
}
});