1.实现画图程序所需的API类
JFrame
JButton
ActionListener 动作事件接口
ActionEvent 动作事件对象类
获取按钮上的文字或者获取事件源对象 getActionCommand();
MouseListener 鼠标事件接口
MouseEvent 鼠标事件对象类 获取发生动作的坐标值
Graphics 画笔画布类 提供绘制图形的方法
2.界面实现
DrawFrame extends JFrame
3.功能实现
在窗体上按下鼠标按键,然后释放鼠标按键,在按下和释放的两点之间绘制一条直线。
事件机制
1.事件源对象:窗体对象
2.事件监听方法:addMouseListener(MouseListener l);
3.事件接口(事件处理类):MouseListener 接口不能实例化对象,需要定义类实现接口,这个类就是事件处理类。
实现步骤:
1.新建一个DrawListener事件处理类,该类实现MouseListener鼠标事件接口,实现接口中的抽象方法。
2.定义四个整数类型类型变量,用来存储按下和释放动作的坐标值。
3.定义一个Graphics画笔画布类的对象名,调用绘制图形的方法。
你要在哪一个组件上绘制图形,那么你的画笔画布对象就从这个组件上获取。
在窗体上绘制图形,那Graphics就要窗体上获取。
4.在DrawFrame类中实例化DrawListener事件处理类的对象dl;
5.给事件源窗体对象添加addMouseListener()鼠标监听方法,指定事件处理类对象dl.
4.练习
画直线,矩形,任意多边形和圆
注意:任意多边形的要求是
1 先画第一条线,即g.drawLine(x1,y1,x2,y2);
2 用sx,sy,ex,ey分别存储第一条线的起始点和结束的点
3判断如果是双击,则闭合图形;如果不是双击则绘制图形
a 如果是双击:先获取点击的坐标值(x,y),再用g.drawLine(ex,ey,x,y)和 g.drawLine(ex,ey,x,y)去绘制闭合的图形,当然还需要将count=0,使得闭合之后还能绘制新的任意多边形;
b 如果不是双击,则把(ex,ey)作为下一条直线的起始点,用(ex,ey,x,y)绘制新的直线,接下来把x的值赋给ex,y的值赋给ey,则(x,y)就是另外一条直线新的起点了。
/* 1.新建一个DrawListener事件处理类,该类实现MouseListener鼠标事件接口,实现接口中的抽象方法。
2.定义四个变量,在按下和释放方法中获取按下和释放的坐标值。
3.定义Grpahics画笔画布类的对象,调用绘制图形的方法来画图。
我们的组件是画出来的,那么你要在哪一个组件上画图形,那你的画笔画布对象就从这个组件上获取。
4.实例化DrawListener事件处理类的对象,对象名dl
5.给事件源窗体对象添加addMouseListener()鼠标监听方法,指定事件处理类对象dl.
*/
package wenya529;
import java.awt.FlowLayout;
import java.awt.Graphics;
import javax.swing.JButton;
import javax.swing.JFrame;
/**
* 定义一个画图界面类,该类继承自JFrame窗体类
*/
public class drawFrame extends JFrame {
/**
* 程序入口主函数
*/
public static void main(String[] args) {
// 实例化窗体类的对象,调用初始化界面的方法
drawFrame df = new drawFrame();
df.initUI();
}
/**
* 自定义初始化界面的方法
*/
public void initUI() {
setTitle("图画");
setSize(600, 500);
setDefaultCloseOperation(3);
setLocationRelativeTo(null);
setLayout(new FlowLayout());
JButton butLine = new JButton("直线");
add(butLine);
JButton butSharp = new JButton("矩形");
add(butSharp);
JButton butAngle = new JButton("任意多边形");
add(butAngle);
JButton butHair = new JButton("圆");
add(butHair);
setVisible(true);
//获取窗体上画笔画布对象(注意:必须要在窗体可见之后才能获取画笔画布对象,否则获取的是null)
Graphics g = getGraphics();
//4.实例化DrawListener事件处理类的对象,对象名dl
drawListener dl = new drawListener();
//5.给事件源窗体对象添加addMouseListener()鼠标监听方法,指定事件处理类对象dl.
addMouseListener(dl);
//调用画图Graphics
dl.setGraphics(g);
//按钮的动作监听,按钮是事件源,也就是说只有当按下按钮才会执行画图的动作,可以参考登录界面的验证登录
butLine.addActionListener(dl);
butSharp.addActionListener(dl);
butAngle.addActionListener(dl);
butHair.addActionListener(dl);
}
}
package wenya529;
import java.awt.BasicStroke;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Point;
import java.awt.RenderingHints;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.MouseEvent;
import java.awt.event.MouseListener;
import java.awt.geom.Point2D;
/**
* 1.新建一个DrawListener和ActionListener事件处理类,该类实现MouseListener鼠标事件实现和ActionListener接口,实现接口中的抽象方法。
*/
public class drawListener implements MouseListener, ActionListener {
private int x1, y1, x2, y2;// 声明四个整数变量,用来记录按下和释放时的坐标值
public int sx,sy,ex,ey;//存储任意多边形的起始点坐标和结束点坐标
public int count=0;//记录画的是任意多边形的第几条线
private Graphics g;// 声明一个画笔画布类的对象名
private String type;
// 向DrawFrame借画笔画布类的对象
public void setGraphics(Graphics gra) {
//g = gra;// 把gra传给drawFrame中的g
g = (Graphics2D) gra;//强制转型
//设置画笔抗锯齿
((Graphics2D) g).setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
}
/**
* 当你在事件源上发生鼠标点击动作时执行的方法。(在同一个位置上按下并释放才会执行点击)
*/
public void mouseClicked(MouseEvent e) {
x1= e.getX();
y1 = e.getY();
x2= e.getX();
y2 = e.getY();
((Graphics2D) g).setStroke(new BasicStroke(5));
if (type.equals("圆")) {
// 调用绘制圆的方法
g.drawOval(x1,y1,x2,y2);
}
if (type.equals("矩形")) {
g.drawRect(x1,y1,x2,y2);
}
if(type.equals("任意多边形")&&count!=0){//判断是否已经画完任意多边形的第一条线了
//获取点击的坐标值
int x = e.getX();
int y = e.getY();
if(e.getClickCount()==2){//判断是双击,图形要闭合
//使用x,y和ex,ey画闭合的第一条线
g.drawLine(ex, ey, x, y);
//使用x,y和sx,sy画闭合的第一条线
g.drawLine(sx, sy, x, y);
//改变count的值,好让下一次又是重新开始新的多边形
count=0;
}
else{//判断不是双击,要画接下来的线
//根据上一条线的结束点和当前点击的坐标,来绘制直线
g.drawLine(ex, ey, x, y);
//将当前这条线的结束赋给ex,ey,作为下一条线的起始点
ex = x;
ey =y;
}
}
}
/**
* 当你在事件源上发生鼠标按下动作时执行的方法。
*/
public void mousePressed(MouseEvent e) {
// 记录按下的坐标值O
x1 = e.getX();
y1 = e.getY();
}
/**
* 当你在事件源上发生鼠标释放动作时执行的方法。
*/
public void mouseReleased(MouseEvent e) {
// 记录释放的坐标值O
x2 = e.getX();
y2 = e.getY();
if (type.equals("直线")) {
// 调用绘制直线的方法
g.drawLine(x1, y1, x2, y2);
}
if (type.equals("任意多边形")&&count==0) {//判断是否画任意多边形的第一条线
g.drawLine(x1, y1, x2, y2);
//存储第一条线的起始点
sx=x1;
sy=y1;
//存储第一条线的结束点
ex=x2;
ey=y2;
count++;//表示第一条线已经画完了
}
}
/**
* 当你的鼠标进入到事件源是行时执行的方法。
*/
public void mouseEntered(MouseEvent e) {
}
/**
* 当你的鼠标离开到事件源是行时执行的方法。
*/
public void mouseExited(MouseEvent e) {
}
//实现ActionListener的抽象方法
public void actionPerformed(ActionEvent e) {
type = e.getActionCommand();// ActionCommand获取按钮上的文字或者获取事件源对象
}
}
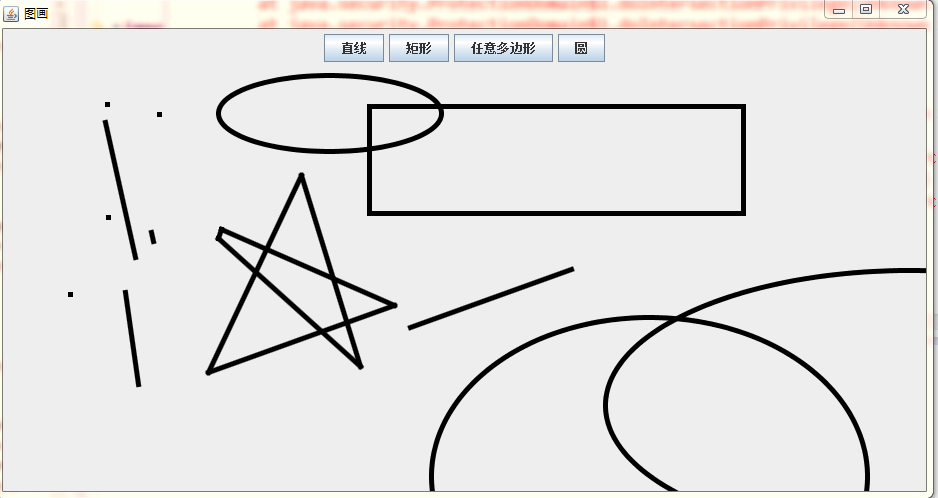
运行结果: