文章出处:https://medium.com/@maiccaejfeng/grafana-%E4%BB%A5-table-%E7%9A%84%E6%96%B9%E5%BC%8F%E9%A1%AF%E7%A4%BA-elasticsearch-%E7%9A%84%E8%B3%87%E6%96%99-%E4%B8%A6%E4%B8%94%E5%9C%A8-dashboard-%E4%BB%8B%E9%9D%A2%E4%B8%8A%E8%BC%B8%E5%85%A5%E9%97%9C%E9%8D%B5%E5%AD%97%E5%8D%B3%E6%99%82%E6%9F%A5%E8%A9%A2-elasticsearch-%E7%9A%84%E8%B3%87%E6%96%99-b7f3ea0204a3
輸入查詢關鍵字、顯示查詢結果,都在 Grafana 的 Dashboard 上操作。
目標需求:
- Elasticsearch (http://192.168.70.124:9200/) 裡面有一些從 Fortigate、Paloalto 收來的 syslog,index 名稱分別是 fortigate_fortiwifi-60c、paloalto_pa-500。documents 的欄位都是 timestamp 跟 message (也就是 syslog) 而已。
- 希望可以在 Grafana 輸入關鍵字,然後就出現符合這個關鍵字的有哪些 documents。
先把目標 Elasticsearch index 跟 Grafana 串起來
在 Grafana > Configuration > Data Sources > Add data source > Elasticsearch 做以下設定:

按下 Save & Test 出現綠色 OK 表示串接成功。後來同事把 fortigate 的 index 改成分日期的 index,例如 fortigate_fortiwifi-60c.2019–07–17、fortigate_fortiwifi-60c.2019–07–18,就把 Elasticsearch details > Index name 改成 fortigate_* 表示要 fortigate_ 開頭的全部 indexes。
試畫 Fortigate ES 的圖
到 Grafana > Dashboards > Home > Create your first dashboard > New Panel > Add Query,在 Queries to 的下拉選單選擇剛剛的 Fortigate ES,會畫出 default 的資料筆數折線圖,如下所示,表示成功:

之後把圖的 title、legend 文字更新成資料筆數如下圖。Title 在 Panel > General > Title 那邊設定,legend 文字在 Panel > Queries > Alias 那邊設定。然後下圖還有更改資料的時間區間,所以才會長得跟上圖不一樣。

試著用 Table 直接顯示 Elasticsearch 的資料
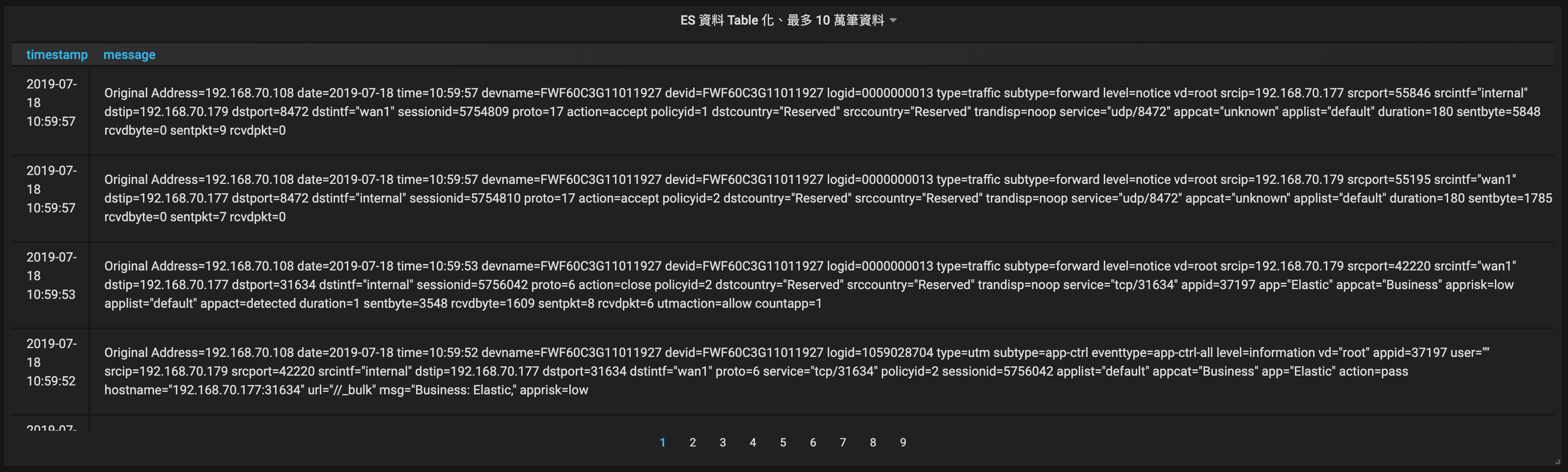
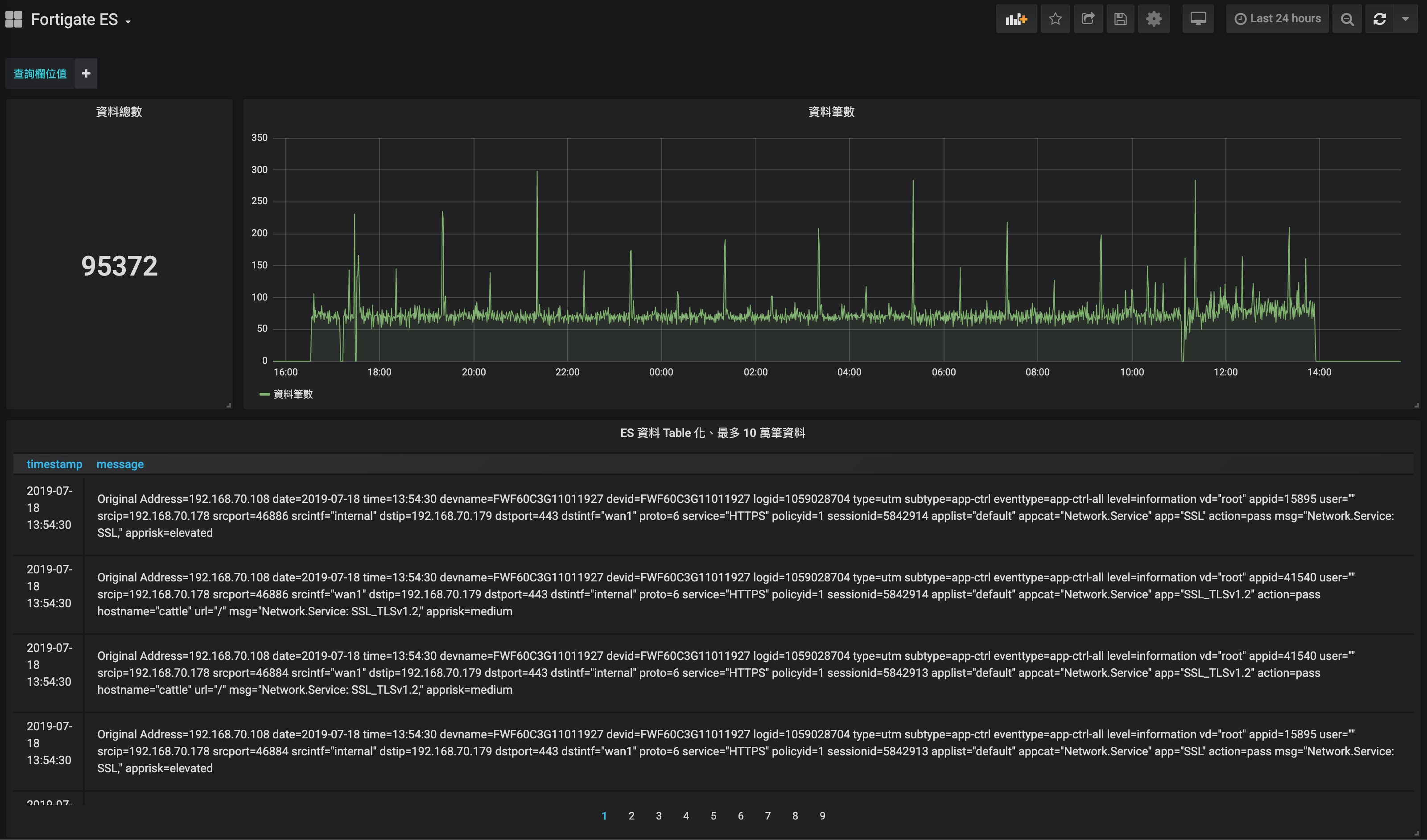
參考這個 YouTube 影片,目標是想要在 Grafana 中,直接顯示跟 Elasticsearch 裡面一樣的資料。Elasticsearch 的欄位是 timestamp 跟 message,那麼 Grafana 的 table 欄位就是 timestamp 跟 message 這樣。Elasticsearch 資料如下圖:

好,在 Grafana 的做法是,開一個新的 panel,在 Queries 的地方 Query 的 data source 下拉選單選擇剛剛的 Fortigate ES,Metric 選擇 Raw Document,Size 預設是 10,000,這邊因為我們的資料有 8 萬多筆,所以我先設定 Size 是 10 萬,這表示這個 panel 可以顯示 10 萬筆資料。

但是要注意!Size 調高可能會出錯,因為 Elasticsearch 那邊也需要做設定才行。參考官方文件 Index modules 跟 Update Indices Settings,設定目標 index 的 max_result_window 值,如下圖左邊。按下 Request 按鈕得到 true 的回應表示設定成功。

{
“index”: { “max_result_window”: 100000 }
}
回到 Grafana 的 panel。在 Visualization 的地方選擇 Table,Table Transform 選擇 JSON Data,Columns 的地方輸入 Grafana table 想要呈現的 Elasticsearch index 欄位 (field),例如 timestamp、message。如下圖:

可以在 Column Styles 的地方為每個欄位 (這裡是 timestamp 跟 message) 做設定。在 Apply to columns names 輸入目標欄位的原始名稱 (例如:timestamp),Column Header 自訂在 Grafana table 顯示的欄位名稱 (例如:時間戳),Type 選擇欄位資料內容的類型 (例如:Date、String)。如下圖:

在 Panel > General 的地方設定 panel 的 Title 之後就可以啦!如下圖:

實驗:Dashboard 時間區間的選擇與 Panel 資料筆數的優先權?
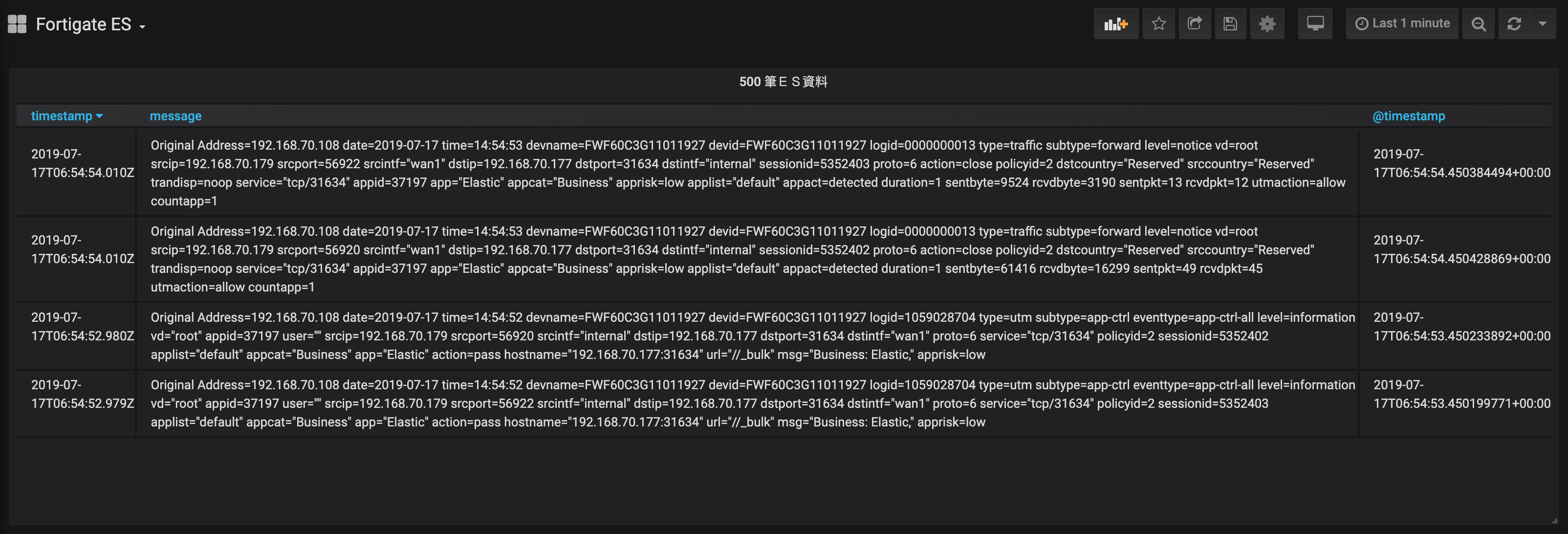
在 Grafana dashboard 的右上角可以選擇時間區間,而在 dashboard 的每個 panel 可以設定資料筆數。若設定 panel 的資料筆數為 500 筆,時間區間為近 1 分鐘的話,那麼只會顯示近 1 分鐘的資料,如下圖所示,只有 4 筆資料。由此可知,Dashboard 時間區間的優先權是比 Panel 資料筆數高的!

設定 Dashboard 的變數 (Variable)
Dashboard 變數會出現在 dashboard 的最上面,可以讓使用者選擇,然後下面的圖表就會根據使用者的選擇做出變化。例如一個同時監控很多台 servers 的 dashboard,可以建立 server 變數,提供下拉式選單讓使用者選擇某一台 server,例如 server A,然後下方圖表就會變化成只有 server A 資料的圖表。
但是在這裡,我們的目標是想要有一個輸入 input 用來輸入想查找的關鍵字,輸入後下方 table 就顯示有該關鍵字的資料。
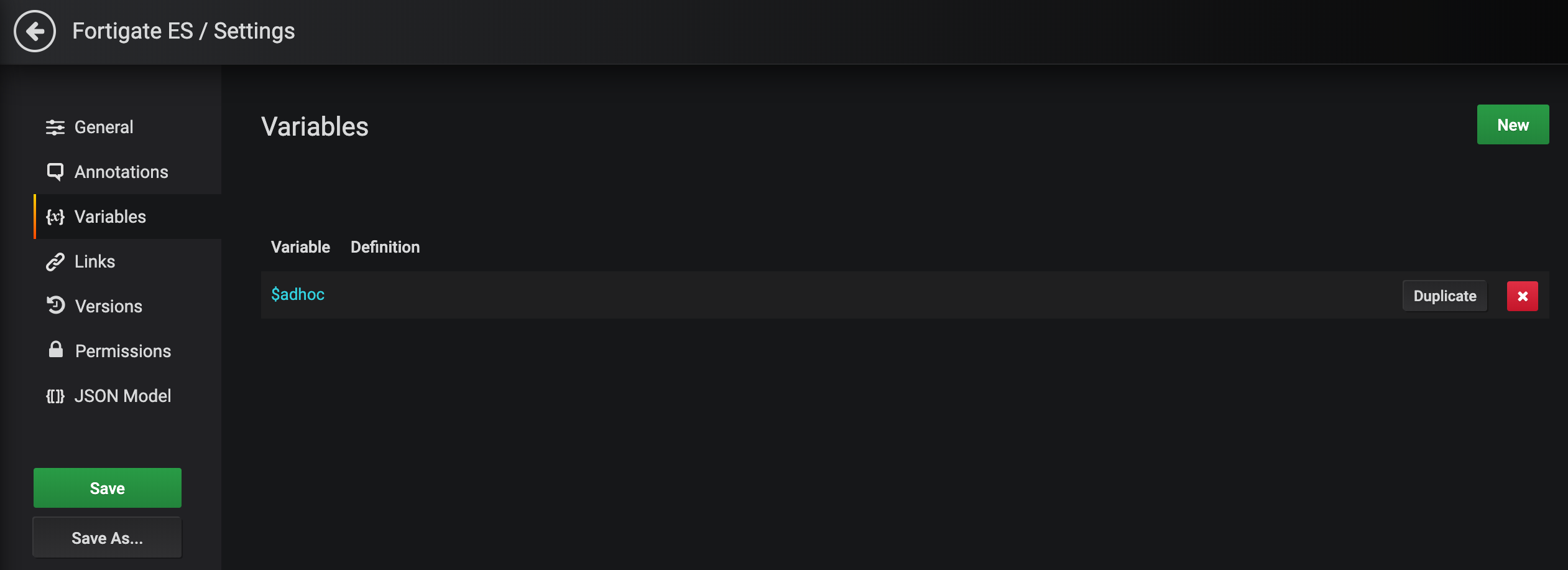
參考官方文件 Templating 跟官方提供的範例 Dashboard,按下 Dashboard 右上角 Dashboard settings 的小按鈕可以到設定 Dashboard 的地方。在 Dashboard > Dashboard settings > Variables 可以新增跟編輯變數,如下圖所示:

新增一個變數,Name 隨便取名為 adhoc (好像是可以用變數 $adhoc 來用在 panel 的 query 上)。Type 選擇 Ad hoc filters (可讓使用者新增 key/value filters 然後會自動被加在所有用該 Data source 的 metric queries)。Label 是出現在 dashboard 的文字。Data source 選擇目標的 Elasticsearch。如下圖:

建立完成後會出現在 Dashboard 的最上面:

按下+號,先選擇要查詢的目標欄位,例如 message。然後再輸入想查找的關鍵字,例如 dstintf=“wan1”。如下圖:

輸入以後,下面的所有 panel,只要是用同一個 data source 的,都會跟著變動,顯示符合查詢條件的查詢結果,達到我們想要達到的效果!如下圖所示,上面的查詢條件是欄位 message 值有包含 dstintf=“wan1” 的資料,下面的 panels 就都是符合查詢條件的資料:

如果沒有任何查詢條件,可以看到資料本來是有 dstintf=“wan1”、dstintf=“internal” 的差別的:

到這裡就算是達到想要的效果,成功!!!!!
實驗:輸入的關鍵字可以使用星號 * 嗎?
結果是不行。例如輸入 logid=0000000013 有資料,logid=000000001* 就沒資料。
實驗:用 Datatable plugin 可以做到這個即時查詢的效果嗎?
Datatable Panel plugin for Grafana
Datatable panel for Grafana
grafana.com
先講結論,資料量小的時候可以 (500 之類的),但資料量大的時候就不行 (10,000 反應速度就變超慢)。
Datatable plugin 可以讓資料做以下的效果,在右上角 Search 的地方輸入關鍵字,然後下方的 table 就會呈現查詢結果的資料。查的速度很快,但是缺點就是資料量一大,整個 loading 的速度就慢到不能接受的程度。所以這個方法不適用在我們資料量有將近 10 萬筆的情況。

問題:Querying Logs 的這個新功能 (Grafana v6.3+) 可以做到這個即時查詢的效果嗎?
Using Elasticsearch in Grafana
Guide for using Elasticsearch in Grafana
grafana.com
結論是不確定,就算可以也可能不是很理想。不理想的主要原因是 Querying Logs 的這個新功能是在 Explore 底下的,不是在 Dashboard 裡面的,就算可以做到即時查詢可能也沒辦法放在 Dashboard 裡面,所以不符合期待。
以上就是我一路上跌跌撞撞研究 Grafana 即時查詢的過程跟結果啦!看文件看到頭有點暈,幸好最後成功了~ :D