
<div class="mobile_net_class01_bg"> <div class="mobile_net_class01"> <div class="mobile_net_class_le fl"> <img alt="网络" src="images/mobile_net_img01.gif" /> </div> <div class="mobile_net_class_ri fr"> <div class="mobile_net_class_ri_title"> <div class="mobile_net_class_ri_title_le fl"> <img src="images/mobile_net_class01.gif" /> </div> <div class="mobile_net_class_ri_title_ri fl"> <div class="mobile_net_class_ri_title_ri_top"> 提供专属手机网站客户端 </div> <div class="mobile_net_class_ri_title_ri_bot"> 与客户零距离接触 </div> </div> <div class="clear"></div> </div> <div class="mobile_net_class_ri_con"> <div class="mobile_net_class_ri_con_title"> 生成桌面图标 抢占入口 </div> <div class="mobile_net_class_ri_con_int"> 提供手机网站客户端安装包,在用户手机桌面生成企业图标,仅需一次点击就能进入到企业客户端。 </div> <div class="mobile_net_class_ri_con_title"> 定制化欢迎页 强化企业品牌 </div> <div class="mobile_net_class_ri_con_int"> 提供量身定制的展示欢迎页,打开客户端后,首先大图展示欢迎页,提升企业品牌形象。 </div> <div class="mobile_net_class_ri_con_title"> 地图定位 引导客户入店 </div> <div class="mobile_net_class_ri_con_int"> 客户端的地图模块支持LBS(地理位置服务),可调用手机GPS功能进行定位,定位后的路线规划,随时找到当前位置到企业地址的最佳路线。 </div> </div> </div> <div class="clear"></div> </div> </div>
.fr { float: right; display: inline; }

.fl {
float: left;
display: inline;
}

.mobile_li_title {
font-size: 18px;
font-family: "微软雅黑";
line-height: 30px;
font-weight: bold;
margin-bottom: 10px;
}
.fl {
float: left;
display: inline;
}
css布局
双飞翼布局或者说圣杯布局它们都是三列布局;(一列自适应和两列固定列)。当然,除了三列布局,还有一列布局(自适应居中)、两列布局(一列自适应一列固定列)。
其他两种都相对来说简单些。就着重说一下三列布局。
一、双飞翼布局
中间一部分是自适应宽度,其他两列是固定列大小

第1行.grid-s5m0e5 是一个布局框的名称,我们为其定义了宽度100%
(在IE6一不定义100%时,有点小问题,亲们自己可以一试) 第2行.col-main 【主列】:浮动左侧,宽度100%
(宽度全让它给占了,左右两侧的层该怎么办?) 第3行.col-sub 【子列】:浮动左侧,宽度190,左边界为-100%
(此处是关键:浮动情况下,负边界值会导致DIV上移,而使用-100%可以确实它移动到最左侧。) 第4行.col-extra 【附加列】:左浮动,宽度190,左边界为-190px
(道理同上,注意的是,负左边界一定要大于或等于该DIV的宽度,才能靠到上一行去)

能过上面的CSS设置之后,网页的呈现基本上已经是【子】【主】【附加】的排列了。貌似完成了,可是别高兴得太早,,,DOM中有一个“我是主列”的文字怎么没有了?再次经过DOM的分析发现,原来被.col-sub给挡住了。那么,现在的问题是:【子列】【附加列】的位置对了,但是【主列】会被子列和附加列给挡住,如何正确的给【主列】定位呢?下面是淘宝的做法:
1、DOM结构的改变:在.col-main下再次添加一个
.main-wrap【这就是淘宝的布局中col-main下有一个main-wrap,
而col-sub下却没有sub-wrap的原因】 2、利用CSS调整.main-wrap的位置。【这里很简单,就是把左右被挡住的部分,
设置为main-wrap的左 右边界即可】 经过以上两步骤后,DOM结构如下:
<div class="grid-s5m0e5"> <div class="col-main"> <div class="main-wrap"> 我是主列 </div> </div> <div class="col-sub">我是子列</div> <div class="col-extra">我是附加列</div> </div>
.grid-s5m0e5 { 100%; margin-right:auto; margin-left:auto; }
.grid-s5m0e5 .col-main { float:left; 100%; min-height:30px; background:#000; }
.grid-s5m0e5 .col-main .main-wrap {
margin-left:200px; /*与col-sub产生10像素距离*/
margin-right:200px; /*与col-extra产生10像素距离*/
background:#0f0;
min-height:30px;
}
.col-sub { float:left; 190px; min-height:30px; background:#f00; margin-left:-100%; }
.col-extra { float:left; 190px; min-height:30px; background:#00f; margin-left:-190px; }
最终布局
左右190,中间自动伸缩并与左右保持10个像素的距离。
这种布局的好处
一:可以实现主要的内容先加载的优化;
二:兼容目前所有的主流浏览器,包括IE6在内哦。
三:不同的布局框,可以通过调整.col-sub、.col-extra、.col-main、.col-main .main-wrap的相关CSS属性即可实现。
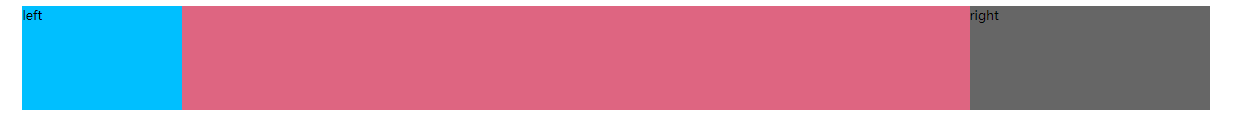
圣杯布局

设置left和right负的外边距
我们的目标是让left、main、right依次并排,但是上图中left和right都是位于下一行,这里的技巧就是使用负的margin-left:
Flex布局
设置Flex布局之后,子元素的float、clear和vertical-aligin属性将失效
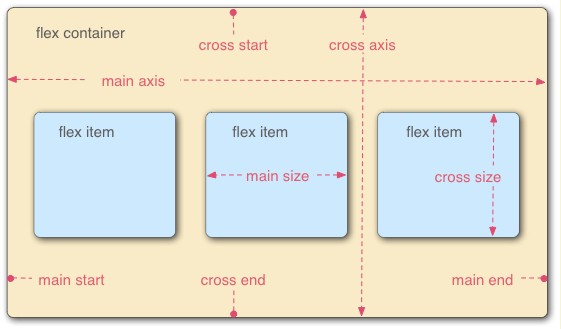
概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
1.首先将container块设置为一个Flex容器
.container{ display: flex; min-height: 130px; }
那么container下属的main、left和right这三个子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。
2.对这三个项目做初始设置
.main{ background-color: blue; } .left{ background-color: green; } .right{ background-color: red; }
项目根据内容进行弹性布局

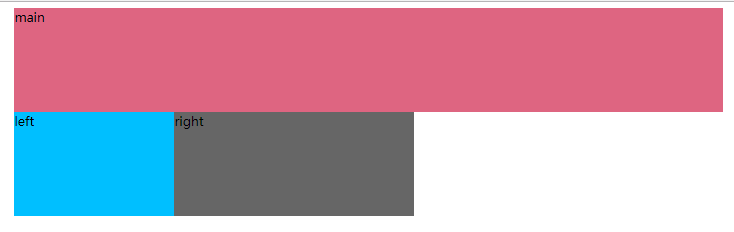
3.通过order属性设置排列顺序
可以看出三个项目的排序方式不一样了,main排在了第一个,要让main在中间,left在左边,可以通过Flex容器下的项目的属性“order”属性来设置:
.left{ order: -1; background-color: green; }
对于order属性:定义项目的排列顺序,越小越靠前,默认为0。

4.通过项目属性flex-grow设置main的放大比例,将空余的空间用main来填充,使三个项目不满一整行;默认为0,也就是对剩余空间不做处理
.main{ flex-grow:1; background-color: blue; }
5.通过项目属性flex-basis 设置left和right的固定宽度
.left{ order: -1; flex-basis: 200px; background-color: green; } .right{ flex-basis: 300px; background-color: red; }

绝对定位
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>实现三栏水平布局之绝对定位布局</title>
<style type="text/css">
.container{
position: relative;
}
.main,.right,.left{
top: 0;
height: 130px;
}
.main{
margin: 0 300px 0 200px;
background-color: blue;
}
.right{
position: absolute;
300px;
right: 0;
background-color: red;
}
.left{
position: absolute;
200px;
background-color: green;
left: 0;
}
</style>
</head>
<body>
<div class="container">
<div class="main">main</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
</body>
</html>