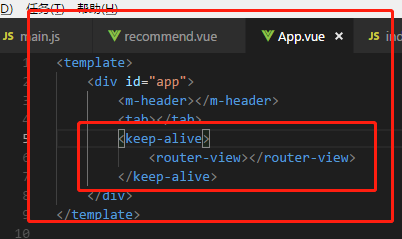
1:轮播图自动滚动,当切换新的url会导致create生命周期结束,又重新获取数据,初始化slider。
方法:
使用标签keep-alive,将其保存到缓存中

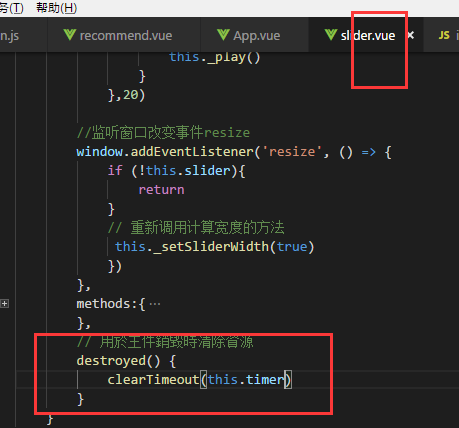
2:当组件里面有某些计时器之类的东西,要在组件销毁的时候将其销毁
destroyed() {
clearTimeout()
}

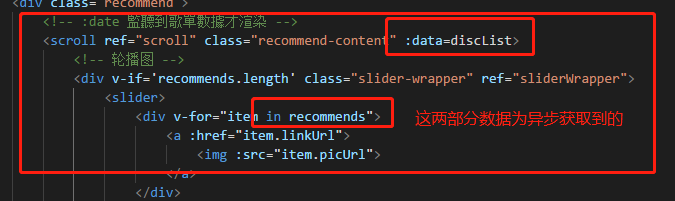
3:当歌单数据快与轮播图数据,歌单不能滚动到最底部


给图片写一个事件
<img @load="loadImage" :src="item.picUrl">
当有图片触发了@load就调用ladImage方法
设置标志位,让逻辑只执行一次
loadImage() { if(!this.checkLoaded){ # 调用refresh方法重新计算 this.$refs.scroll.refresh() this.checkLoaded = true } }
4:歌单的图片懒加载
使用第三方组件
vue-lazyload
5:slider轮播图跟scroll滚动发生冲突
给轮播图img添加一个标签
class="needclick"
6:提高客户体验度,加载提示
<template> <div class="loading"> <img width="24" height="24" src="./loading.gif"> <p class="desc">{{title}}</p> </div> </template> <script type="text/ecmascript-6"> export default { props: { title: { type: String, default: '正在载入...' } } } </script> <style scoped lang="stylus" rel="stylesheet/stylus"> @import "~common/stylus/variable" .loading 100% text-align: center .desc line-height: 20px font-size: $font-size-small color: $color-text-l </style>