上传头像
我们需要实现的效果是:当我们点击默认头像,用户可以进行选择要上传的头像文件,其原理就是头像的img标签与文件input(file类型)框重合或者关联,可以通过如下两种方式进行实现:
方法一label关联
将img标签放在label标签中,通过label标签for与input标签的id关联,并将input标签隐藏,便可以实现我们需要的功能,代码如下:
<label for="avatar">头像 <img id="avatar_img" src="/static/img/default.png" alt="" width="60" height="60"></label> {# label与input id绑定在一起,可以实现效果#} <input type="file" style="display: none;" id="avatar">
方法二:重合实现
<div class="avatar_box"> <img src="/static/img/default.png" alt="" id="avatar_img"> <input type="file" class="form-control" id="avatar_file"> </div>
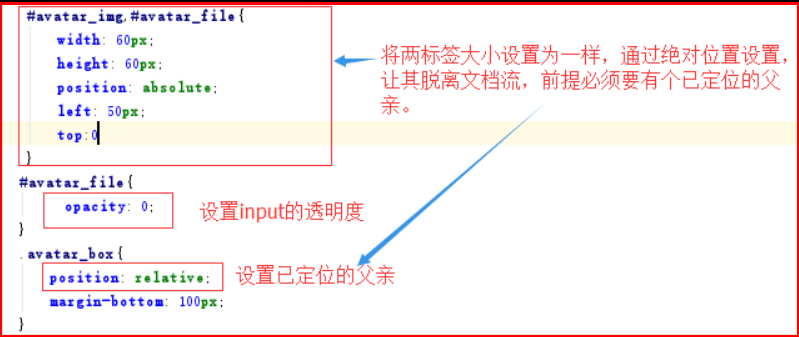
若使二者能够重合,且点击时是进行上传文件操作,要求input放在上面,而不能被看见,不能设置隐藏,就需要对其透明度进行设置,总体的css设置如下:

头像预览--> reader
预览图片(与服务器无关),当用户选中图片,将url赋给src
// 头像预览 $("#avatar").change(function () { var choose_file = $(this)[0].files[0]; //获取上传文件对象 var reader = new FileReader(); // 实例化一个阅读器对象 reader.readAsDataURL(choose_file); // 读url ----> 将图片的url通过阅读器读出来结果在reader.result // 绑定图片的标签 // 绑定事件是为了防止上面语句还未将图片读完 reader.onload = function () { $("#avatar_img").attr("src", this.result) } });
文件上传
form上传
ajax上传
jquery中的each循环
each循环主要有两种应用形式,一种是对查询到的标签对象循环,另一种就是对已知的序列数据进行循环,具体介绍实例如下:


-----------------------------


---------------------


关于media配置(用户上传的信息)
可以使用static,但Django有提供这个功能
静态文件:static---->css、js、img、font(字体)
用户上传文件: media---->avatar、.....
只针对FileField,ImageField字段:(用户能直接访问到照片)
<img id="avatar_img" src="/static/img/default.png" alt="" width="60" height="60"></label> // 默认会将FielField字段中的upload_to参数对应的值avatar文件下载到项目的根目录下 如果在setting里配置 # media配置(放置用户上传的文件) MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media") // 将FileField字段中的upload_to参数对应的值avatar下载到MEDIA_ROOT指定的路径
使用media配置 settings.py MEDIA_URL="/media/" urls.py from blog import views url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),

// 总结 // 针对FileField,Imagefield字段: // 使用的话,(在页面用户能访问到) 在url.py # 给media配置的信息 from blog import views from django.views.static import serve from cnblog import settings url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}), // 如果在settings配置了一句: MEDIA_ROOT=os.path.join(BASE_DIR,"blog","media") 将FileField字段中的upload_to参数对应的值avatars下载MEDIA_ROOT路径下
avatar 只保存url