创建验证码
在创建验证码的时候主要用到PILLOW模块,主要用的方法如下:from PIL import Image,ImageDraw,ImageFont
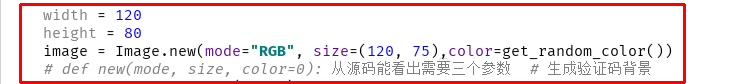
1、创建验证码背景图

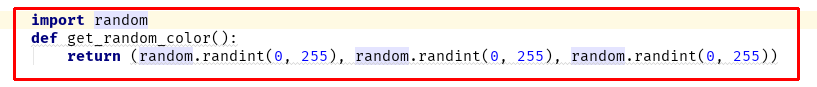
为了保证验证码每次的背景色不同,我们将上述color参数通过随机方式获取(颜色由三组在255之内的整数表示),获取颜色的函数如下:

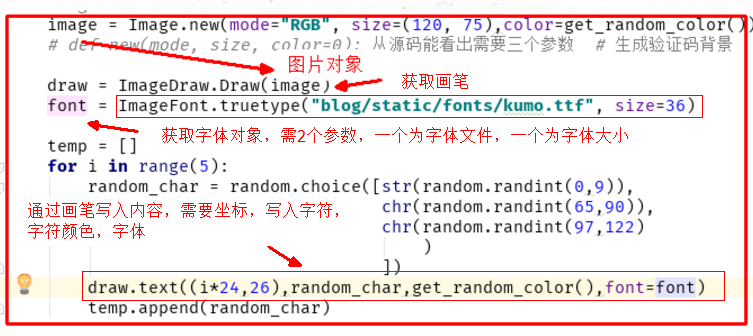
2、添加验证码内容

内容为大小写字母,及数字

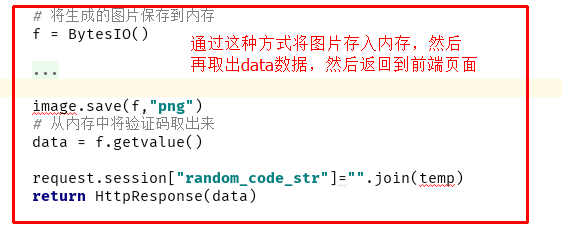
验证码图片保存
为了前端渲染请求验证码的时候方便,我们需要将验证码图片保存在内存中,需要用到io模块,具体引入方式为:from io import BytesIO,应用如下:

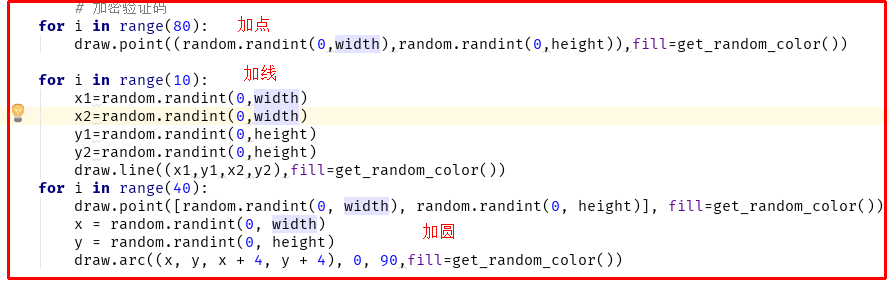
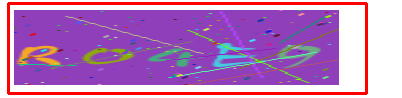
将验证码复杂化


总结
def get_valid_img(request): # 搞验证码 import random def get_random_color(): return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) width = 120 height = 80 image = Image.new(mode="RGB", size=(120, 75),color=get_random_color()) # def new(mode, size, color=0): 从源码能看出需要三个参数 # 生成验证码背景 # 给图片添加内容 draw = ImageDraw.Draw(image) font = ImageFont.truetype("blog/static/fonts/kumo.ttf", size=36) temp = [] for i in range(5): random_char = random.choice([str(random.randint(0,9)), chr(random.randint(65,90)), chr(random.randint(97,122) ) ]) draw.text((i*24,26),random_char,get_random_color(),font=font) temp.append(random_char) # 加密验证码 for i in range(80): draw.point((random.randint(0,width),random.randint(0,height)),fill=get_random_color()) for i in range(10): x1=random.randint(0,width) x2=random.randint(0,width) y1=random.randint(0,height) y2=random.randint(0,height) draw.line((x1,y1,x2,y2),fill=get_random_color()) for i in range(40): draw.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color()) x = random.randint(0, width) y = random.randint(0, height) draw.arc((x, y, x + 4, y + 4), 0, 90,fill=get_random_color()) # 将生成的图片保存到内存 f = BytesIO() image.save(f,"png") # 从内存中将验证码取出来 data = f.getvalue() # 将图片返回到页面 request.session["random_code_str"]="".join(temp) return HttpResponse(data)
前端页面
<img width="260" height="60" src="/get_valid_img/" alt="">
如果验证码看不清,我们需要刷新验证码该如何实现呢?很简单,通过给这个img标签绑定点击事件,重新请求获取验证码图片即可,方式入如下:
$("#valid_img").click(function () { $(this)[0].src+="?" //点击图片后重新请求获取验证码函数 });